イベント処理定義では、[イベント処理定義]ダイアログボックスを利用して、画面部品にイベント処理を定義します。
設計ビューまたはアウトラインビューで画面部品を選択し、コンテキストメニューの[イベント処理定義]コマンドを選択すると、[イベント処理定義]ダイアログボックスが表示されます。
ポイント
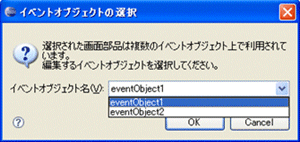
選択された画面部品に複数のイベントオブジェクトが定義されている場合は、[イベント処理定義]ダイアログボックスの前に、以下に示す[イベントオブジェクトの選択]ダイアログボックスが表示されるので、編集するイベントオブジェクト名を選択します。

[イベント処理定義]ダイアログボックスでは、以下の方法でイベント処理を定義することができます。
画面部品に直接定義
画面部品のプロパティにイベント処理を直接定義します。
イベントオブジェクトに定義
イベントオブジェクトに対して画面部品とイベント処理の情報を定義します。
なお、選択した画面部品にIDが存在しない場合は、画面部品に直接定義する方法だけが選択できます。選択した画面部品にIDが存在する場合は、両方の定義方法を選択することができます。
イベント処理定義で定義した内容は、ソースビューおよびプロパティビューに反映されます。
FragmentContainer部品で使用するHTML/JSPファイルでは、画面部品に直接定義する方法だけが選択できます。その場合、新しく定義した関数は、画面部品のプロパティに関数名が設定されるだけで、<script>タグ内にソースは生成されません。
ポイント
FragmentContainer部品で使用するHTML/JSPファイルかどうかは、[Ajaxページエディタ設定]ページの[編集時に指定したCSSファイル、JavaScriptファイルを読み込む]をチェックしているかどうかで判定します。
画面部品に直接定義
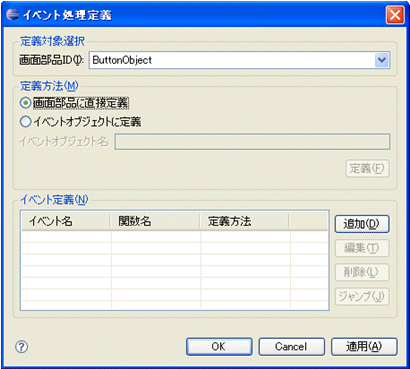
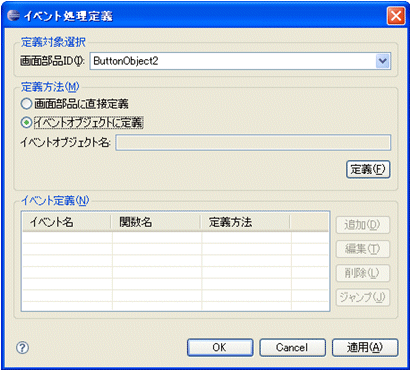
以下に、[イベント処理定義]ダイアログボックスで、イベント処理を画面部品に直接定義する例を示します。
[イベント処理定義]ダイアログボックスでは、イベント処理定義を編集および削除することもできます。

以下に、[イベント処理定義]ダイアログボックスの項目を説明します。
項目 | 説明 |
|---|---|
画面部品ID | イベント処理を定義する対象の画面部品IDを指定します。 |
定義方法 | イベント処理の定義方法を選択します。 |
イベント定義一覧 | 選択した画面部品に定義されているイベント定義が一覧表示されます。 |
[追加]ボタン | [イベント処理定義の追加]ダイアログボックスを表示し、ダイアログボックスで指定されたイベント名、関数名を追加します。 |
[編集]ボタン | [イベント処理定義の追加]ダイアログボックスを表示し、選択された行のイベント名、関数名をダイアログボックスで指定されたイベント名、関数名に変更します。 |
[削除]ボタン | 選択された行を削除します。 |
[ジャンプ]ボタン | ソースビューのキャレットを選択された関数に位置付けます。 |
[OK]ボタン | イベント定義一覧に表示されているすべての情報をソースコードに反映し、[イベント処理定義]ダイアログボックスを閉じます。 |
[Cancel]ボタン | イベント定義一覧の変更内容を破棄し、[イベント処理定義]ダイアログボックスを閉じます。 |
[適用]ボタン | イベント定義一覧に表示されているすべての情報をソースコードに反映します。[イベント処理定義]ダイアログボックスは閉じません。 |
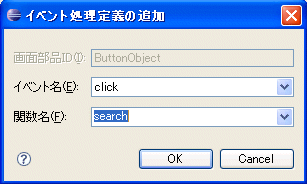
上記の[イベント処理定義]ダイアログボックスで[追加]ボタンをクリックすると、[イベント処理定義の追加]ダイアログボックスが表示されます。

[イベント処理定義の追加]ダイアログボックスで、以下の項目を指定します。
項目 | 説明 |
|---|---|
イベント名 | 画面部品で発生するイベント名が候補として表示されるので、その中から選択します。 |
関数名 | JavaScriptに定義されているすべてのfunction名(関数名)が候補として表示されるので、その中から選択します。 |
この例では、イベント名に“click”を、関数名に“search”を選択します。
上記の[イベント処理定義の追加]ダイアログボックスで[OK]ボタンをクリックすると、設定したイベント名、関数名および定義方法が[イベント処理定義]ダイアログボックスのイベント定義一覧に反映されます。
イベント定義一覧の内容を確認したあと、[OK]ボタンまたは[適用]ボタンをクリックし、イベント定義一覧の情報をソースに反映します。
イベントオブジェクトに定義
以下に、[イベント処理定義]ダイアログボックスで、イベントオブジェクトに対して画面部品とイベント処理の情報を定義する例を示します。
[イベント処理定義]ダイアログボックスでは、イベント処理定義を編集および削除することもできます。

以下に、[イベント処理定義]ダイアログボックスの項目を説明します。
項目 | 説明 |
|---|---|
画面部品ID | イベント処理を定義する対象の画面部品IDを指定します。 |
定義方法 | イベント処理の定義方法を選択します。 |
イベントオブジェクト名 | 選択した画面部品に定義されているイベントオブジェクト名が表示されます。選択した画面部品にイベントオブジェクトが定義されていない場合は、何も表示されません。 |
[定義]/[編集]ボタン | 選択した画面部品にイベントオブジェクトが定義されていない場合は[定義]ボタンが、選択した画面部品にイベントオブジェクトが定義されている場合は[編集]ボタンがアクティブになります。
|
イベント定義一覧 | 選択した画面部品に定義されているイベント定義が一覧表示されます。 |
[追加]ボタン | [イベント処理定義の追加]ダイアログボックスを表示し、ダイアログボックスで指定されたイベント名、関数名を追加します。 |
[編集]ボタン | [イベント処理定義の追加]ダイアログボックスを表示し、選択された行のイベント名、関数名をダイアログボックスで指定されたイベント名、関数名に変更します。 |
[削除]ボタン | 選択された行を削除します。 |
[ジャンプ]ボタン | ソースビューのキャレットを選択された関数に位置付けます。 |
[OK]ボタン | イベント定義一覧に表示されているすべての情報をソースコードに反映し、[イベント処理定義]ダイアログボックスを閉じます。 |
[Cancel]ボタン | イベント定義一覧の変更内容を破棄し、[イベント処理定義]ダイアログボックスを閉じます。 |
[適用]ボタン | イベント定義一覧に表示されているすべての情報をソースコードに反映します。[イベント処理定義]ダイアログボックスは閉じません。 |
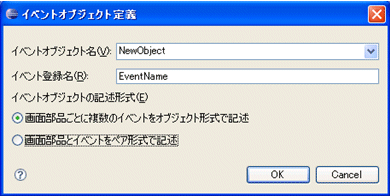
イベントオブジェクトに定義する場合、以下の2通りの方法があります。
画面部品ごとに複数のイベントを一括して定義
1つのイベントオブジェクトに、“画面部品1:イベント1,イベント2,..., 画面部品2:イベント1,イベント3,...”のように情報を定義します。
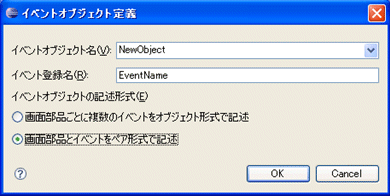
画面部品とイベントの組ごとに定義
1つのイベントオブジェクトに、“画面部品1_イベント1, 画面部品1_イベント2,...”のように情報を定義します。
[イベント処理定義]ダイアログボックスで[定義]ボタンをクリックすると、[イベントオブジェクト定義]ダイアログボックスが表示されます。

[イベントオブジェクト定義]ダイアログボックスで、以下の項目を指定します。
項目 | 説明 |
|---|---|
イベントオブジェクト名 | JavaScriptに定義されているイベントオブジェクト名が候補として表示されるので、その中から選択します。 |
イベント登録名 | イベント登録名を直接入力して指定します。 |
イベントオブジェクトの記述形式 | イベントオブジェクトの記述形式を選択します。 |
[イベントオブジェクト定義]ダイアログボックスで[OK]ボタンをクリックすると、設定したイベントオブジェクト名が[イベント処理定義]ダイアログボックスに反映されます。
[イベント処理定義]ダイアログボックスで[追加]ボタンをクリックすると、[イベント処理定義の追加]ダイアログボックスが表示されます。
[イベント処理定義の追加]ダイアログボックスの指定項目は、画面部品に直接定義する場合と同じです。
[イベント処理定義の追加]ダイアログボックスで[OK]ボタンをクリックすると、設定したイベント名および関数名が[イベント処理定義]ダイアログボックスのイベント定義一覧に反映されます。
イベント処理定義は、繰り返して追加することができます。
イベント定義一覧の内容を確認したあと、[OK]ボタンまたは[適用]ボタンをクリックし、イベント定義一覧の情報をソースに反映します。
[イベント処理定義]ダイアログボックスで[定義]ボタンをクリックすると、[イベントオブジェクト定義]ダイアログボックスが表示されます。

[イベントオブジェクト定義]ダイアログボックスで、以下の項目を指定します。
項目 | 説明 |
|---|---|
イベントオブジェクト名 | JavaScriptに定義されているイベントオブジェクト名が候補として表示されるので、その中から選択します。 |
イベント登録名 | イベント登録名を直接入力して指定します。 |
イベントオブジェクトの記述形式 | イベントオブジェクトの記述形式を選択します。 |
[イベント処理定義の追加]ダイアログボックスで[OK]ボタンをクリックすると、設定したイベントオブジェクト名が[イベント処理定義]ダイアログボックスに反映されます。
[イベント処理定義]ダイアログボックスで[追加]ボタンをクリックすると、[イベント処理定義の追加]ダイアログボックスが表示されます。
[イベント処理定義の追加]ダイアログボックスの指定項目は、画面部品に直接定義する場合と同じです。
[イベント処理定義の追加]ダイアログボックスで[OK]ボタンをクリックすると、設定したイベント名および関数名が[イベント処理定義]ダイアログボックスのイベント定義一覧に反映されます。
イベント処理定義は、繰り返して追加することができます。
イベント定義一覧の内容を確認したあと、[OK]ボタンまたは[適用]ボタンをクリックし、イベント定義一覧の情報をソースに反映します。
ポイント
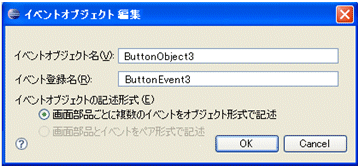
イベントオブジェクトの編集
[イベントオブジェクト編集]ダイアログボックスを利用して、既存のイベントオブジェクトのイベントオブジェクト名やイベント登録名を変更することができます。ただし、イベントオブジェクトの記述形式は変更できません。
[イベントオブジェクト編集]ダイアログボックスは、[イベント処理定義]ダイアログボックスの[定義方法]の[編集]ボタンをクリックすると表示されます。以下に、[イベントオブジェクト編集]ダイアログボックスの表示例を示します。