作成したデータBeanに対して、それらに対応する入出力ページを作成します。
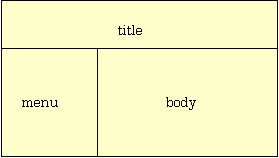
作成する入出力ページ名と対応するデータBean名を関連付けます。画面領域名は以下の様に分割されています。

"body"領域は、データBeanによって画面を切り替えます。
表示する内容 | データBean |
|---|---|
行動予定一覧表 | ScheduleBean |
課員の予定項目一覧 | UserScheduleBean |
入出力ページと対応するデータBeanの関係は以下のようになります。
入出力ページ名 | データBean名 | ページで表示する内容の説明 |
|---|---|---|
title.jsp | TitleBean | タイトルと今日の日付の表示 |
table.jsp | ScheduleBean | 行動予定表一覧の表示(表形式) |
userschedule.jsp | UserScheduleBean | 課員別行動予定の変更画面の表示 |
usermenu.jsp | ProfileBean | 課員選択画面の表示 |
上の情報より入力すべき情報の一覧をまとめます。「ラベル名」は入出力ページに表示されるボタンのラベル名です。このラベル名はあとで変更が可能です。
入出力ページ名 | データBean | 表示領域名 | 表示モード | コマンド | ラベル名 | 説明 |
|---|---|---|---|---|---|---|
title.jsp | board.TitleBean | title | (なし) | (なし) | (なし) | タイトル |
table.jsp | board.ScheduleBean | body | (なし) | (なし) | (なし) | 予定一覧 |
userschedule.jsp | board.UserScheduleBean | body | (なし) | update | 予定表更新 | 課員別予定 |
usermenu.jsp | board.ProfileBean | menu | (なし) | selectuser | 選択 | 課員選択 |
注:このサンプルでは表示モードは使用していません。1つのデータBeanで複数の画面を扱うときは表示モードを使用してください。
定義に必要な情報を整理後、ページを作成します。最初にmain.jspに記述を追加します。このページはすべてのHTTPリクエストに対して、必ず呼び出されるページです。このページで画面上の領域を定義します。"title","menu","body"の配置はT字型になるので、1行目をひとつのセルにして、テーブルを使います。
main.jspのソースは以下のとおりです。赤字が追加・修正したところです。
main.jsp
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-31j"> <title>行動予定表</title> <%@ page contentType= "text/html; charset=windows-31j" %> <%@ taglib uri="uji-taglib" prefix="uji" %> <%@ page errorPage="boardError.jsp" %> </head> <body> <uji:dispatch /> <table>
<tbody>
<tr>
<td colspan="2">
<uji:include pane="title" /></td>
</tr>
<tr>
<td valign="top" height="100%">
<uji:include pane="menu" /></td>
<td valign="top" height="100%">
<uji:include pane="body" /></td>
</tr>
</tbody>
</table>
</body> </html>
次に他の入出力ページを作成します。まずusermenu.jspを作成します。以下の手順で行います。
Interstage Studioのメイン画面で、[ファイル]メニューの[新規] > [入出力ページ(Apcoordinator)]を選択します。
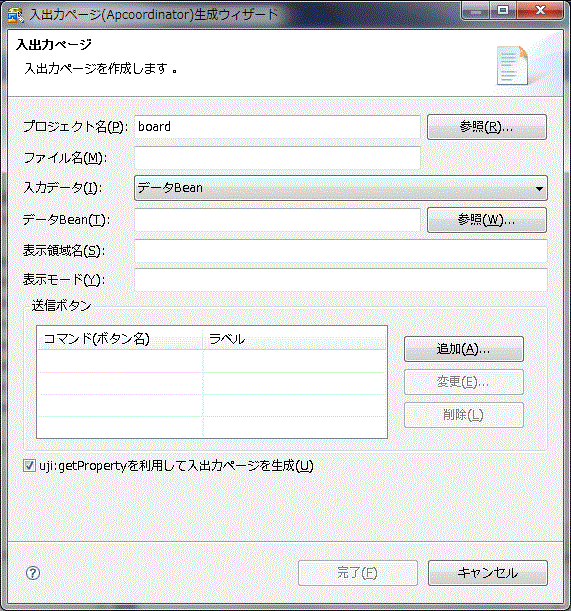
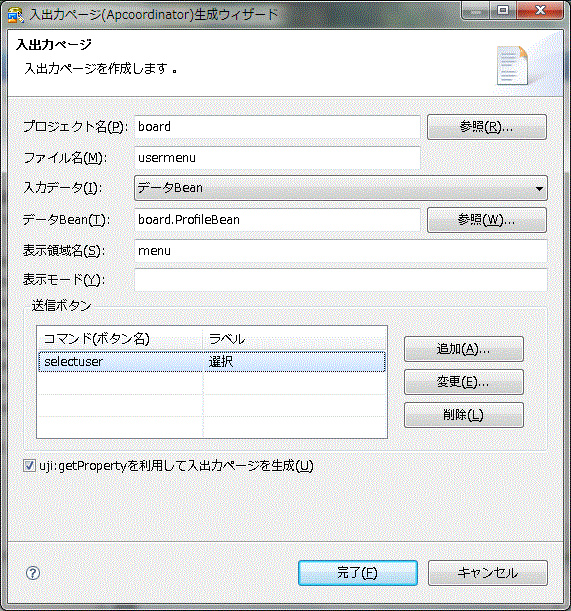
以下のダイアログが表示されます。

それぞれの項目の意味は以下のとおりです。
項目 | 意味 |
|---|---|
プロジェクト名 | 入出力ページの追加先プロジェクト |
ファイル名 | 入出力ページのファイル名(拡張子jspを除いた名前) |
入力データ | 入出力ページが使用するBeanの種別を指定します。データBeanかXMLデータBeanが選択できます。 |
データBean | 入出力ページに対応するデータBean名(パッケージ名を付けた名前) |
表示領域名 | 画面上で表示される領域名 |
表示モード | 同じ表示領域で表示を切り替えるときに用いる |
コマンド(ボタン名) | ボタンに割り付けられているコマンド名 |
ラベル | ボタンのラベルとなる文字列 |
uji:getPropertyを利用して入出力ページを生成 | jsp:getPropertyを使用する場合はチェックを外してください。 |
表示モードは、複数の入出力ページで同じデータBeanを使う場合は、入出力ページ切り替えのためモード名を別にする必要があります。
追加ボタンを押すことにより、ボタンの追加ができます。コマンドは前表で用いたものと同じものを使います。ラベル欄にはボタン上に表示される文字列を入力します。
usermenu.jspに関して入力する項目は以下のとおりです。
項目 | 意味 |
|---|---|
プロジェクト名 | board |
ファイル名 | usermenu |
入力データ | データBean |
データBean | board.ProfileBean |
表示領域名 | menu |
表示モード | (なし) |
コマンド(ボタン名) | selectuser |
ラベル | 選択 |
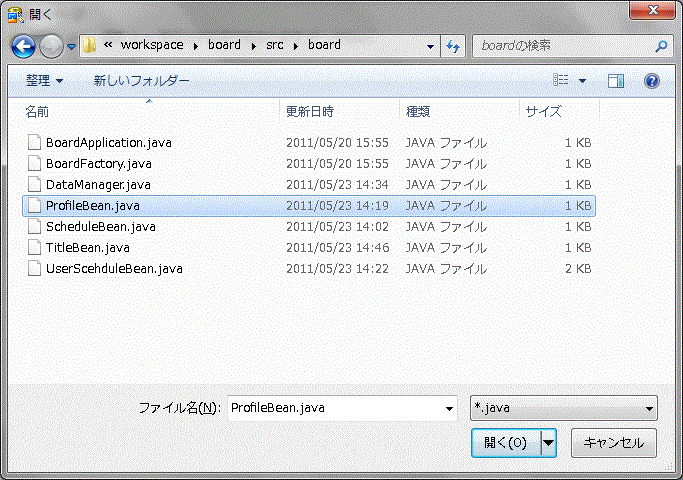
データBeanの指定は、[参照]ボタンを使って、[ファイルを開く]ダイアログから選択することが可能です。

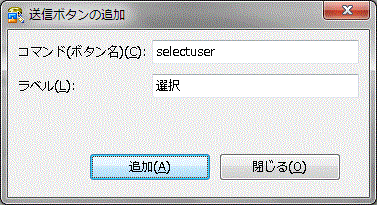
"ProfileBean.java"を選択して、[開く]ボタンを押します。コマンドとラベル名の入力は、右側にある[追加]ボタンを押すと以下のようになります。[コマンド]と[ラベル]を入力します。

[追加]ボタンを押します。ボタンは一つだけなので、[閉じる]を押して終了します。
上記項目を入力したあとの画面は以下のようになります。

[完了]ボタンを押すと、usermenu.jspのひな型が生成されます。以下のソースになります。
usermenu.jsp(ひな型)
<%@ page contentType="text/html; charset=windows-31j" %>
<%@ taglib uri="uji-taglib" prefix="uji" %>
<uji:useBean id="menu" cls="board.ProfileBean" request="true" />
<uji:form name="mainForm" method="post" verbs="selectuser" beanId="menu" beanCls="board.ProfileBean>
<%-- {{UJIWIZ_GENERATE(ITEM) --%><br>
課員一覧<uji:comboBox bean="menu" property="username"/><br>
<%-- }}UJIWIZ_GENERATE --%>
<%-- {{UJIWIZ_GENERATE(SUBMIT) --%>
<input type="submit" name="selectuser" value="選択" >
<%-- }}UJIWIZ_GENERATE --%>
</uji:form>usremenu.jspのひな型を以下のように変更します。
usermenu.jsp
<%@ page contentType="text/html; charset=windows-31j" %> <%@ taglib uri="uji-taglib" prefix="uji" %> <uji:useBean id="menu" cls="board.ProfileBean" request="true" /> <table height="170" border="0" bgcolor="#ffe0c0"> <tr><td> <h4 align="center">行き先変更<br />する人を選択<br />してください</h4> <uji:form name="myform" method="post" verbs="selectuser" beanId="menu"> <uji:comboBox bean="menu" property="username" /> <input type="submit" name="selectuser" value="選択" > </uji:form> </td></tr> </table>
上記のJSP内で最も重要な個所は、"uji:comboBox"タグです。
"uji:comboBox"にはコンボボックス表示に使用するデータBeanと、そのBeanの内部で定義されている変数の組を記述します。
タグの属性として、"bean"と"property"がありますが、"bean"は、"uji:useBean"のidで定義されている領域名(この場合はmenu)を入れます。実際は"cls"属性に記述されている"ProfileBean"が"usermenu.jsp"との間でデータをやり取りします。
"property"は"ProfileBean"の中に定義されているプロパティ名を書きます。この場合はコンボボックスタグを使うので、プロパティusernameはComboBoxクラスのインスタンス(実体)でなければなりません。
その他の入出力ページ(userschedule.jsp, title.jsp, table.jsp)に関しても、usermenu.jspと同様に入力を行います。ソースは以下のとおりです。ウィザードで雛型を作り、以下のソースをコピーしてください。なお、userschedule.jspのボタンのラベルは「予定表更新」、コマンド(ボタン名)は「update」とします。
userschedule.jsp
<%@ page contentType="text/html;charset=windows-31j" %>
<%@ taglib uri="uji-taglib" prefix="uji" %>
<uji:useBean id="body" request="true" cls="board.UserScheduleBean" />
<uji:form method="post" name="update" verbs="update" beanId="body" beanCls="board.UserScheduleBean>
<table bgcolor="#ffe0a0" border="0" height="170">
<tbody>
<tr>
<td colspan="2">
<b>行き先・帰社時間変更</b></td>
</tr>
<tr>
<td>名前:</td>
<td>
<uji:fieldString bean="body" property="name" editable="false" />
<tr>
<td>行き先(必須):</td>
<td>
<uji:fieldString bean="body" property="destination" indispensableField="true" />
</tr>
<tr>
<td>帰社時間:</td>
<td>
<uji:fieldLong bean="body" property="hour" width="25"
maxLength="2" minimumValue="0" maximumValue="24" />時
<uji:fieldLong bean="body" property="minute" width="25"
maxLength="2" minimumValue="0" maximumValue="59" />分
</tr>
<tr>
<td>メモ:</td>
<td>
<uji:fieldTextArea bean="body" property="memo" columns="14" rows="2" />
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="予定表更新" name="update" />
</td>
</tr>
</tbody>
</table>
<br>
</uji:form>title.jsp
<%@ page contentType="text/html;charset=windows-31j" %>
<%@ taglib uri="uji-taglib" prefix="uji" %>
<uji:useBean id="title" cls="board.TitleBean" request="true" />
<table width="100%" border="2">
<tbody>
<tr>
<td>
<b>行動予定表</b></td>
<td>今日は:
<uji:getProperty bean="title" property="today" /></td>
</tr>
</tbody>
</table>table.jsp
<%@ page contentType="text/html; charset=windows-31j" %>
<%@ taglib uri="uji-taglib" prefix="uji" %>
<uji:useBean id="body" request="true" cls="board.ScheduleBean" />
<uji:tableView bean="body" property="scheduleTable" borderWidth="2"
height="170" width="100%" ruleWidth="1" headerBackground="#eeffee"/>これで、すべての入出力ページができました。