Microsoft(R) Visual Studio(R) .NETを利用した、Shunsakuと連携するWebアプリケーションの構成と開発のおおまかな流れを以下に説明します。
Shunsakuと連携するWebアプリケーションの構成について説明します。
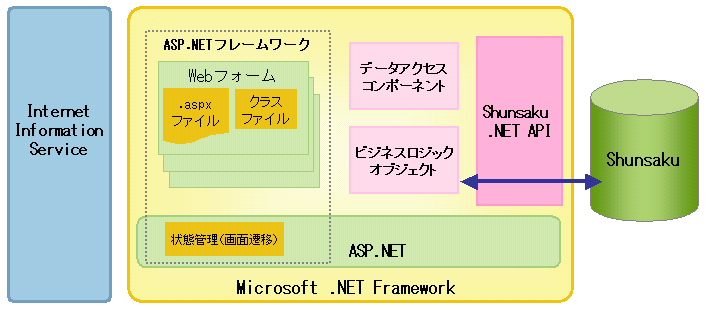
図10.3 Shunsakuと連携するWebアプリケーションの構成

Webフォーム
Webフォームは、.aspxファイルとクラスファイルが含まれ、ユーザインタフェースを構成します。画面枚数分、作成します。
.aspxファイルには、HTMLテキストとコントロールが含まれます。クラスファイルには、ボタンをクリックした際の処理など、画面遷移などのイベント処理を記述します。(画面遷移の処理は、ASP.NETフレームワークの状態管理機能を利用します。)クラスファイルの拡張子はプロジェクトで指定した言語によって異なり、C# .NETの場合は.aspx.cs、VB .NETの場合は .aspx.vbとなります。
データアクセスコンポーネント
.NET APIのコンポーネントを追加し、Shunsakuとの接続処理や、データ操作の処理を記述します。
ビジネスロジックオブジェクト
ビジネス ルールを実装したメソッドまたはサブルーチンを記述します。業務単位に作成します。
Shunsakuと連携するWebアプリケーションの開発の流れを以下に示します。
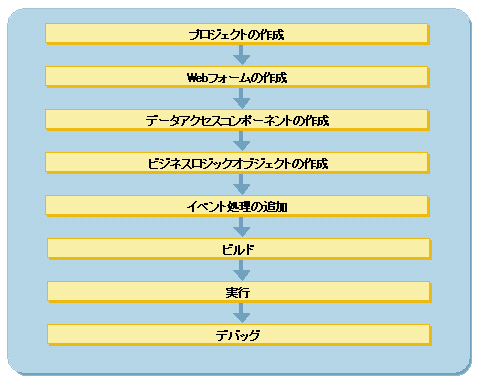
図10.4 開発の流れ

プロジェクトの作成
作成するアプリケーションに沿ったプロジェクトを作成します。プロジェクトの作成は、ウィザードとの対話で簡単に作成することができます。
Webフォームの作成
プロジェクトにWebフォームのひな型を追加します。
作成されたWebフォームに、ツールボックスからコンポーネントをドラッグ&ドロップして画面を構成します。
データアクセスコンポーネントの作成
プロジェクトにコンポーネントのひな型を追加します。
作成されたコンポーネントに、ツールボックスから.NET APIのコンポーネントを追加し、Shunsakuとの接続処理や、データ操作の処理を記述します。
ビジネスロジックオブジェクトの作成
プロジェクトにクラスのひな型を追加します。
ビジネス ルールを実装したメソッドまたはサブルーチンを記述します。
イベント処理の追加
Webフォームのクラスファイルに、イベント処理を追加します。
ビルド
プロジェクトをビルドします。
実行
アプリケーションを実行します。
デバッグ
作成したWebアプリケーションに誤りがあった場合、デバッガを使用して論理的な誤りを検出することができます。
参照
デバッグについては、“8.1.1 デバッガを利用したデバッグ”を参照してください。