Ajaxフレームワークアプリケーションを開発するためのプロジェクトは、Ajaxフレームワークプロジェクトウィザードで作成します。
Ajaxフレームワークプロジェクトは、以下の手順で作成します。
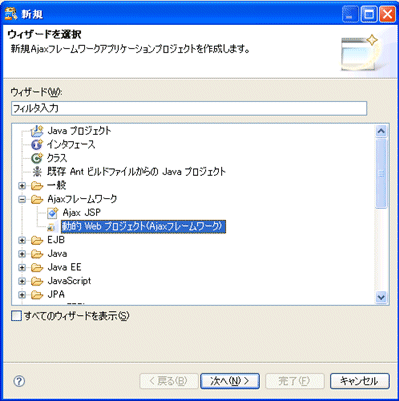
[新規プロジェクト]ウィザードで、“動的Webプロジェクト(Ajaxフレームワーク)”を選択します。
[新規動的Webプロジェクト]ウィザードで、以下を設定します。
[動的Webプロジェクト]ページで、プロジェクトの基本情報を設定します。
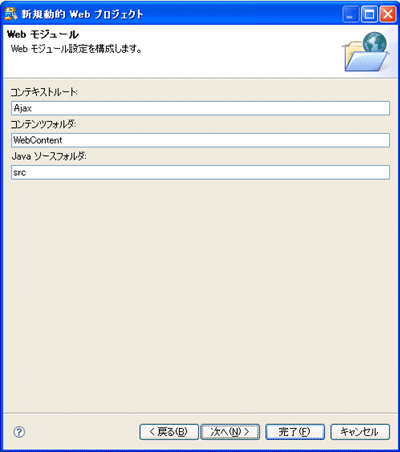
[Webモジュール]ページで、Webアプリケーションの情報を設定します。
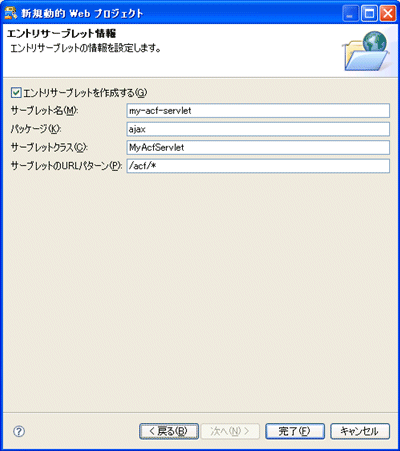
[エントリサーブレット情報]ページで、エントリサーブレットの情報を設定します。
以下に、それぞれのウィザードおよびページについて説明します。
[ファイル]メニューの[新規] > [プロジェクト]で起動します。

“動的Webプロジェクト(Ajaxフレームワーク)”を選択し、[次へ]をクリックします。
プロジェクトの基本情報を指定します。

指定する項目は、以下のとおりです。
項目 | 説明 | ||
|---|---|---|---|
プロジェクト名 | 作成するプロジェクトの名前を指定します。 | ||
プロジェクトコンテンツ | プロジェクトコンテンツの格納フォルダを指定します。 | ||
デフォルトの使用 | デフォルトのフォルダに格納されます。 | ||
フォルダ | デフォルトを使用しない場合に、フォルダを指定します。 | ||
ターゲットランタイム | Java EEのアプリケーションを動作させるランタイムを選択します。 | ||
動的Webモジュールバージョン | Webモジュールのバージョンを指定します。デフォルトは“2.4”です。 | ||
構成 | プロジェクトの構成を選択します。ここでは、“Interstage Interaction Managerプロジェクトのデフォルト構成”を選択します。
詳細は“プロジェクトファセットダイアログボックス”を参照してください。 | ||
EARメンバシップ | モジュールやライブラリをEARファイルにまとめる場合は、エンタープライズアプリケーションのプロジェクトを選択します。ここでは、チェックしません。 | ||
EARにプロジェクトを追加 | |||
EARプロジェクト名 | |||
指定後、[次へ]をクリックすると、[Webモジュール]ページが表示されます。
Webモジュールの情報を指定します。

指定する項目は、以下のとおりです。
項目 | 説明 |
|---|---|
コンテキストルート | Webサーバに配備されるときの最上位フォルダを指定します。任意のコンテキストルート名を入力してください。 |
コンテンツフォルダ | Webアプリケーションとして配備するすべてのリソースを格納するフォルダを指定します。ここでは、任意のコンテンツフォルダ名を入力してください。 |
Javaソースフォルダ | プロジェクトのソースを格納するフォルダを指定します。ここでは、任意のJavaソースフォルダ名を入力してください。 |
項目を指定し、[次へ]をクリックします。
エントリサーブレットの情報を指定します。

指定する項目は、以下のとおりです。
項目 | 説明 |
|---|---|
エントリサーブレットを作成する | エントリサーブレットを作成する場合に指定します。 |
サーブレット名 | 作成するサーブレットの名前を指定します。 |
パッケージ | サーブレットのパッケージ名を指定します。 |
サーブレットクラス | サーブレットのクラス名を指定します。 |
サーブレットのURLパターン | サーブレットのURLパターンを指定します。 |
項目を指定し、[完了]をクリックします。