1 ログイン画面の作成
まず、Interstage Studioから電子フォームデザイナを起動して電子フォームを作成していきます。
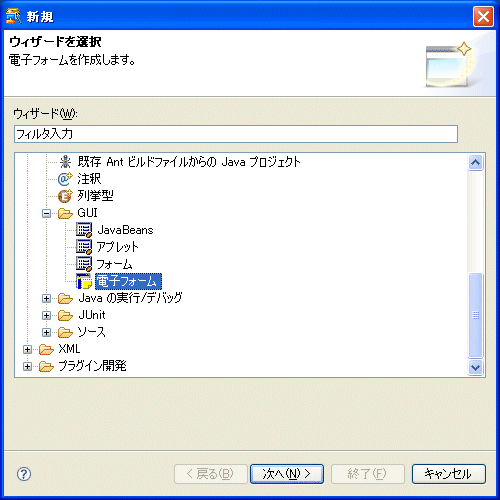
[ファイル] > [新規]メニューの[その他]を選択します。
[Java] > [GUI] > [電子フォーム]を選択し、[次へ]ボタンをクリックします。

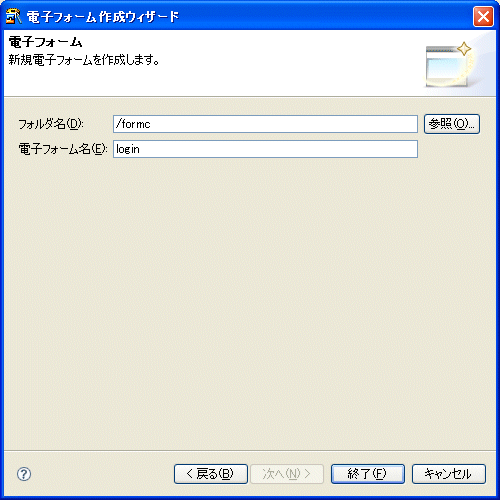
フォルダ名は「/formc」、電子フォーム名は「login」と入力します。

[終了]ボタンをクリックします。
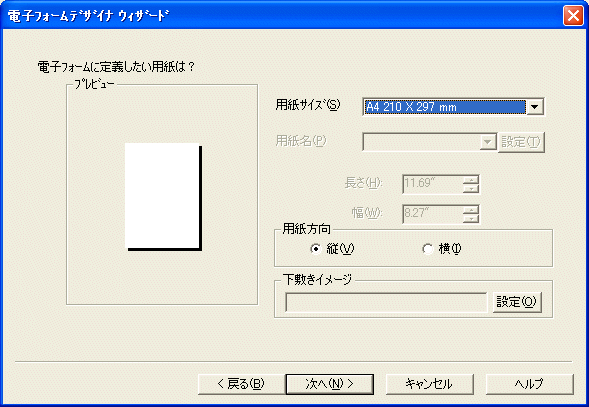
以下の設定になっていることを確認して[次へ]ボタンをクリックします。

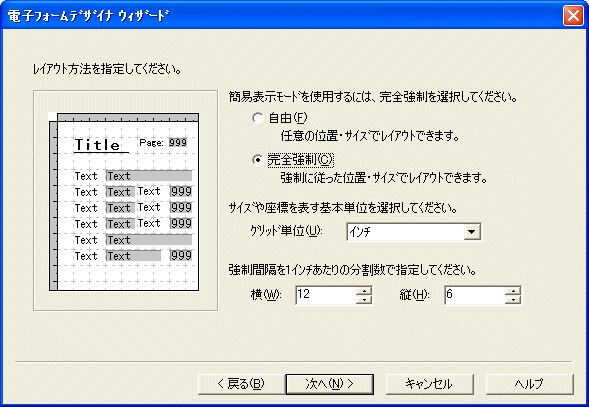
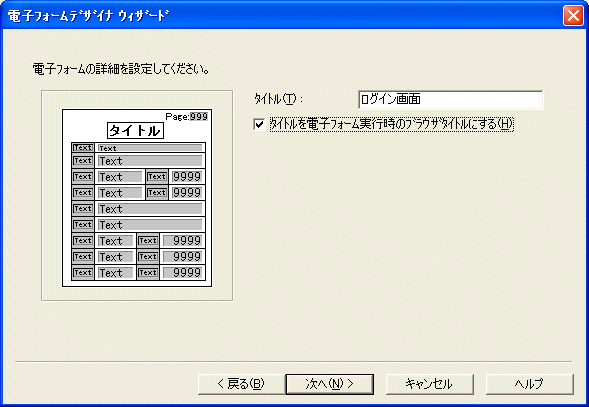
以下の設定になっていることを確認して[次へ]ボタンをクリックします。

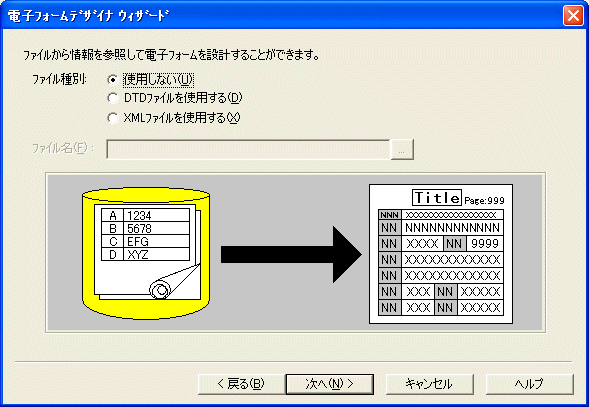
以下の設定になっていることを確認して[次へ]ボタンをクリックします。

タイトルは「ログイン画面」と入力します。
「タイトルを電子フォーム実行時のブラウザタイトルにする」をチェックします。

ファイル種別は「使用しない」を選択します。

データルート名は「loginxml」と入力します。

電子フォームに使用したい項目を追加します。

ここでは以下の項目を追加します。
項目種別 | 項目名 | 最大文字数またはコマンド種別 |
|---|---|---|
テキスト項目 | 従業員コード | 最大文字数 6 |
テキスト項目 | パスワード | 最大文字数 8 |
テキスト項目 | メッセージ | 最大文字数 40 |
コマンドボタン項目 | login | コマンド種別「送信」 |
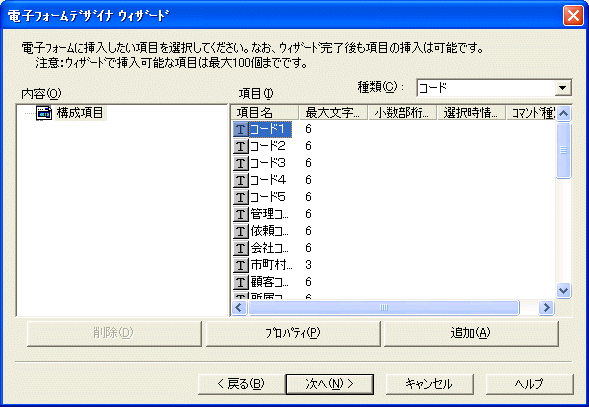
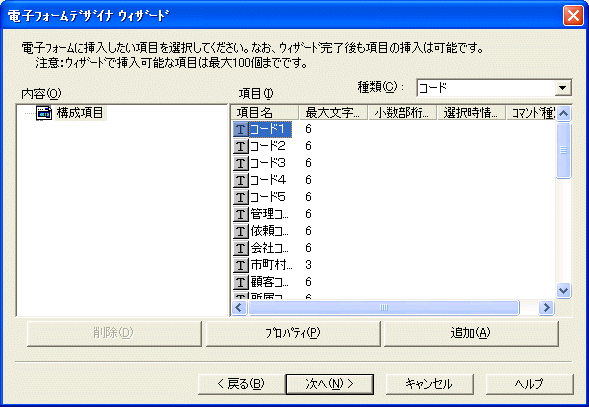
追加したい項目を選択し、[追加]ボタンをクリックします。項目名が見つからないときは、同じ項目種別の任意の項目を追加してから、プロパティを修正します。
追加する項目は複数のカテゴリに分類されています。「種類」リストボックスを変更して選択します。
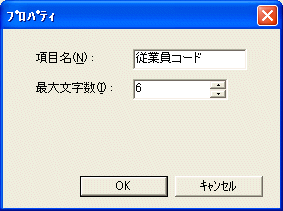
追加したら、左ペインの項目を選択し、[プロパティ]ボタンをクリックして追加した項目の項目名と最大文字数またはコマンド種別を変更します。
ここで追加したコマンドボタン項目の項目名が、ビジネスクラス作成時に指定するコマンドに対応します。
ここでは、項目名「従業員コード」、最大文字数「6」で項目を追加しています。

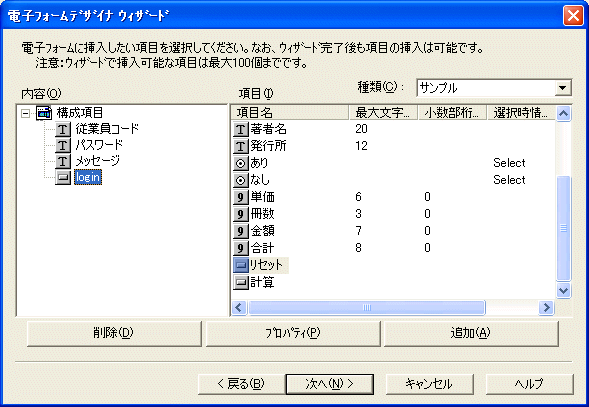
同様に、項目を追加していきます。追加が完了したら[次へ]ボタンをクリックします。

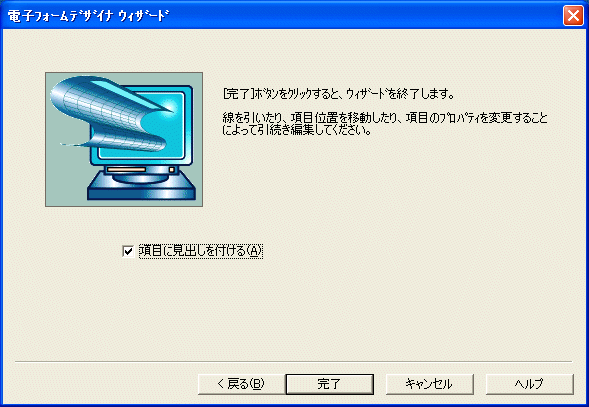
[完了]ボタンをクリックします。

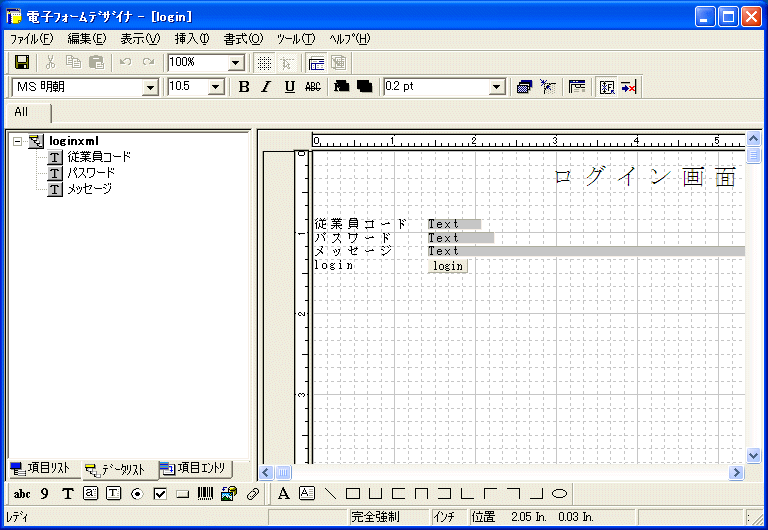
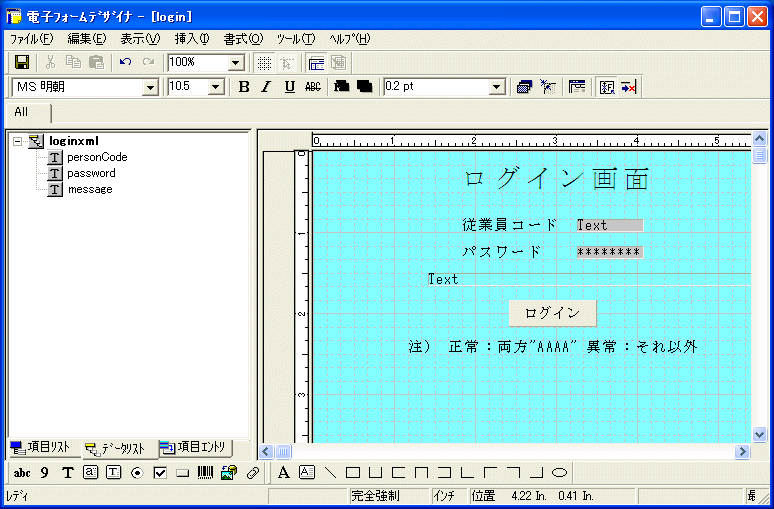
ウィザードが完了すると、以下の電子フォームデザイナの画面が表示されます。

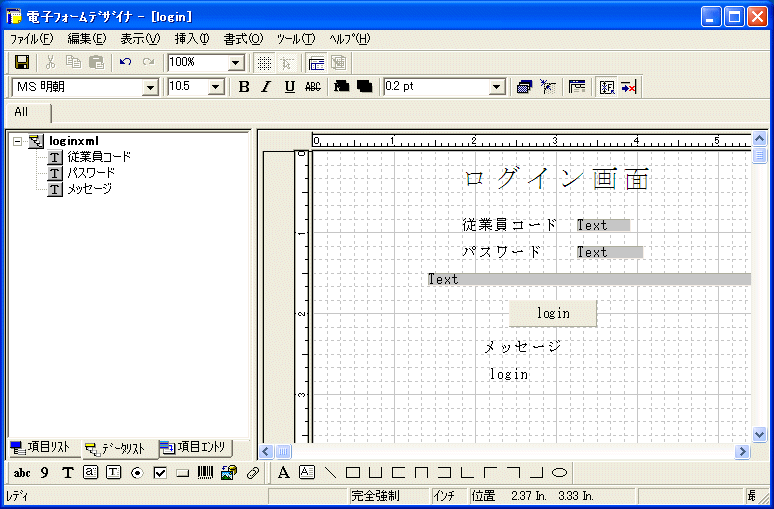
項目の位置を移動し、それぞれの項目のサイズを変更します。以下の画面では「ログイン画面」を“24”に、それ以外を“12”にしています。

それぞれの項目のプロパティを以下のように変更します。
項目種別 | タグ名 | 項目名 | 入力種別/コマンド種別 | その他の設定 |
|---|---|---|---|---|
テキスト項目 | personCode | 従業員コード | 入力タイプ指定 | チップヘルプ「従業員コードを英数字で入力してください。」 |
テキスト項目 | password | パスワード | 入力タイプ指定 | (なし) |
テキスト項目 | message | メッセージ | 入力タイプ指定 | 「背景色を指定する」をチェックしない |
コマンドボタン項目 | (なし) | login | コマンド種別「送信」 | ラベル「ログイン」 |
スタティックテキスト項目 | (なし) | Static0004(任意) | (なし) | 文字列「注) 正常:両方"AAAA" 異常:それ以外」 |
電子フォームのコマンドボタン項目に設定する「送信情報」が、“1 電子フォーム制御情報の設定”で作成したサーブレットの相対URLに対応します。
なお、項目名「Static0005」は不要ですので削除します。
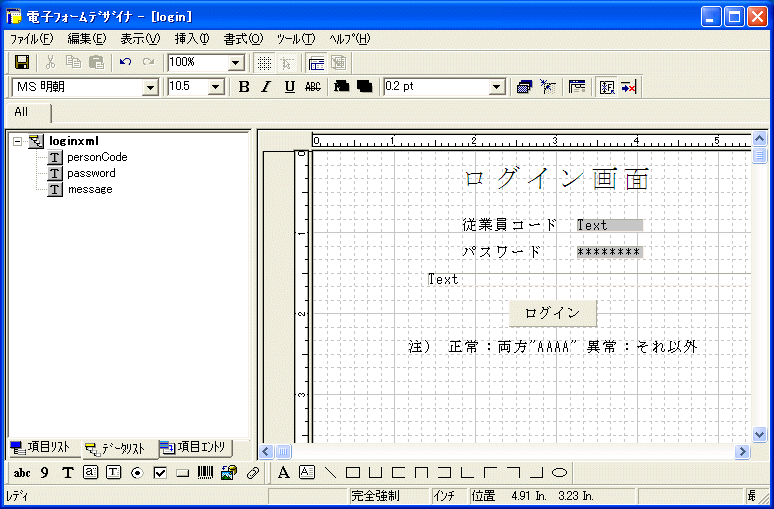
以下のようになります。

電子フォームのプロパティの背景色を指定します。ここでは、例としてカスタム色を指定しています。
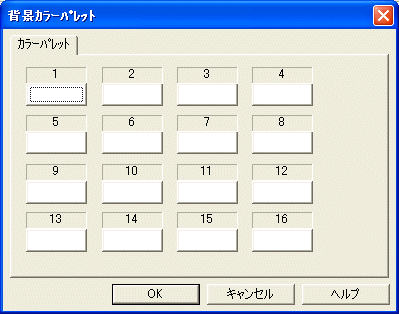
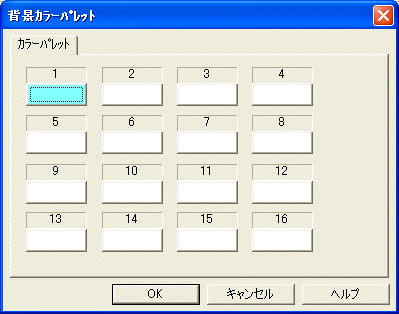
メニュー「書式(O)」→「カラーパレット(C)」→「背景(H)...」で、背景カラーパレットのダイアログを開きます。

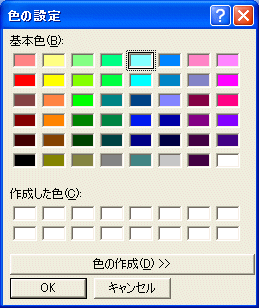
“1”をクリックし、色の設定ダイアログで任意の色を選び[OK]ボタンをクリックします。

カラーパレットに色が設定されます。[OK]ボタンをクリックします。

次に、電子フォームのプロパティを開き、背景色の指定で、ページの色を指定するを選択し、カスタム色1を選びます。

上書き保存します。
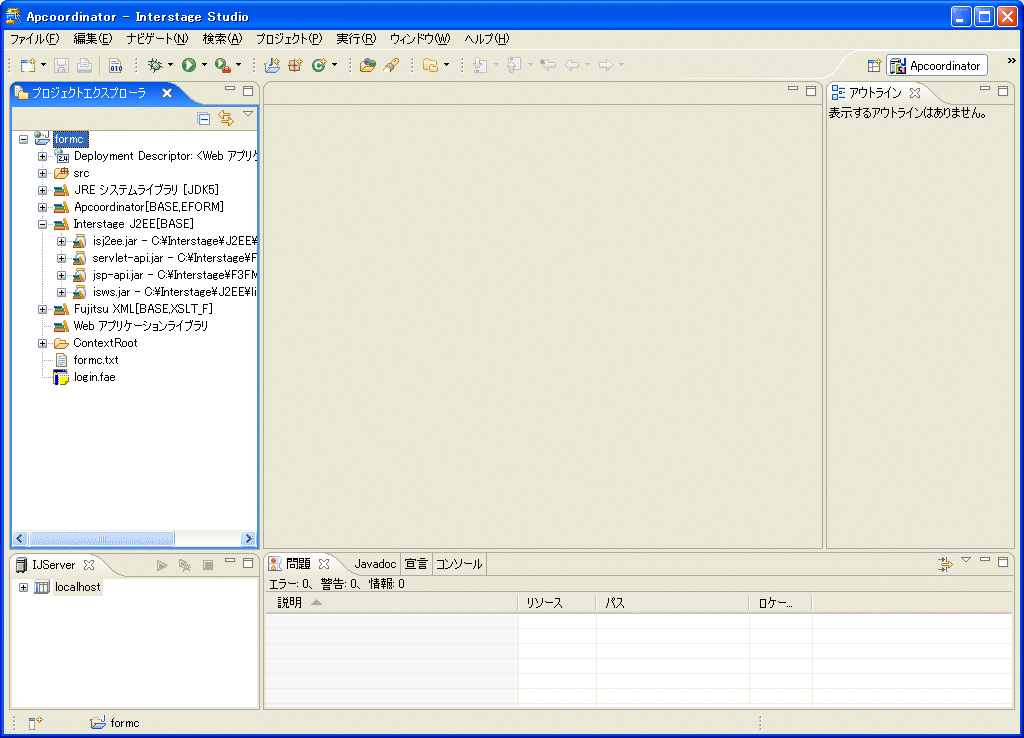
以上の操作で電子フォームがプロジェクトに追加されます。
[ファイル] > [更新]を選択し、追加した電子フォームがパッケージエクスプローラビューに表示されたことを確認します。

2 処理一覧画面の作成
次に、処理一覧画面の電子フォームを作成します。先ほど作成したログイン画面と同様に作成します。
[ファイル] > [新規]メニューの[その他]を選択します。
[Java] > [GUI] > [電子フォーム]を選択し、[次へ]ボタンをクリックします。
電子フォーム名は「list」と入力します。
タイトルは「処理一覧」と入力します。
「タイトルを電子フォーム実行時のブラウザタイトルにする」をチェックします。
データルート名は「listdata」と入力します。
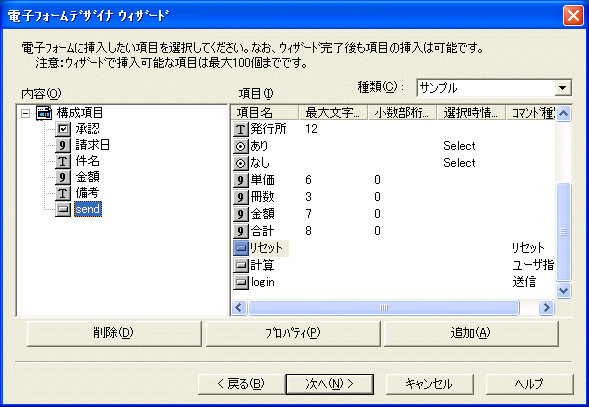
電子フォームに使用したい項目を選択します。

ここでは以下の項目を追加します。
項目種別 | 項目名 | 最大文字数、コマンド種別または選択時情報 |
|---|---|---|
チェックボックス項目 | 承認 | 選択時情報 Checked |
数字項目 | 請求日 | 最大文字数 8、小数部桁数 0 |
テキスト項目 | 件名 | 最大文字数 20 |
数字項目 | 金額 | 最大文字数 9、小数部桁数 0 |
テキスト項目 | 備考 | 最大文字数 50 |
コマンドボタン項目 | send | コマンド種別「送信」 |
追加したい項目を選択し、[プロパティ]ボタンをクリックします。

追加が完了したら[次へ]ボタンをクリックします。
次の画面の[完了]ボタンをクリックし、ウィザードを完了します。
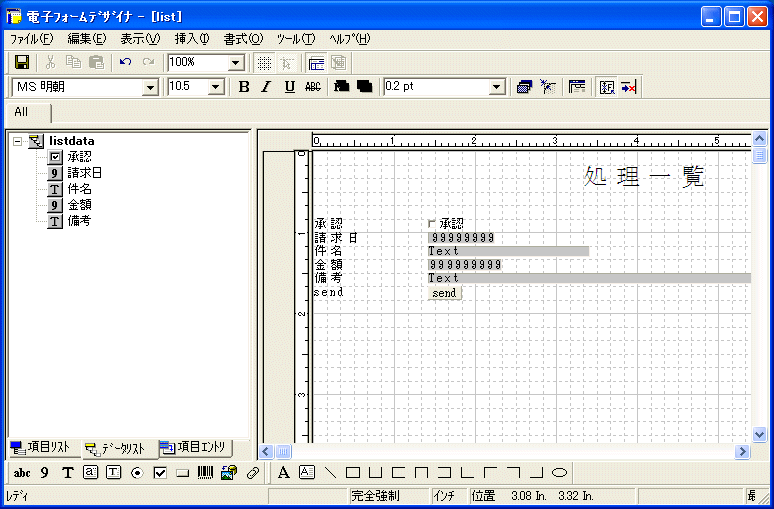
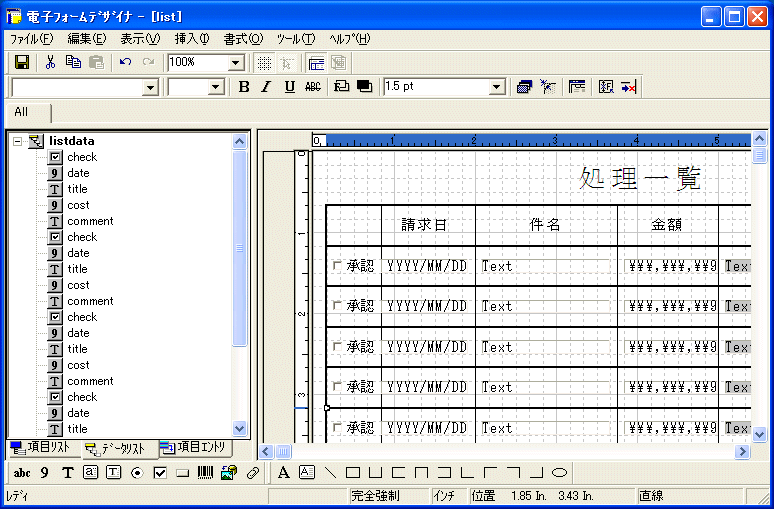
ウィザードが完了すると、以下の電子フォームが表示されます。

それぞれの項目のプロパティを以下のように変更します。
項目種別 | タグ名 | 項目名 | 入力種別/コマンド種別 | その他の設定 |
|---|---|---|---|---|
チェックボックス項目 | check | 承認 | (なし) | (なし) |
数字項目 | date | 請求日 | 「読み取り専用」をチェック | 編集形式 分類:日付、YYYY/MM/DD |
テキスト項目 | title | 件名 | 入力タイプ指定「混在」 | 「背景色を指定する」をチェックしない |
数字項目 | cost | 金額 | 「読み取り専用」をチェック | 編集形式 分類:通貨、\\\,\\9 |
テキスト項目 | comment | 備考 | 入力タイプ指定「混在」 | 「背景色を指定する」をチェック、背景色「銀」 |
コマンドボタン項目 | (なし) | send | コマンド種別「送信」 | ラベル「送信」 |
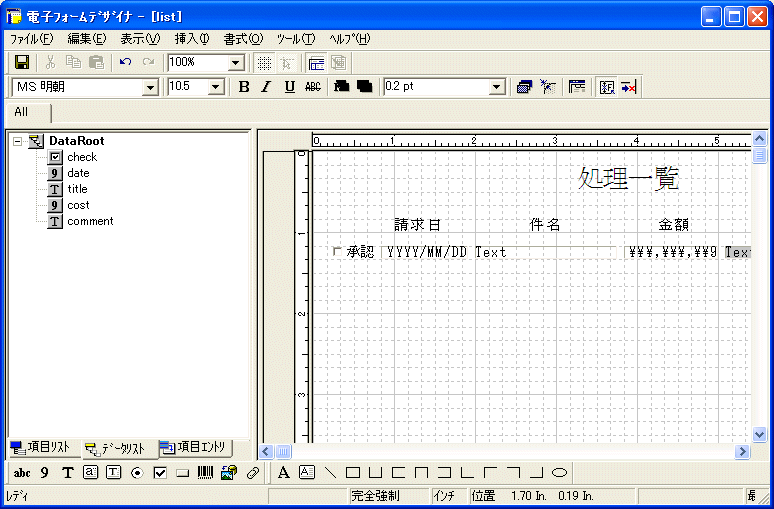
不要なスタティックテキスト項目を削除し、項目の位置を移動し、それぞれの項目のサイズを変更します。

1行分を選択して複写し、全部で10行(サンプルデータの数)にします。罫線は、オーバレイの枠と直線を使って描きます。

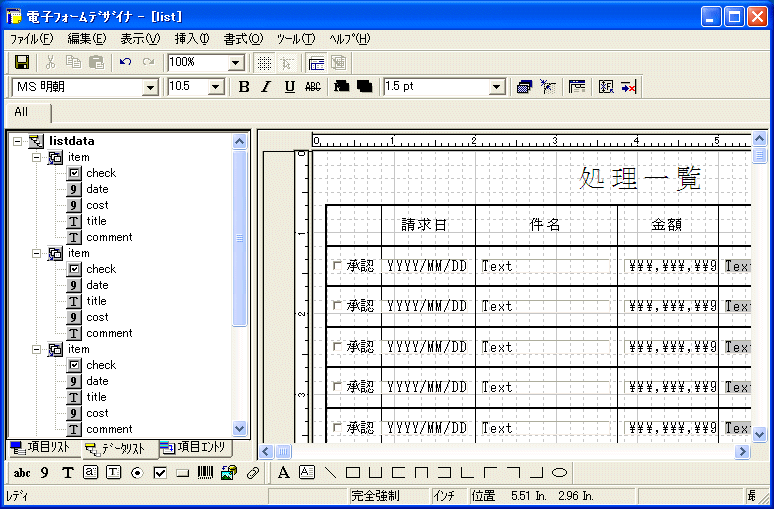
データリストに集団項目「item」を、複写した行数分だけ挿入します。挿入したら、それぞれの項目を集団項目に移動します。

完了したら上書き保存します。
3 確認画面の作成
次に、確認画面の電子フォームを作成します。
[ファイル] > [新規]メニューの[その他]を選択します。
[Java] > [GUI] > [電子フォーム]を選択し、[次へ]ボタンをクリックします。
電子フォーム名は「ensure」と入力します。
タイトルは「確認」と入力します。
データルート名 は「DataRoot」と入力します。
電子フォームに使用したい項目を選択します。
ここでは以下の項目を追加します。
項目種別 | 項目名 | 最大文字数またはコマンド種別 |
|---|---|---|
数字項目 | 請求日 | 最大文字数 8、小数部桁数 0 |
テキスト項目 | 件名 | 最大文字数 22 |
数字項目 | 金額 | 最大文字数 9、小数部桁数 0 |
テキスト項目 | メッセージ | 最大文字数 22 |
添付ファイル項目 | attached1 | (なし) |
コマンドボタン項目 | ok | コマンド種別「送信」 |
コマンドボタン項目 | cancel | コマンド種別「キャンセル」 |
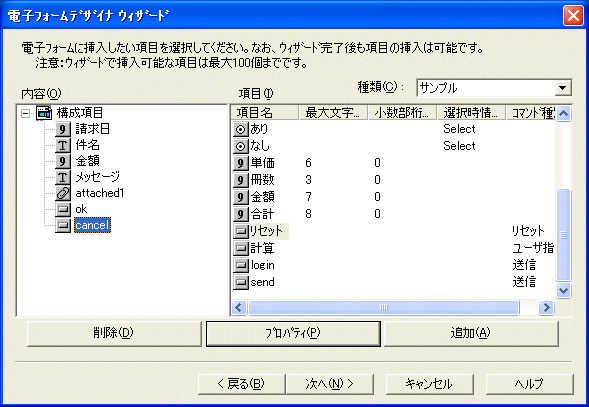
追加したい項目を選択し、[プロパティ]ボタンをクリックします。
追加が完了したら[次へ]ボタンをクリックします。

次の画面では[完了]ボタンをクリックし、ウィザードを完了します。
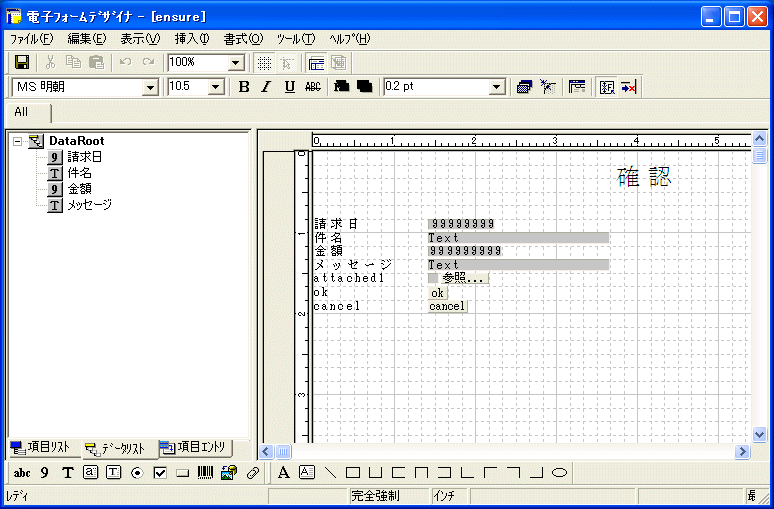
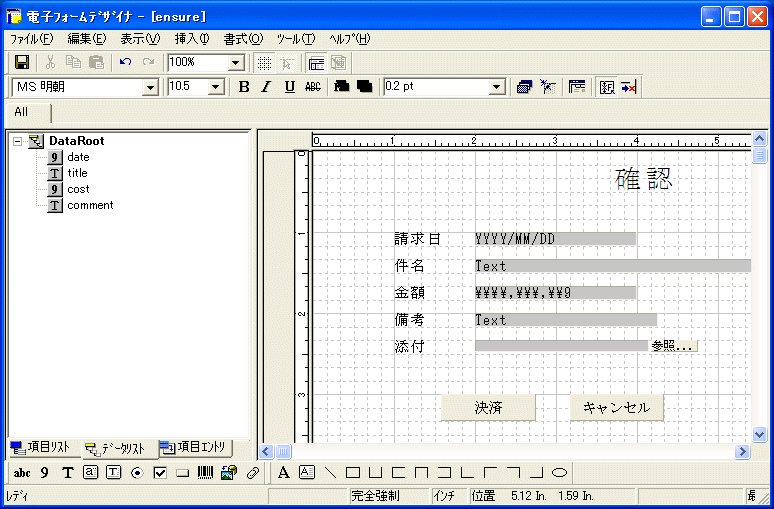
ウィザードが完了すると、以下の電子フォームデザイナの画面が表示されます。

それぞれの項目のプロパティを以下のように変更します。
項目種別 | タグ名 | 項目名 | 入力種別/コマンド種別 | その他の設定 |
|---|---|---|---|---|
数字項目 | date | 請求日 | 「読み取り専用」をチェック | 編集形式 分類:日付、YYYY/MM/DD |
テキスト項目 | title | 件名 | 入力タイプ指定「混在」 | 「背景色を指定する」をチェック、背景色「銀」 |
数字項目 | cost | 金額 | 「読み取り専用」をチェック | 編集形式 分類:通貨、\\\,\\9 |
テキスト項目 | comment | メッセージ | 入力タイプ指定「混在」 | 「背景色を指定する」をチェック、背景色「銀」 |
添付ファイル項目 | (なし) | attached1 | (なし) | 「背景色を指定する」をチェック、背景色「銀」 |
コマンドボタン項目 | (なし) | ok | コマンド種別「送信」 | ラベル「決済」 |
コマンドボタン項目 | (なし) | cancel | コマンド種別「キャンセル」 | ラベル「キャンセル」 |
スタティックテキスト項目の「メッセージ」は「備考」に変更します。スタティックテキスト項目の「attached1」は「添付」に変更します。
不要なスタティックテキスト項目を削除し、項目の位置を移動し、それぞれの項目のサイズを変更します。

完了したら上書き保存します。