WebアプリケーションからWebページを表示する方法を学習していきます。
WebアプリケーションからWebページを表示するときには、サーブレットの機能だけを使用して、Formcoordinatorは使用しません。サーブレットでWebページを表示する方法を理解している場合は、このステップを省略して次のステップに進んでください。
■このステップの概要
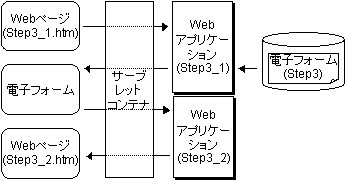
WebページからWebアプリケーションを起動して電子フォームを表示し、電子フォームからWebアプリケーションを起動してWebページを表示する処理を行うシステムを作ります。

電子フォームは、ステップ2で使用した電子フォーム「Step2-1」を基にして作成します。
最初に表示するWebページ「Step3_1.htm」は、ステップ2で使用したWebページを基にして作成します。Webアプリケーションによって表示されるWebページは新しく作成します。
電子フォームを表示するWebアプリケーション「Step3_1」は、ステップ2で使用したWebアプリケーション「Step2_1」を基にして作成します。Webページを表示するWebアプリケーション「Step3_2」は、ステップ2で使用したWebアプリケーション「Step2_2」を基にして作成します。
Webアプリケーション環境定義ファイルは、ステップ2で使用したWebアプリケーション環境定義ファイル「web.xml」を基にして作成します。
WARファイルによるWebアプリケーションの配備に対応しているアプリケーションサーバの場合は、Webアプリケーションの配置を容易に行うことができるようにWARファイルを作成します。
(1) 電子フォームを作成する
ステップ2で使用した電子フォームの送信先を「Step3_2」というWebアプリケーションに変更します。
電子フォームデザイナで電子フォーム「Step2-1」を開きます。
コマンドボタン項目のプロパティの[送信情報]タブで、送信先を「Step3_2」に変更します。
「Step3」という名前で保存します。
(2) Webページを作成する
ステップ2で使用したWebページを基に、最初に表示するWebページを作成します。また、Webアプリケーションによって表示されるWebページを新しく作成します。
最初に表示するWebページ
ステップ2で使用したWebページから起動するWebアプリケーションを「Step2_1」から「Step3_1」に変更します。変更したWebページを「Step3_1.htm」という名前で保存します。
変更する箇所を次に示します。変更する箇所は太字と下線で表しています。
Step3_1.htmの内容
<html> <head> <title>Step3 Webページを起動する</title> </head> <body> <h1>Step3 Webページを起動する</h1> <form action="servlet/Step3_1"> <input type="submit" name="送信" value="実行"> </form> </body> </html>
Webアプリケーションによって表示されるWebページ
次に示すWebページを作成し、「Step3_2.htm」という名前で保存します。
Step3_2.htmの内容
<html> <head> <title>Step3 Webページを表示する</title> </head> <body> <h1>Step3 Webページを表示する</h1> <h2>Webアプリケーションによって表示されたWebページ</h2> </body> </html>
(3) Webアプリケーションを作成する
ステップ2で使用したWebアプリケーションを基にして、次に示すWebアプリケーションを作成します。
Webページから起動されるWebアプリケーション
電子フォーム「Step3」を表示するWebアプリケーションとして「Step3_1」というクラスを作成します。ステップ2で使用したWebアプリケーションのクラス名を「Step3_1」に、電子フォーム名を「Step3」に変更します。
変更する箇所を次に示します。変更する箇所は太字と下線で表しています。
・
・
・
public class Step3_1 extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException
・
・
・
try {
// OutputDataBuilderオブジェクトを生成します。
// 生成するときに電子フォーム名を指定します。
OutputDataBuilder odb =
new OutputDataBuilder(request, "Step3");
・
・
・電子フォームから起動されるWebアプリケーション
電子フォームから起動されるWebアプリケーションとして、「Step3_2」というクラスを作成します。
Step3_2クラスが電子フォームからpostメソッドで起動されると、doPost()メソッドが呼び出されます。そのため、doPost()メソッドにアプリケーションを記述します。Webページの表示には、ここではHttpServletRequestクラスのsendRedirectメソッドを使用します。
Step3_2クラスのソースプログラム
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class Step3_2 extends HttpServlet {
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException
{
// リダイレクトを使用して、Step3_2.htmを表示します。
response.sendRedirect("../Step3_2.htm");
}
}
(4) Webアプリケーション環境定義ファイルを作成する
Webアプリケーション環境定義ファイル(deployment descriptor)を作成します。
ステップ2で作成した「web.xml」のWebアプリケーションのクラス名を「Step2_1」を「Step3_1」、「Step2_2」を「Step3_2」に変更します。
変更する箇所を次に示します。変更する箇所は太字と下線で表しています。
web.xmlファイルの内容
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.2//EN" "http://java.sun.com/j2ee/dtds/web-app_2.2.dtd">
<web-app>
<servlet>
<servlet-name>Step3_1</servlet-name>
<servlet-class>Step3_1</servlet-class>
</servlet>
<servlet>
<servlet-name>Step3_2</servlet-name>
<servlet-class>Step3_2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Step3_1</servlet-name>
<url-pattern>/servlet/Step3_1</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Step3_2</servlet-name>
<url-pattern>/servlet/Step3_2</url-pattern>
</servlet-mapping>
</web-app>(5) Webサーバに配置する
(1)~(4)で作成したファイルをWebサーバに配置します。
配置するファイル | 配置する場所 |
|---|---|
電子フォームのファイル
|
|
Webページのファイル
|
|
Webアプリケーションをコンパイルしたクラスファイル
|
|
Webアプリケーション環境定義ファイル |
|
(6) WARファイルを作成する
アプリケーションサーバがWARファイルによるWebアプリケーションの配備に対応している場合、(5)で配置したファイルを使用して、WARファイルを作成します。jarコマンドを実行するために、Windowsの場合は、「コマンド プロンプト」を起動します。SolarisおよびLinuxの場合は、「端末エミュレータ」等を起動します。
Step3フォルダ配下に移動します。
次に示すコマンドを実行します。
|
「Step3.war」という名前でWARファイルを作成します。
次に示すコマンドを実行します。
jar cvf Step3.war *.htm WEB-INF |
(7) WARファイルを配備する
作成したWARファイルをアプリケーションサーバに配備します。配備の方法については、使用しているアプリケーションサーバのマニュアルを参照してください。
(8) 動作を確認する
Webブラウザで、アドレスに「http://localhost/Step3/Step3_1.htm」を指定して、[移動]ボタンをクリックします。

→Webページが表示されます。
[実行]ボタンをクリックします。

→Webアプリケーションを起動する電子フォームが表示されます。
[送信]ボタンをクリックします。

→次に示すメッセージが表示されます。

[OK]ボタンをクリックします。
→Webアプリケーションが起動されて、Webページが表示されます。