ViewColumnGroupは、複数のViewColumnまたはViewColumnGridなどをグループ化する部品です。テーブルのヘッダやデータを複数行表示する場合に利用します。
ポイント
ダミーセルの表示について
2つ以上のViewColumnGroupが定義されていて、それぞれのViewColumnGroupで定義しているViewColumnまたはViewColumnGridの数が異なる場合、数が少ないほうにダミーのViewColumnまたはViewColumnGridが自動的に補われてダミーのセルが表示されます。
記述形式
<div rcf:type="TableEdit" ... >
<div rcf:type="ViewColumnGroup">
<div rcf:type="ViewColumn" ... ></div>
...
</div>
...
</div>ポイント
子要素には、ViewColumn、ViewColumnGrid、ViewColumnCheck、ViewColumnTree、ViewColumnSelect、およびViewColumnImageが指定できます。
TableEditまたはTableView直下のViewColumn、およびDataGrid直下のViewColumnGridは、見えないViewColumnGroupで囲まれているものとして扱われます。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
String | 列ヘッダおよびデータ行の表示の有無を、以下の文字列で指定します。
DataGridで使用します。TableView、TableEditでは使用できません。 | 可 | both | 値 | 不可 | 不可 |
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
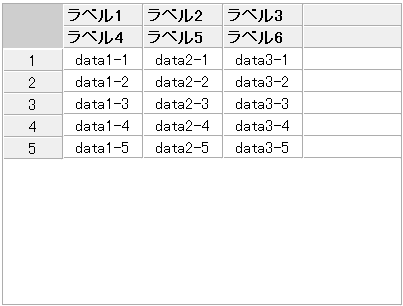
以下にdispTypeプロパティの指定方法と表示イメージを示します。
列ヘッダが複数行でデータ行を一行表示する場合
<script type="text/javascript">
//<![CDATA[
var modelData = {
data: [
{ name1: 'data1-1', name2: 'data2-1', name3: 'data3-1' },
{ name1: 'data1-2', name2: 'data2-2', name3: 'data3-2' },
{ name1: 'data1-3', name2: 'data2-3', name3: 'data3-3' },
{ name1: 'data1-4', name2: 'data2-4', name3: 'data3-4' },
{ name1: 'data1-5', name2: 'data2-5', name3: 'data3-5' }
]
};
//]]>
</script>
:
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}" ... >
<div rcf:type="ViewColumnGroup" rcf:dispType="both">
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:propertyName="name1" rcf:label="ラベル1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:propertyName="name2" rcf:label="ラベル2"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column3" rcf:propertyName="name3" rcf:label="ラベル3"></div>
</div>
<div rcf:type="ViewColumnGroup" rcf:dispType="column">
<div rcf:type="ViewColumnGrid" rcf:name="column4" rcf:label="ラベル4"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column5" rcf:label="ラベル5"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column6" rcf:label="ラベル6"></div>
</div>
</div>
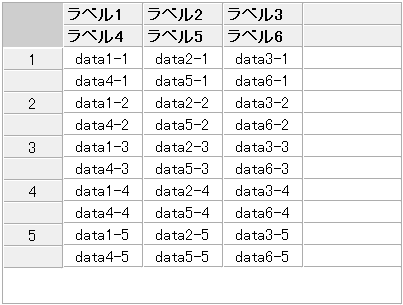
列ヘッダおよび行ヘッダを複数行表示する場合
<script type="text/javascript">
//<![CDATA[
var modelData = {
data: [
{ name1:'data1-1', name2:'data2-1', name3:'data3-1', name4: 'data4-1', name5:'data5-1', name6: 'data6-1' },
{ name1:'data1-2', name2:'data2-2', name3:'data3-2', name4: 'data4-2', name5:'data5-2', name6: 'data6-2' },
{ name1:'data1-3', name2:'data2-3', name3:'data3-3', name4: 'data4-3', name5:'data5-3', name6: 'data6-3' },
{ name1:'data1-4', name2:'data2-4', name3:'data3-4', name4: 'data4-4', name5:'data5-4', name6: 'data6-4' },
{ name1:'data1-5', name2:'data2-5', name3:'data3-5', name4: 'data4-5', name5:'data5-5', name6: 'data6-5' }
]
};
//]]>
</script>
...
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}" ... >
<div rcf:type="ViewColumnGroup" rcf:dispType="both">
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:propertyName="name1" rcf:label="ラベル1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:propertyName="name2" rcf:label="ラベル2"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column3" rcf:propertyName="name3" rcf:label="ラベル3"></div>
</div>
<div rcf:type="ViewColumnGroup" rcf:dispType="both">
<div rcf:type="ViewColumnGrid" rcf:name="column4" rcf:propertyName="name4" rcf:label="ラベル4"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column5" rcf:propertyName="name5" rcf:label="ラベル5"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column6" rcf:propertyName="name6" rcf:label="ラベル6"></div>
</div>
</div>
詳細データのセルを定義する場合
詳細データセルの形式を、ViewColumnGroupで囲まれたViewColumnGridにより指定します。
ViewColumnGroupのdispTypeプロパティに「detail」を指定することで、ViewColumnGroup配下に指定したViewColumnGridを詳細データセルとして扱います。
スタイルプロパティ
固有のスタイルプロパティはありません。
イベントリスナ
固有のイベントリスナはありません。
JavaScript API
固有のJavaScript APIはありません。