|
Interstage Studio ユーザーズガイド
|
目次
索引
 
|
4.2.1.1 画面モード
画面モードは、JSPファイルに記述したテキスト、画像、表、フォームフィールド、その他の要素を編集可能なグリフ、入力域、テキストで表示します。表示された内容は、キーボードやマウスを利用して編集することができます。
画面モードでは、要素によって、グリフ、出力イメージの表示/非表示、サイズ変更や内部編集などの編集ができるかどうかが異なります。それらの組み合わせによって、7つのパターンに分類されます。各パターンの詳細については、"タグのパターン別一覧"を参照してください。
下表内の「グリフ」、「出力イメージ」、「サイズ変更可否」項目、および使用されている記号について説明します。
- グリフ
グリフが表示される要素、表示されない要素を表します。
- 出力イメージ
出力イメージが表示される要素、表示されない要素を表します。
出力イメージが表示される要素は、移動・切り取り・コピー・貼り付けなどの編集ができます。
- サイズ変更可否
マウスによるサイズの変更ができる要素、できない要素を表します。
「編集可」でstyle属性を持つ要素は、出力イメージのサイズをマウスで変更できます。サイズ変更時、width属性およびheight属性を持つ場合は、style属性の値に連動して変更されます。width属性またはheight属性が、style属性の値と異なる場合、出力イメージにはstyle属性の値が優先されます。
|
パターン |
グリフ |
出力イメージ |
サイズ変更可否 |
出力イメージ例 |
|
パターン1 |
あり |
あり *1) |
可 |
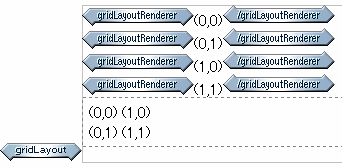
<uji:gridLayout>

|
|
パターン2 |
あり |
あり |
可 |
<h:selectOneMenu>

|
|
パターン3 |
あり |
あり |
不可 |
<uji:anchor>

|
|
パターン4 |
なし |
あり |
不可 |
<uji:buttonList>

|
|
パターン5 |
あり |
あり *2) |
可 *3) |
<uji:gridLayoutRenderer>

|
|
パターン6 |
あり |
なし |
可 *3) |
<uji:form>

|
|
パターン7 |
なし |
あり |
可 *3) |
<input>(type="submit")

|
*1) 子タグを持たない場合は、出力イメージなし
*2) 親タグを持たない場合は、出力イメージなし
*3) 出力イメージが表示される場合に編集可

- グリフとは、HTMLの非表示要素(コメントやスクリプトなど)を記号化して表現したものです。グリフの表示/非表示を切り替えるには、以下のどれかの操作を行ってください。
- メニューバーから[ウィンドウ] > [設定] > [Web] > [HTML/JSPエディタ]を選択し、設定を行う。[HTML/JSPエディタ]の設定については、"HTML/JSPエディタ"を参照してください。
- メニューバーから[表示] > [グリフの表示]を選択する。
- エディタ画面上で[Ctrl+Shift+O]を押す。
- 出力イメージには、以下の3種類の選択状態があります。
- 選択なし
選択されていない状態です。移動などの編集はできません。
- 選択状態
出力イメージの角と両側の中間点に、白い四角(ハンドル)が表示された状態です。出力イメージをマウスでクリックすると選択状態になります。この状態で、移動などの編集を行うことができます。
例)<input type="text" value="">タグ

- UIアクティブ状態
出力イメージの角と両側の中間点にハンドルが表示され、出力イメージ全体が斜線で囲まれた状態です。UIアクティブ状態の要素は、出力イメージ内部が編集可能な状態です。
例)<input type="text" value="">タグ

出力イメージをUIアクティブ状態にするためには、以下のどれかの操作を行ってください。
- 出力イメージをダブルクリックする。
- 出力イメージを選択状態にし、[Enter]を押す。
- [Ctrl]を押しながら出力イメージをクリックする。

- 要素の仕様によって、出力イメージが
 マークで表示される場合があります。
マークで表示される場合があります。
例)<uji:resourceText>タグは、id属性が未設定または不正な値が設定されている場合、以下のように表示されます。

- HTMLの構文として正しくない場合、または、<option>タグのような他のHTMLタグの子タグとして使用するようなタグの場合はグリフが<?>で表示されます。例えば、<table>タグ外に<tr>タグを配置した場合や<uji:select>タグの中に<option>タグを記述した場合は、<tr>タグや<option>タグが<?>のグリフで表示されます。
- ブックマーク、ブレークポイントおよびタスクに関連するマーカ操作はテキストモードで行ってください。
- 画面モードで編集してからテキストモードへ切り替えた場合、要素の順番や改行位置が変更されることがあります。また、編集内容によっては、テキストモードで設定したブレークポイントやブックマークがずれることがありますので、必要に応じてテキストモードで設定しなおしてください。
- タグの開始括弧と終了括弧("<"と">")の対応がとれていない場合は、タグ記述の一部が表示される場合があります。
Copyright 2007-2009 FUJITSU LIMITED








 マークで表示される場合があります。
マークで表示される場合があります。