1 入出力ページの設計
データBeanから入出力ページを作成します。入出力ページに配置する「送信ボタン」も同時に生成することができます。
本章のWebアプリケーションでは、以下のように入出力ページと送信ボタンを設計します。
ファイル名 | 入力データ | データBean | 表示領域名 | 送信ボタン | |
|---|---|---|---|---|---|
コマンド | ラベル | ||||
Head1 | データBean | roomresv.web.Head1Bean | head |
|
|
Head2 | データBean | roomresv.web.Head2Bean | head | exView | 予約状況更新 |
exReserve | 予約画面へ | ||||
Head3 | データBean | roomresv.web.Head3Bean | head | exMenu | メニューへ |
exaddRecord | 登録 | ||||
exdelRecord | 取消 | ||||
Body1 | データBean | roomresv.web.Body1Bean | body | exLogin | LOGIN |
Body2 | データBean | roomresv.web.Body2Bean | body | exBackward | 前日へ |
exForward | 翌日へ | ||||
2 入出力ページの作成
以下の手順で入出力ページを作成します。
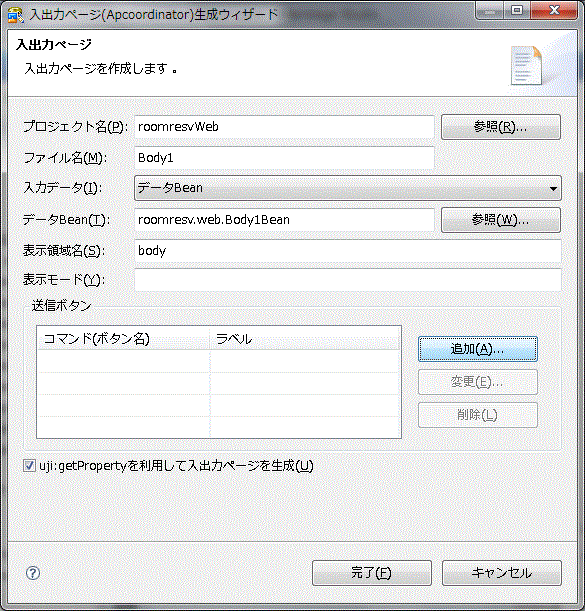
[ファイル] > [新規]メニューの[入出力ページ(Apcoordinator)]を選択します。
プロジェクト名に[roomresvWeb]が選択されていることを確認し入出力ページの設計に基づいて、設定します。

送信ボタンは、[追加]をクリックして入力します。
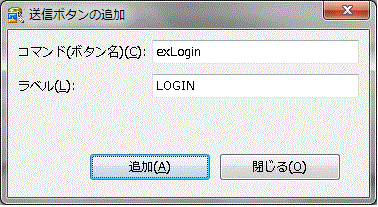
コマンド(ボタン名)とラベルを入力し、[追加]をクリックします。
全てのボタンを追加したら、[閉じる]をクリックします。

入出力ページ(Apcoordinator)生成ウィザード画面で[完了]をクリックします。
1)~4)の手順を繰り返し、設計した5つの入出力ページをそれぞれ作成します。
3 入出力ページの編集
“2 入出力ページの作成”で作成されたファイルは、以下の5つになります。
Head1.jsp
Head2.jsp
Head3.jsp
Body1.jsp
Body2.jsp
それぞれの.jspファイルに対し、画面の見栄えを整えます。
完成されたファイルが以下のフォルダにあります。参考にしてファイルを編集してください。
「C:\Interstage\APC\sample\j2ee\roomresv\roomresvWeb\ContextRoot\」