Eclipseを利用して、サーブレットと連携するAjaxフレームワークアプリケーションを開発する場合、以下の手順で開発します。
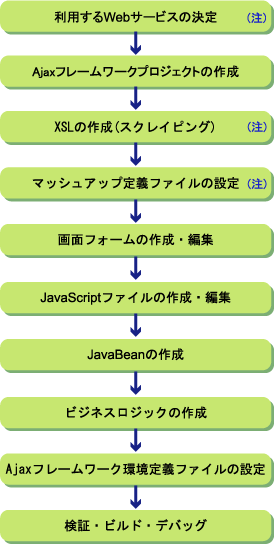
図5.7 サーブレット連携アプリケーションの開発手順(Eclipse)

注) マッシュアップフレームワークを利用する場合にだけ必要です。
利用するWebサービスの決定
Ajaxフレームワークアプリケーションで利用するWebサービスを決定します。
この作業は、マッシュアップフレームワークを利用する場合にだけ必要です。
Ajaxフレームワークプロジェクトの作成
Ajaxフレームワークアプリケーションを開発するためのプロジェクトを作成します。
詳細は、“プロジェクトの作成”を参照してください。
XSLの作成(スクレイピング)
スクレイピングツールを利用して、Webアプリケーションをスクレイピングし、XSLファイルを作成します。
この作業は、マッシュアップフレームワークを利用する場合にだけ必要です。
詳細は、“付録G スクレイピングツール”を参照してください。
マッシュアップ定義ファイルの設定
マッシュアップ定義ファイルに必要な設定を行います。
この作業は、マッシュアップフレームワークを利用する場合にだけ必要です。
マッシュアップ定義ファイルの設定の詳細は、“5.9.11 マッシュアップ定義ファイルの編集(Eclipse)”を参照してください。
画面フォームの作成・編集
Ajaxフレームワークアプリケーションで使用する画面フォームを作成します。
画面フォーム(ひな形)の作成の詳細は、“画面フォーム(ひな型)の作成”を参照してください。画面フォームの編集の詳細は、“5.9.3 画面フォームの編集(Eclipse)”を参照してください。
ユーザデータ/ユーザロジックを定義する外部ファイルの作成については、“5.9.4 ユーザロジック定義の作成(Eclipse)”を参照してください。
JavaScriptファイルの作成・編集
Ajaxフレームワークアプリケーションで使用するJavaScriptファイルを作成します。
JavaScriptファイルの作成の詳細は、“5.9.5 JavaScriptファイルの作成(Eclipse)”を参照してください。JavaScriptファイルの編集の詳細は、“5.9.6 JavaScriptファイルの編集(Eclipse)”を参照してください。
JavaBeanの作成
JavaBeanを作成します。
詳細は、“JavaBeanの作成”を参照してください。
ビジネスロジックの作成
ビジネスロジックを作成します。
詳細は、“ビジネスロジックの作成”を参照してください。
Ajaxフレームワーク環境定義ファイルの設定
Ajaxフレームワーク環境定義ファイルに必要な設定を行います。
Ajaxフレームワーク環境定義ファイルの設定の詳細は、“5.9.9 Ajaxフレームワーク環境定義ファイルの作成(Eclipse)”および“5.9.10 Ajaxフレームワーク環境定義ファイルの編集(Eclipse)”を参照してください。
検証・ビルド・デバッグ
環境定義の検証、実行環境のビルド、アプリケーションのデバッグを行います。
詳細は、それぞれ、“5.9.12 検証(Eclipse)”、“5.9.13 ビルド(Eclipse)”、“5.9.14 実行・デバッグ(Eclipse)”を参照してください。
プロジェクトの作成
サーブレットと連携するアプリケーションは、Apcoordinatorと連携するアプリケーションと同様に“動的Webプロジェクト(Ajaxフレームワーク)”を使用して開発します。
以下の手順で、プロジェクトを作成します。
[New Project]ウィザードで、“動的Webプロジェクト(Ajaxフレームワーク)”を選択します。
[New Dynamic Web Project]ウィザードで、以下を設定します。
[Dynamic Web Project]ページで、プロジェクトの基本情報を設定します。
[Modify]ボタンをクリックして、表示される[Project Facets]ダイアログボックスで[Apcoordinator Core]ファセットのチェックを外します。ファセットを設定しないことにより、Apcoordinatorを利用しないアプリケーションが開発できます。
[Web Module]ページで、Webアプリケーションの情報を設定します。
[エントリサーブレット情報]ページで、エントリサーブレットの情報を設定します。
画面フォーム(ひな型)の作成
以下の手順で、サーブレットと連携するアプリケーションで使用する画面フォームを作成します。
Ajax JSPウィザードを使用する場合
[New]ウィザードで、[Ajax JSP]を選択します。または、[File]メニューから[New] > [Ajax JSP]を選択します。
[Ajax JavaServer Page]ウィザードで、ファイル名と作成先を指定します。
JSPウィザードを使用する場合
[New]ウィザードで、[Web] > [JSP]を選択します。
[JSP]ウィザードで、ファイル名と作成先を指定します。
[Select JSP Templete]ウィザードで、“新規JSPファイル(Ajaxフレームワーク サーブレット連携 画面フォーム定義)”を選択します。
ポイント
画面フォームの文字コードは、UTF-8を推奨します。UTF-8以外の文字コードを使用する場合は、“5.12 文字コードについて”を参照してください。
JavaBeanの作成
以下の手順で、JavaBeanを作成します。
[New]ウィザードで、[Class]を選択します。
作成するJavaBeanの[Source folder]、[Package]、[Name]を指定します。
必要に応じて、[Superclass]、[Interfaces]を指定してください。
作成したJavaBeanのソースは、Java Editorで編集します。
メンバを選択して、[Source]メニューの[Generate Getters and Setters]をクリックすると、そのメンバに対してGetter/Setterを生成することができます。
ビジネスロジックの作成
以下の手順で、ビジネスロジックを実装するサーブレットを作成します。
[New]ウィザードで、[Class]を選択します。
作成するサーブレットの[Source folder]、[Package]、[Name]を指定します。
[Superclass]には、“javax.servlet.http.HttpServlet”、または、HttpServletを継承したクラスを指定してください。
必要に応じて、[Interfaces]を指定してください。
作成したサーブレットのソースは、Java Editorで編集します。