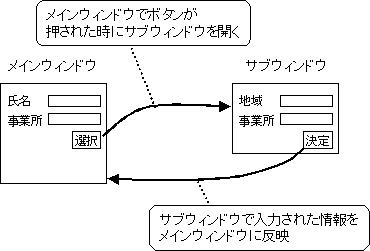
ウィンドウ制御機能を使うと、サブウィンドウを利用したアプリケーションの作成が容易になります。例えば、以下のようなアプリケーションが実現できます。

以降の説明では、「メインウィンドウ」「サブウィンドウ」という用語を次の意味で使用します。
アプリケーションの実行を開始した時にユーザーが使用したブラウザのウィンドウを指します。アプリケーションにはメインウィンドウが1つだけ存在します。
アプリケーションの実行中に開いたり閉じたりするウィンドウです。複数のサブウィンドウが使用できます。
ウィンドウの表示を制御するには、以下のクラスとUJIタグを使用します。
com.fujitsu.uji.http.Windowクラス
ビジネスクラスでWindowクラスのopenメソッドやcloseメソッドを使うことによって、ウィンドウの表示を制御できます。ウィンドウ1個にWindowのオブジェクト1個が対応します。
com.fujitsu.uji.http.WindowControllerクラス
Windowクラスのオブジェクトを管理するクラスです。サブウィンドウを新規作成したり、指定した名前のウィンドウに対応するWindowクラスのオブジェクトを取得したりするために使用します。
uji:windowControlタグ
Windowクラスに対する操作に応じて、ウィンドウを制御するためのFORMタグとJavaScriptを生成します。uji:windowControlタグは制御ページに記述します。
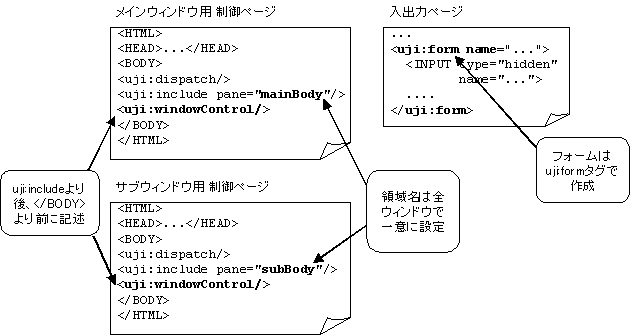
JSPの作成
サブウィンドウを利用したアプリケーションでは画面を次のように作成します。
各サブウィンドウにそれぞれ異なるウィンドウ名をつけます。メインウィンドウのウィンドウ名は固定で「main」です。
各ウィンドウにそれぞれ制御ページを作成します。 制御ページには、uji:windowControlタグを1個記述します。記述位置は、uji:includeタグより後、</BODY>タグより前です。 uji:includeタグのpane属性で指定する領域名は、全制御ページで異なるように指定します。
入出力ページにフォームを作成する場合は、HTMLのFORMタグの代わりに、uji:formタグを使用します。

ウィンドウ制御機能を使用する場合、画面の更新を行うためにはリクエストをJSP(制御ページ)で受け取るようにアプリケーションを作成してください。リクエストをサーブレットで受け取り、レスポンスとして画面(JSP)を返した場合、ウィンドウ制御機能は使用できません。
表示の制御
ビジネスクラスでは、WindowクラスとWindowControllerクラスを使用して、次のようにプログラムを作成します。
サブウィンドウを開く
サブウィンドウを開くには、Windowクラスのopenメソッドを使用します。以下は、メインウィンドウ上のボタンが押された時にサブウィンドウを開く場合の記述例です。
import com.fujitsu.uji.http.Window;
import com.fujitsu.uji.http.WindowController;
import com.fujitsu.uji.http.HttpDispatchContext;
...
public void someHandler(DispatchContext context, MyDataBean dataBean) {
WindowController wCtrl =
((HttpDispatchContext)context).getWindowController(); // (1)
Window subWin = wCtrl.createWindow("subWindow"); // (2)
subWin.open("sub.jsp","resizable=yes,width=300,height=300"); // (3)
context.setResponseBean("subBody",new SubDataBean(),true); // (4)
context.setResponseBean("mainBody",dataBean,true); // (5)
}(1) HttpDispatchContextクラスのgetWindowControllerメソッドで、WindowControllerを取得します。
(2) WindowControllerのcreateWindowメソッドで、新しいサブウィンドウに対応するWindowオブジェクトを作成します。createWindowの引数にはサブウィンドウ名を指定します。
(3) Windowクラスのopenメソッドでサブウィンドウを開きます。このとき、サブウィンドウで使用する制御ページとウィンドウスタイルを指定します。ウィンドウスタイルは、JavaScriptのWindowオブジェクトのopenメソッドで使用される形式で記述します。
(4) setResponseBeanメソッドを使って、サブウィンドウで使用する領域にデータBeanを割り当てます。setResponseBeanの第3引数にはtrueを指定し、リクエストごとにデータBeanが領域に再設定されるように指示します。
(5) setResponseBeanメソッドを使って、メインウィンドウで使用する領域にデータBeanを割り当てます。(4)と同様に、setResponseBeanの第3引数にはtrueを指定してください。
以上のプログラムにより、 ビジネスクラスの実行が終了してブラウザに次の画面が表示されたタイミングで、サブウィンドウが開きます。
サブウィンドウを閉じる
サブウィンドウを閉じるには、Windowクラスのcloseメソッドを使用します。以下は、メインウィンドウ上のボタンが押された時にサブウィンドウを閉じる例です。
import com.fujitsu.uji.http.Window;
import com.fujitsu.uji.http.WindowController;
import com.fujitsu.uji.http.HttpDispatchContext;
...
public void someHandler(DispatchContext context, MyDataBean dataBean) {
WindowController wCtrl =
((HttpDispatchContext)context).getWindowController(); // (1)
Window subWin = wCtrl.getWindow("subWindow"); // (2)
subWin.close(); // (3)
context.setResponseBean("mainBody",dataBean,true); // (4)
}(1) HttpDispatchContextクラスのgetWindowControllerメソッドで、WindowControllerを取得します。
(2) WindowControllerのgetWindowメソッドで、サブウィンドウの名前を指定して対応するWindowオブジェクトを取得します。
(3) Windowクラスのcloseメソッドでサブウィンドウを閉じます。
(4) setResponseBeanメソッドを使って、メインウィンドウで使用する領域にデータBeanを割り当てます。setResponseBeanの第3引数にはtrueを指定してください。
以上のプログラムにより、 ビジネスクラスの実行が終了してブラウザに次の画面が表示されたタイミングで、サブウィンドウが閉じます。
サブウィンドウ上のボタンによって、そのサブウィンドウ自身を閉じる場合は、上記(4)は不要です。
別のウィンドウの表示を更新する
画面上のボタンが押された時、そのボタンがあったウィンドウとは別のウィンドウを更新するには、Windowクラスのupdateメソッドを使用します。以下は、サブウィンドウ上のボタンが押されたときにメインウィンドウの表示を更新する例です。
import com.fujitsu.uji.http.Window;
import com.fujitsu.uji.http.WindowController;
import com.fujitsu.uji.http.HttpDispatchContext;
...
public void someHandler(DispatchContext context, MyDataBean dataBean) {
WindowController wCtrl =
((HttpDispatchContext)context).getWindowController(); // (1)
Window mainWin = wCtrl.getWindow(Window.MAIN_WINDOW); // (2)
mainWin.update(); // (3)
context.setResponseBean("mainBody",new MainDataBean(),true); // (4)
context.setResponseBean("subBody",dataBean,true); // (5)
}(1) HttpDispatchContextクラスのgetWindowControllerメソッドで、WindowControllerを取得します。
(2) WindowControllerのgetWindowメソッドで、メインウィンドウの名前を指定して対応するWindowオブジェクトを取得します。Window.MAIN_WINDOW変数は"main"(メインウィンドウの名前)と定義されています。
(3) Windowクラスのupdateメソッドでメインウィンドウの表示を更新します。
(4) setResponseBeanメソッドを使って、メインウィンドウで使用する領域にデータBeanを割り当てます。setResponseBeanの第3引数にはtrueを指定してください。
(5) setResponseBeanメソッドを使って、サブウィンドウで使用する領域にデータBeanを割り当てます。setResponseBeanの第3引数にはtrueを指定してください。
以上のプログラムにより、 ビジネスクラスの実行が終了してブラウザに次の画面が表示されたタイミングで、メインウィンドウの表示が更新されます。
注意
サブウィンドウを表示中に呼び出されるビジネスクラスのメソッドでは、setResponseBeanメソッド呼び出しの第3引数にtrueを指定してください。
サブウィンドウを使用するアプリケーションにおいて、別ウィンドウへの更新処理が、意図しないタブのウィンドウに反映される場合があります。
タブが複数存在する場合に、ウィンドウをまたいだ更新処理が正しいウィンドウに反映されるには、以下の条件をすべて満たす必要があります。
サブウィンドウから親ウィンドウへの更新処理である
親ウィンドウが"main"ウィンドウである
親ウィンドウおよびサブウィンドウ共にフレーム制御機能を使用していない
Windowクラスのオブジェクトは、セションが終了するまで有効です。したがって、これらをビジネスクラスの変数に一旦保存しておき、あとでビジネスクラスが呼び出された時に利用することができます。以下の記述例を参照してください。
import com.fujitsu.uji.http.Window;
import com.fujitsu.uji.http.WindowController;
import com.fujitsu.uji.http.HttpDispatchContext;
...
// サブウィンドウのWindowオブジェクトを保存する変数
Window subWin = null;
public boolean init() {
// このビジネスクラスをセションスコープに指定する
return true;
}
// 初回アクセス時に呼び出されるメソッド
public void startup(DispatchContext context) {
WindowController wCtrl =
((HttpDispatchContext)context).getWindowController();
// サブウィンドウのWindowオブジェクトを作成して変数に保存
subWin = wCtrl.createWindow("subWindow");
...
}
// サブウィンドウを開くメソッド
public void openSubWindow(DispatchContext context, MyDataBean dataBean) {
subWin.open("sub.jsp","resizable=yes,width=300,height=300");
context.setResponseBean("subBody",new SubDataBean(),true);
...
}
// サブウィンドウを閉じるメソッド
public void closeSubWindow(DispatchContext context, MyDataBean dataBean) {
subWin.close();
...
}リクエストの検証
サブウィンドウを使用したアプリケーションでも、HttpControlStateProfileクラスとuji:controlStateタグを使用することにより、リクエストを検証することができます。リクエストの検証については、“15.1.8 リクエストの検証”を参照してください。
サブウィンドウを使用したアプリケーションの場合は、ウィンドウに表示されるフォームそれぞれにuji:controlStateタグを記述します。正当性はウィンドウごとに検査されます。それぞれのウィンドウにおいて、最後に表示された画面からのリクエストが「正当な」リクエストとして扱われます。
ウィンドウ制御機能使用時の注意事項
ウィンドウ制御機能を使用する場合は、以下の注意事項があります。
ウィンドウ制御機能を使用した場合、ブラウザにおけるウィンドウ名(JavaScriptのwindow.nameで保持される名前)はApcoordinatorが設定します。Apcoordinatorがブラウザに設定するウィンドウ名は、com.fujitsu.uji.http.WindowクラスのgetIdメソッドで取得できます。
ブラウザの×ボタンによってすでに閉じられたウィンドウに対してWindowクラスのcloseメソッドを実行すると、小さいウィンドウが一瞬表示される場合があります。
ブラウザの×ボタンによってすでに閉じられたウィンドウに対してWindowクラスのupdateメソッドを使用すると、ウィンドウが開きます。このとき、ウィンドウスタイルは以下のように設定されます。
ブラウザとしてWindows Internet Explorerを使用している場合、Windowクラスのopenメソッド使用時に指定したウィンドウスタイルとなります。 ただし、対象のウィンドウがメインウィンドウであり、Windowクラスのopenメソッドがメインウィンドウに対してまだ使用されていない場合は、ブラウザのデフォルトのウィンドウスタイルとなります。
ウィンドウ制御機能を使用した場合、SSLによる暗号化通信を行なうことはできません。
初期化パラメタuji.model.viewNameを使用することはできません。
uji:resourceTextタグによるブラウザの「戻る」ボタンの擬似的な防止とウィンドウ制御機能を併用した場合、ブラウザの「戻る」ボタンをクリックするとウィンドウが開く場合があります。この場合は、ウィンドウを閉じる処理で直接JavaScriptを用いるのではなく、必ずウィンドウ制御機能を用いてウィンドウを閉じる処理を実行してください。
ブラウザを管理者として実行している場合、すでにウィンドウが開いていても新しくウィンドウが開くことがあります。