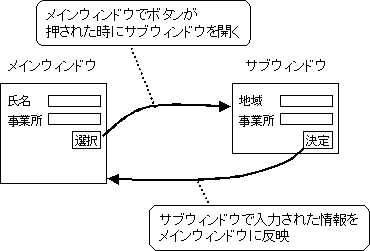
ウィンドウ制御機能を使うと、サブウィンドウを利用したアプリケーションの作成が容易になります。例えば、以下のようなアプリケーションが実現できます。

以降の説明では、「メインウィンドウ」「サブウィンドウ」という用語を次の意味で使用します。
アプリケーションの実行を開始した時にユーザーが使用したブラウザのウィンドウを指します。アプリケーションにはメインウィンドウが1つだけ存在します。
アプリケーションの実行中に開いたり閉じたりするウィンドウです。複数のサブウィンドウが使用できます。
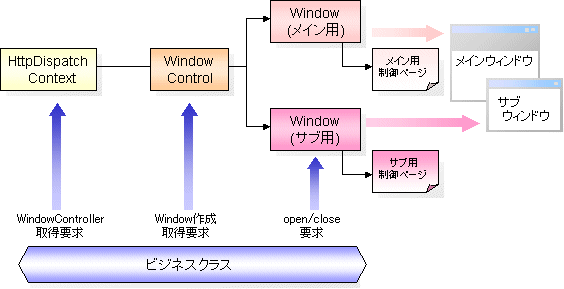
サブウィンドウの利用に必要なプログラミングの要点は以下のとおりです。
メインウィンドウ、サブウィンドウそれぞれに制御ページを作成します。
制御ページにはuji:windowControlタグを記述します。
WindowControllerクラスとWindowクラスを使って、サブウィンドウを開いたり閉じたりします。
フォームを作成するときは、uji:formタグでフォームを作成します。HTMLのFORMタグは使用できません。

制御ページを作成する
メインウィンドウ、サブウィンドウそれぞれに制御ページを作成します。
メインウィンドウ用制御ページ
<%@ page contentType= "text/html; charset=shift_jis" %>
<%@ page errorPage="subwinError.jsp" %>
<%@ taglib uri="uji-taglib" prefix="uji" %>
<HTML>
<HEAD><TITLE>メインウィンドウ</TITLE></HEAD>
<BODY>
<uji:dispatch />
<uji:include pane="mainBody" />
<uji:windowControl/>
</BODY>
</HTML>サブウィンドウ用制御ページ
<%@ page contentType= "text/html; charset=shift_jis" %>
<%@ page errorPage="subwinError.jsp" %>
<%@ taglib uri="uji-taglib" prefix="uji" %>
<HTML>
<HEAD><TITLE>サブウィンドウ</TITLE></HEAD>
<BODY>
<uji:dispatch />
<uji:include pane="subBody" />
<uji:windowControl/>
</BODY>
</HTML>制御ページの作り方はメインウィンドウ、サブウィンドウのどちらでも同じです。 サブウィンドウ利用時の注意点は次のとおりです。
uji:includeタグより後、かつ、</BODY>タグより前にuji:windowControlタグを記述します。
領域名(uji:includeタグのpaneアトリビュートで指定する名前)は、メインウィンドウ、サブウィンドウで異なるものを使用します。
入出力ページを作成する
入出力ページの作成方法は、サブウィンドウを利用しない場合とほぼ同じです。 ただし、フォームはuji:formタグで作成してください。HTMLのFORMタグは使用できません。
入出力ページ
<%@ page contentType="text/html; charset=shift_jis" %>
<%@ taglib uri="uji-taglib" prefix="uji" %>
<!-- メインウィンドウ用入出力ページ -->
<uji:useBean id="mainBody" cls="subwin.MainBean" request="true" />
<uji:form name="main" method="post">
<input type="hidden" name="uji.verbs" value="openSub,sendMain,sendMainSub" >
<input type="hidden" name="uji.id" value="mainBody" >
<input type="hidden" name="uji.bean" value="subwin.MainBean">
入力データ:<input name="info" value="<uji:getProperty bean='mainBody' property='info' escape='true'/>">
<INPUT type="submit" name="sendMain" value="送信" >
</uji:form>サブウィンドウの表示をビジネスクラスで制御する
サブウィンドウの表示をビジネスクラスで制御するために、以下の2つのクラスを使用します。
ブラウザのウィンドウに対応するクラスです。openメソッド、closeメソッドなどでウィンドウの表示を制御します。
Windowオブジェクトを管理するクラスです。サブウィンドウを新規作成したり、指定した名前のウィンドウに対応するWindowオブジェクトを取得したりするために使用します。
どのウィンドウを制御するか指定できるように、各サブウィンドウにはそれぞれ異なるウィンドウ名をつける必要があります。メインウィンドウには、固定的に「main」という名前が付けられています。
サブウィンドウを開くには、Windowクラスのopenメソッドを使用します。以下は、ビジネスクラスでサブウィンドウを開く場合の記述例です。
import com.fujitsu.uji.http.Window;
import com.fujitsu.uji.http.WindowController;
import com.fujitsu.uji.http.HttpDispatchContext;
...
public void openSubWin(DispatchContext context, MyDataBean dataBean) {
WindowController wCtrl =
((HttpDispatchContext)context).getWindowController(); // (1)
Window subWin = wCtrl.createWindow("subWindow"); // (2)
subWin.open("sub.jsp","resizable=yes,width=300,height=300"); // (3)
context.setResponseBean("subBody",new SubDataBean(),true); // (4)
context.setResponseBean("mainBody",dataBean,true); // (5)
}(1) HttpDispatchContextクラスのgetWindowControllerメソッドで、WindowControllerを取得します。
(2) WindowControllerのcreateWindowメソッドで、新しいサブウィンドウに対応するWindowオブジェクトを作成します。createWindowの引数にはサブウィンドウ名を指定します。
(3) Windowクラスのopenメソッドでサブウィンドウを開きます。このとき、サブウィンドウで使用する制御ページとウィンドウスタイルを指定します。ウィンドウスタイルは、JavaScriptのWindowオブジェクトのopenメソッドで使用される形式で記述します。
(4) setResponseBeanメソッドを使って、サブウィンドウで使用する領域にデータBeanを割り当てます。setResponseBeanの第3引数にはtrueを指定し、リクエストごとにデータBeanが領域に再設定されるように指示します。
(5) setResponseBeanメソッドを使って、メインウィンドウで使用する領域にデータBeanを割り当てます。(4)と同様に、setResponseBeanの第3引数にはtrueを指定してください。
以上のプログラムにより、 ビジネスクラスの実行が終了してブラウザに次の画面が表示されたタイミングで、サブウィンドウが開きます。
サブウィンドウを閉じるには、Windowクラスのcloseメソッドを使用します。以下は、サブウィンドウ上の送信ボタンが押されてビジネスクラスが呼び出されたときに、サブウィンドウを閉じる例です。
import com.fujitsu.uji.http.Window;
import com.fujitsu.uji.http.WindowController;
import com.fujitsu.uji.http.HttpDispatchContext;
...
public void closeSubWin(DispatchContext context, MySubDataBean dataBean) {
WindowController wCtrl =
((HttpDispatchContext)context).getWindowController(); // (1)
Window subWin = wCtrl.getWindow("subWindow"); // (2)
subWin.close(); // (3)
}(1) HttpDispatchContextクラスのgetWindowControllerメソッドで、WindowControllerを取得します。
(2) WindowControllerのgetWindowメソッドで、サブウィンドウの名前を指定して対応するWindowオブジェクトを取得します。(ウィンドウを開く時にWindowオブジェクトの作成をしたので、createWindowを実行する必要はありません。)
(3) Windowクラスのcloseメソッドでサブウィンドウを閉じます。
以上のプログラムにより、 ビジネスクラスの実行が終了してブラウザに次の画面が表示されたタイミングで、サブウィンドウが閉じます。
サブウィンドウを閉じると同時に、メインウィンドウの表示を更新したい場合は、上記のメソッドに以下の処理を追加します。
MyDataBean mainBean = new MyDataBean(); // (4)
mainBean.setValue(dataBean.getValue());
context.setResponseBean("mainBody",mainBean,true); // (5)
Window mainWin = wCtrl.getWindow(Window.MAIN_WINDOW); // (6)
mainWin.update(); // (7)(4) メインウィンドウの表示に使うデータBeanを準備します。記述例では新規にインスタンスを作成して、リクエストBeanからデータをコピーしています。新規作成せずに、セションクラスやビジネスクラスに保存しているデータBeanを使用しても問題ありません。
(5) メインウィンドウで使用する領域にデータBeanを割り当てます。
(6) windowControllerから、メインウィンドウに対応するWindowオブジェクトを取得します。メインウィンドウの名前は"main"に固定されています。この名前はWindowクラスに定数MAIN_WINDOWとして宣言されています。
(7) updateメソッドでメインウィンドウの更新を指示します。
メインウィンドウ上の送信ボタンが押されたときにサブウィンドウを閉じる場合も上記と同様の処理で実現できます。ただし、(7)の処理は省略できます。
関連項目
UJIタグリファレンス
APIリファレンスのWindowController クラス
APIリファレンスのWindowクラス