|
ネイティブ アプリケーション |
ハイブリッド アプリケーション |
Web アプリケーション |
|
|---|---|---|---|
| 開発言語 |
ネイティブ iOS:Objective-C Android:Java Windows:C# |
HTML5,JavaScript,CSS3 ネイティブ(iOS:Objective-C、Android:Java、Windows:C#) |
HTML,JavaScript,CSS3 |
| 開発環境 |
iOS:Mac+Xcode Android:Android Studio Windows 8.1 ストアアプリ:Visual Studio 2013以降 Windows 10 UWPアプリ:Visual Studio 2015以降 |
iOS:Mac+Xcode Android:Android Studio Windows 8.1 ストアアプリ:Visual Studio 2013以降 Windows 10 UWPアプリ:Visual Studio 2015以降 |
テキストエディタ |
| 事前作業 | iOSの場合はApple社との開発ライセンス契約(注)が必要 | iOSの場合はApple社との開発ライセンス契約が(注)必要 | 特になし |
| 操作性 | スマートデバイスの特徴を活かした操作性 | ブラウザ機能と同等 | ブラウザ機能と同等 |
| アプリタイプ | クラサバ型 | クラサバ型 | Web型 |
| 配布方法 | Google Play(注),App store,Windowsストア,IMAPSのアプリ配布機能 | Google Play(注),App store,Windowsストア ,IMAPSのアプリ配布機能 | なし(サーバに配備) |
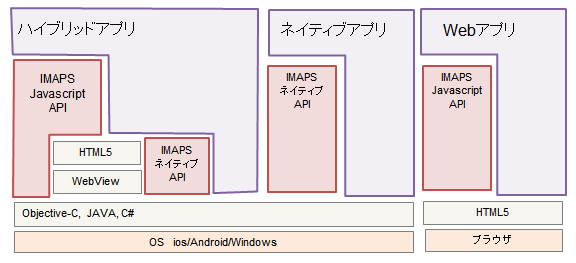
各アプリケーションの形態とIMAPSが提供するAPIの関係は、次のとおりです。図中のWebViewは、IMAPSが提供しているCordovaフレームワークに含まれているブラウザ機能で、アプリケーションに記述されたHTML5, JavaScript CSS3を解釈します。