入力データをサーバに送信しないで、電子フォームとは別のウィンドウを表示して、電子フォームを操作する場合について説明します。
例:
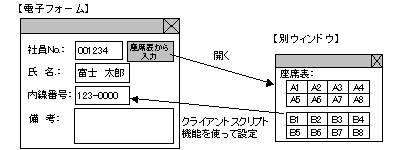
座席表を別ウィンドウに表示し、座席を選択して内線番号を電子フォームに設定する場合

(1) 電子フォームを作成する
入力データをサーバに送信しないで、別ウィンドウを表示するための電子フォームを作成します。
スタティックテキスト項目を4個挿入して、「社員No.:」、「氏名:」、「内線番号:」、および「備考:」という文字列を指定します。
タグ名および項目名が「社員No.」、「氏名」、「内線番号」のテキスト項目、および「備考」の矩形テキスト項目を挿入します。
コマンド種別が「ユーザ指定」、ラベルおよび項目名が「座席表から入力」のコマンドボタン項目を挿入します。
何も選択しない状態で、[書式]-[イベント定義]-[電子フォームをロードする]をクリックします。
→[イベント定義]ダイアログボックスが表示されます。
[関数挿入]ボタンをクリックします。
→[関数挿入]ダイアログボックスが表示されます。
[分類]の「拡張関数」を選択し、[関数名]で「fjxmlWindowOpen」を選択します。
作成するHTMLを「/window_sample/zaseki.htm」とした場合、[設定]の「URL」に「/window_sample/zaseki.htm」を、「タイプ」に「1」を指定して[OK]ボタンをクリックします。
→[イベント定義]ダイアログボックスの「イベントの動作」にfjxmlWindowOpen("/window_sample/zaseki.htm",1);が挿入されます。
[OK]ボタンをクリックします。
電子フォームを保存します。
注意
fjxmlWindowOpen関数の注意を次に示します。
この関数で同時に開く別ウィンドウは一つだけです。
この関数で開く別ウィンドウは、fjxmlSetSubWindow関数(別ウィンドウに送信結果を表示する)で開く別ウィンドウと同時に開くことができます。
別ウィンドウに表示するページから電子フォームの内容を操作する場合は、クライアントスクリプト機能を使用します。
「URL」に指定できるスキームは「http」および「https」だけ保証されます。これ以外のスキームを持つURLを指定しないでください。
「URL」に指定するサーバ名は電子フォームを表示するURLと同じサーバ名を指定してください。ブラウザによっては正しく動作しない場合があります。
(2) HTMLを作成する
別ウィンドウに表示して、電子フォームを操作するHTMLを作成します。
(3) サーバに配置して確認する
作成した電子フォームやHTMLをサーバに配置し、表示や動作を確認します。
参考
作成例についてはサンプルを参照してください。サンプルおよびサンプルについての使用方法は次に示すフォルダに格納されています。
![]() サンプルの格納先
サンプルの格納先
フレームワークのインストールフォルダ\sample\window_sample\
サンプル使用方法の格納先
フレームワークのインストールフォルダ\sample\window_sample\window_sample.txt
![]()
![]() サンプルの格納先
サンプルの格納先
/opt/FJSVfcdn/sample/window_sample
サンプル使用方法の格納先
/opt/FJSVfcdn/sample/window_sample/window_sample.txt