電子フォームからWebアプリケーションを起動する方法を学習していきます。
■このステップの概要
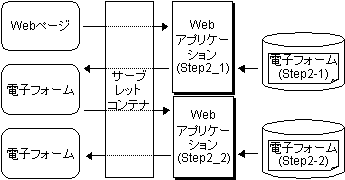
WebページからWebアプリケーションを起動して電子フォームを表示し、電子フォームからWebアプリケーションを起動して別の電子フォームを表示する処理を行うシステムを作ります。

ステップ1で使用した電子フォームを基にして、Webアプリケーションを起動する電子フォーム、および最後に表示する電子フォームを作成します。
Webページは、ステップ1で使用したWebページを基にして作成します。
2つのWebアプリケーションは、どちらもステップ1で使用したWebアプリケーションを基にして作成します。
Webアプリケーション環境定義ファイル(deployment descriptor)を作成します。
WARファイルによるWebアプリケーションの配備に対応しているアプリケーションサーバの場合は、Webアプリケーションの配置を容易に行うことができるようにWARファイルを作成します。
(1) 電子フォームを作成する
ステップ1で使用した電子フォームを基にして、次に示す電子フォームを作成します。
Webアプリケーションを起動する電子フォーム
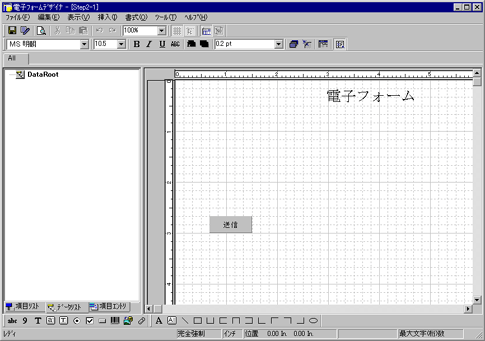
電子フォームデザイナで電子フォーム「Step1」を開きます。
コマンドボタン項目を挿入します。
コマンドボタン項目のプロパティで、次に示す設定情報を変更します。
タブ名 | 設定情報 | 指定内容 |
|---|---|---|
プロパティ | 項目名 | 送信 |
ラベル | 送信 | |
コマンド | コマンド種別 | 送信(注:変更なし) |
送信情報 | 送信先 | Step2_2 |
「Step2-1」という名前で保存します。

最後に表示する電子フォーム
電子フォームデザイナで電子フォーム「Step1」を開きます。
スタティックテキスト項目を「電子フォーム2」に変更します。
「Step2-2」という名前で保存します。
(2) Webページを作成する
ステップ1で使用したWebページから起動するWebアプリケーションを「Step1」から「Step2_1」に変更します。変更したWebページを「Step2.htm」という名前で保存します。
変更する箇所を次に示します。変更する箇所は太字と下線で表しています。
Step2.htmの内容
<html> <head> <title>Step2 電子フォームからWebアプリケーションを起動する</title> </head> <body> <h1>Step2 電子フォームからWebアプリケーションを起動する</h1> <form action="servlet/Step2_1"> <input type="submit" name="送信" value="実行"> </form> </body> </html>
(3) Webアプリケーションを作成する
ステップ1で使用したWebアプリケーションを基にして、次に示すWebアプリケーションを作成します。
Webページから起動されるWebアプリケーション
電子フォーム「Step2-1」を表示するWebアプリケーションとして「Step2_1」というクラスを作成します。ステップ1で使用したWebアプリケーションのクラス名を「Step2_1」に、電子フォーム名を「Step2-1」に変更します。
変更する箇所を次に示します。変更する箇所は太字と下線で表しています。
・
・
・
public class Step2_1 extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException
・
・
・
try {
// OutputDataBuilderオブジェクトを生成します。
// 生成するときに電子フォーム名を指定します。
OutputDataBuilder odb =
new OutputDataBuilder(request, "Step2-1");
・
・
・電子フォームから起動されるWebアプリケーション
電子フォーム「Step2-1」から起動されるWebアプリケーションとして「Step2_2」というクラスを作成します。ステップ1で使用したWebアプリケーションのクラス名を「Step2_2」に、電子フォーム名を「Step2-2」に変更します。また、電子フォームからWebアプリケーションが起動されるときにはHTTPのpostメソッドが使用されるため、メソッド名を「doGet」から「doPost」に変更します。
変更する箇所を次に示します。変更する箇所は太字と下線で表しています。
・
・
・
public class Step2_2 extends HttpServlet {
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException
・
・
・
try {
// OutputDataBuilderオブジェクトを生成します。
// 生成するときに電子フォーム名を指定します。
OutputDataBuilder odb =
new OutputDataBuilder(request, "Step2-2");
・
・
・(4) Webアプリケーション環境定義ファイルを作成する
Webアプリケーション環境定義ファイル(deployment descriptor)を作成します。
Step1で作成した「web.xml」のWebアプリケーションのクラス名を「Step2_1」と変更します。電子フォームが起動されるWebアプリケーション「Step2_2」は「Step2_1」の記述を複製し、「Step2_1」を「Step2_2」に変更します。
変更する箇所は次に示します。変更する箇所は太字と下線で表しています。
web.xmlファイルの内容
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.2//EN" "http://java.sun.com/j2ee/dtds/web-app_2.2.dtd">
<web-app>
<servlet>
<servlet-name>Step2_1</servlet-name>
<servlet-class>Step2_1</servlet-class>
</servlet>
<servlet>
<servlet-name>Step2_2</servlet-name>
<servlet-class>Step2_2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Step2_1</servlet-name>
<url-pattern>/servlet/Step2_1</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Step2_2</servlet-name>
<url-pattern>/servlet/Step2_2</url-pattern>
</servlet-mapping>
</web-app>(5) Webサーバに配置する
(1)~(4)で作成したファイルをWebサーバに配置します。
配置するファイル | 配置する場所 |
|---|---|
電子フォームのファイル
|
|
Webページのファイル |
|
Webアプリケーションをコンパイルしたクラスファイル
|
|
Webアプリケーション環境定義ファイル |
|
(6) WARファイルを作成する
アプリケーションサーバがWARファイルによるWebアプリケーションの配備に対応している場合、(5)で配置したファイルを使用して、WARファイルを作成します。jarコマンドを実行するために、Windowsの場合は、「コマンド プロンプト」を起動します。SolarisおよびLinuxの場合は、「端末エミュレータ」等を起動します。
Step2フォルダ配下に移動します。
次に示すコマンドを実行します。
|
「Step2.war」という名前でWARファイルを作成します。
次に示すコマンドを実行します。
jar cvf Step2.war *.htm WEB-INF |
(7) WARファイルを配備する
作成したWARファイルをアプリケーションサーバに配備します。配備の方法については、使用しているアプリケーションサーバのマニュアルを参照してください。
(8) 動作を確認する
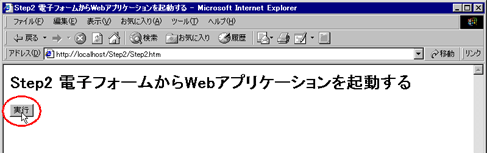
Webブラウザで、アドレスに「http://localhost/Step2/Step2.htm」を指定して、[移動]ボタンをクリックします。

→Webページが表示されます。
[実行]ボタンをクリックします。

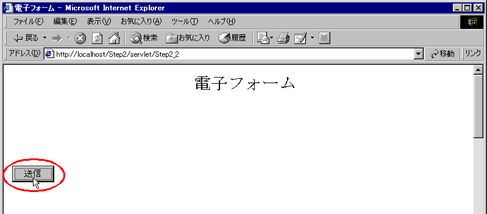
→Webアプリケーションを起動する電子フォームが表示されます。
[送信]ボタンをクリックします。

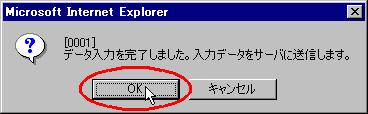
→次に示すメッセージが表示されます。

[OK]ボタンをクリックします。
→電子フォームが表示されます。