電子フォームをWebブラウザに表示する方法を学習していきます。
■このステップの概要
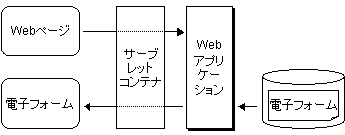
WebページからWebアプリケーションを起動して電子フォームを表示するシステムを作ります。

文字が表示されるだけの電子フォームを作成します。
Webアプリケーションを起動するためのボタンだけの簡単なWebページを作成します。
作成した電子フォームを表示するだけの処理を行うWebアプリケーションを作成します。
Webアプリケーション環境定義ファイル(deployment descriptor)を作成します。
WARファイルによるWebアプリケーションの配備に対応しているアプリケーションの場合は、Webアプリケーションの配置を容易に行うことができるようにWARファイルを作成します。
(1) 電子フォームを作成する
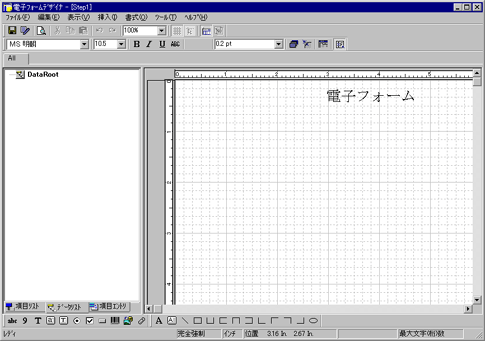
文字を表示するための電子フォームを電子フォームデザイナで作成します。スタティックテキスト項目が1個だけ挿入された電子フォームを作成します。
電子フォームを新規作成します。
ウィザードで新規作成する場合は、タイトル「電子フォーム」だけを指定して、ほかの項目は挿入しないで完了します。
ウィザードを使わないで新規作成した場合は、「電子フォーム」という文字列のスタティックテキスト項目を挿入します。
作成した電子フォームを「Step1」という名前で保存します。

(2) Webページを作成する
「Step1」という名前のWebアプリケーションを起動するための「Step1.htm」という名前のWebページを作成します。このWebページでは、Step1クラスをHTTPのgetメソッドで起動します。
Step1.htmの内容
<html> <head> <title>Step1 電子フォームを表示する</title> </head> <body> <h1>Step1 電子フォームを表示する</h1> <form action="servlet/Step1"> <input type="submit" name="送信" value="実行"> </form> </body> </html>
(3) Webアプリケーションを作成する
(2)で作成したWebページから起動されるWebアプリケーション(サーブレット)として「Step1」というクラスを作成します。
Step1クラスがWebページからgetメソッドで起動されると、doGet()メソッドが呼び出されます。そのため、doGet()メソッドにアプリケーションを記述します。
doGet()メソッドの引数には、requestオブジェクトと、responseオブジェクトがあります。requestオブジェクトはWebブラウザから送信されたデータを処理します。responseオブジェクトはWebブラウザに送信するデータを処理します。Step1クラスでは、responseオブジェクトだけを使用します。
Step1クラスでは、(1)で作成した電子フォームを表示するためにOutputDataBuilderクラスを使用します。電子フォームからHTMLデータを生成・出力するときには、OutputDataBuilderクラスのwrite()メソッドを使用します。
Step1クラスでは、例外が発生するとprintStackTrace()メソッドでスタック情報を表示します。実際のシステムに応用するときは、サーバの情報が漏れないよう、Webブラウザにはスタック情報や入力データが表示されないようにしてください。
Step1クラスのソースプログラム
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fujitsu.form.OutputDataBuilder;
import java.io.IOException;
import javax.servlet.ServletException;
public class Step1 extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException
{
try {
// OutputDataBuilderオブジェクトを生成します。
// 生成するときに電子フォーム名を指定します。
OutputDataBuilder odb =
new OutputDataBuilder(request, "Step1");
// 電子フォーム表示モードに環境定義モードを指定します。
odb.setDisplayMode(odb.DISPMODE_ENV);
// コンテントタイプを設定します。
response.setContentType(odb.getContentType());
// HTMLデータを生成し、Webブラウザへ送信します。
odb.write(response.getOutputStream());
} catch (Exception e) {
e.printStackTrace();
}
}
}
(4) Webアプリケーション環境定義ファイルを作成する
Webアプリケーション環境定義ファイル(deployment descriptor)を作成します。
次に示すxmlファイルを作成し、「web.xml」という名前で保存します。
web.xmlファイルの内容
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.2//EN" "http://java.sun.com/j2ee/dtds/web-app_2.2.dtd">
<web-app>
<servlet>
<servlet-name>Step1</servlet-name>
<servlet-class>Step1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Step1</servlet-name>
<url-pattern>/servlet/Step1</url-pattern>
</servlet-mapping>
</web-app>
(5) Webサーバに配置する
(1)~(4)で作成したファイルをWebサーバに配置します。
配置するファイル | 配置する場所 |
|---|---|
電子フォームのファイル
|
|
Webページのファイル |
|
Webアプリケーションをコンパイルしたクラスファイル |
|
Webアプリケーション環境定義ファイル |
|
(6) WARファイルを作成する
アプリケーションサーバによってはWARファイルを作成して、Webアプリケーションの配置を容易に行うことができます。Webアプリケーションの資産をWebサーバに配備するには、WARファイルを作成し、WARファイルをWebサーバに配備します。WARファイルは、Webアプリケーションを構成するファイルをすべてJAR形式でパッケージ化したファイルです。以下の手順でWARファイルを作成します。
jarコマンドを実行するために、Windowsの場合は、「コマンド プロンプト」を起動します。SolarisおよびLinuxの場合は、「端末エミュレータ」等を起動します。
Step1フォルダ配下に移動します。
次に示すコマンドを実行します。
|
「Step1.war」という名前でWARファイルを作成します。
次に示すコマンドを実行します。
jar cvf Step1.war *.htm WEB-INF |
(7) WARファイルを配備する
作成したWARファイルをアプリケーションサーバに配備します。配備の方法については、使用しているアプリケーションサーバのマニュアルを参照してください。
(8) 動作を確認する
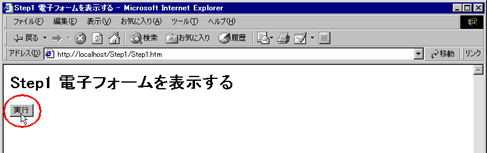
Webブラウザで、アドレスに「http://localhost/Step1/Step1.htm」を指定して、[移動]ボタンをクリックします。

→Webページが表示されます。
[実行]ボタンをクリックします。

→文字だけの電子フォームが表示されます。