画面イメージ
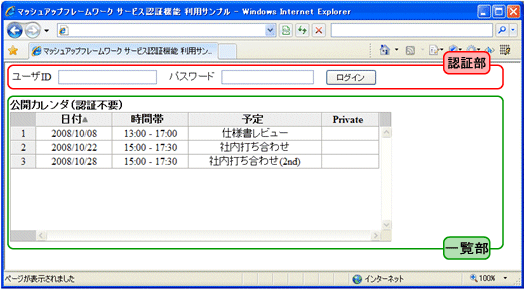
図5.8 初期表示時/ログアウト後の画面

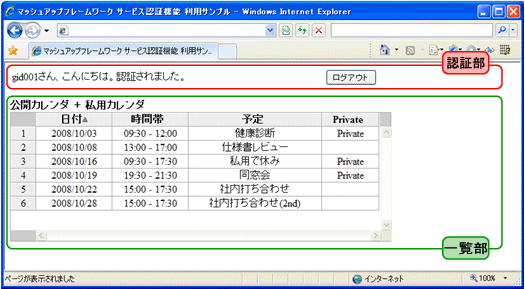
図5.9 ログイン後の画面

画面概要
画面項目
以下の()内は、UI部品名を示します。
認証部 (ViewStack)
初期表示時/ログアウト後 (ViewContainer)
ユーザID: テキスト入力 (TextInput)
パスワード: パスワード入力 (TextInput)
[ログイン]ボタン (Button)
ログイン後 (ViewContainer)
ユーザID: テキスト (Text)
[ログアウト] ボタン (Button)
一覧部 (TableView)
日付: テキスト (ViewColumn)
時間帯: テキスト (ViewColumn)
予定: テキスト (ViewColumn)
Private: テキスト (ViewColumn)
動作仕様
初期表示時
認証部には、空の入力フィールドと[ログイン]ボタンを表示する。
一覧部には、公開カレンダ(認証不要)を表示する。
[ログイン]ボタン
ボタンをクリックすると、入力されたユーザ情報に基づいて、認証情報データベース内の情報と照合して基本認証処理を行う。
(ユーザ情報については、“5.11.9 ビジネスクラスの作成(マッシュアップ開発例)”の“ログイン情報および認証情報データベースの内容”を参照してください。)
認証に成功した場合、認証情報をセションに格納する。認証エラーの場合は、ポップアップでエラーメッセージを表示する。
認証部には、ユーザIDと[ログアウト]ボタンを表示する。
一覧部には、公開カレンダと認証後の私用カレンダをマージして、ソート処理を行ったものを表示する。
[ログアウト] ボタン
認証部には、空の入力フィールドと[ログイン]ボタンを表示する。
一覧部には、公開カレンダ(認証不要)を表示する。
セションに格納した認証情報をクリアする。
開発手順
利用するWebサービスの決定
Ajaxフレームワークアプリケーションで利用するWebサービスを決定します。詳細は、“5.11.1 利用するWebサービスの決定(マッシュアップ開発例)”を参照してください。
Ajaxフレームワークプロジェクトの作成
Eclipseを利用して、Ajaxフレームワークアプリケーションを開発するためのプロジェクトを作成します。詳細は、“5.11.2 プロジェクトの作成(マッシュアップ開発例)”を参照してください。
XSLの作成(スクレイピング)
スクレイピングツールを利用して、Webアプリケーションをスクレイピングし、XSLファイルを作成します。詳細は、“5.11.3 XSLの作成(マッシュアップ開発例)”を参照してください。
マッシュアップ定義ファイルの設定
Eclipseを利用してマッシュアップ定義ファイル(muf.xml)に必要な定義を記述します。詳細は、“5.11.4 マッシュアップ定義ファイルの設定(マッシュアップ開発例)”を参照してください。
画面フォーム(ひな形)の作成
Eclipseを利用して、画面フォームのひな形(JSPファイル)を作成します。詳細は、“5.11.5 画面フォーム(ひな形)の作成(マッシュアップ開発例)”を参照してください。
画面フォームの作成
Eclipseを利用して、画面フォームのひな形(JSPファイル)に以下の定義を記述し、画面フォームを作成します。
ユーザデータの定義
詳細は、“5.11.6 ユーザデータの定義(マッシュアップ開発例)”を参照してください。
画面部品の定義
詳細は、“5.11.7 画面部品の定義(マッシュアップ開発例)”を参照してください。
データBeanの作成
Apcoordinator用のデータBeanを作成します。詳細は、“5.11.8 データBeanの作成(マッシュアップ開発例)”を参照してください。
ビジネスクラスの作成・コマンドマップの定義
Apcoordinator用のビジネスクラスを作成し、コマンドマップを定義します。詳細は、“5.11.9 ビジネスクラスの作成(マッシュアップ開発例)”を参照してください。
Ajaxフレームワーク環境定義ファイルの設定
Eclipseを利用して、Ajaxフレームワーク環境定義ファイル(acf.xml)に必要な定義を記述します。詳細は、“5.11.10 Ajaxフレームワーク環境定義ファイルの設定(マッシュアップ開発例)”を参照してください。
動作定義
Eclipseを利用して、JSPファイルに動作を実装するための定義を記述します。詳細は、“5.11.11 動作定義(マッシュアップ開発例)”を参照してください。
ポイント
この開発例では、使用するJavaScriptを、外部ファイルではなく、画面フォーム(JSPファイル)に記述します。