ホスト業務操作で記録された画面を元に、検索ページ、および、ページング処理を追加したサーバスクリプトを作成します。
ホスト業務の操作を行い、ページング処理を追加する画面を記録します。
ポイント
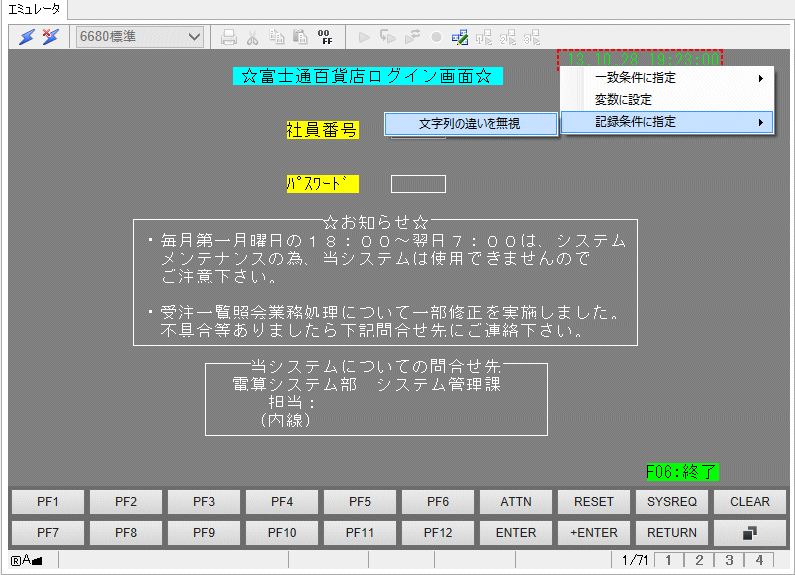
ホスト画面にランダムに更新されるフィールド(日時表示フィールドなど)が存在する場合は、[エミュレータ]ペインを編集状態にし、対象フィールドを選択して、右クリックのメニューから「記録条件に指定」-「文字列の違いを無視」に設定することで、戻る動作などを正常に記憶することができます。
例)

[プロジェクト]ペインから検索ページにする画面を選択し、ツールバーの[ページ変換]を選択します。

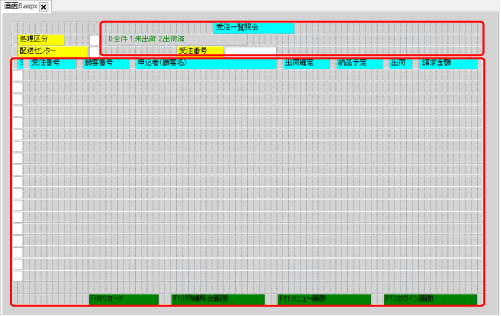
[プロジェクト]ペインから変換されたHTMLページを選択し、[ページ]ペインに表示されたページで不要な部品を削除します。
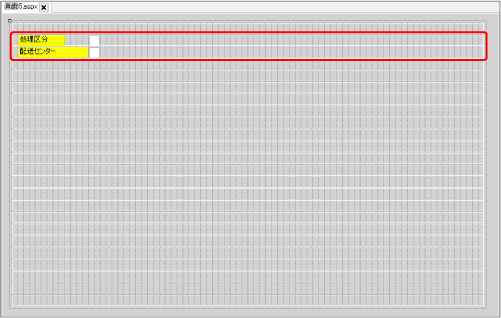
例) ページ部品の削除前のページ

例) ページ部品の削除後のページ

ページにページ部品を追加します。例ではエミュレータ画面にボタン部品を追加します。
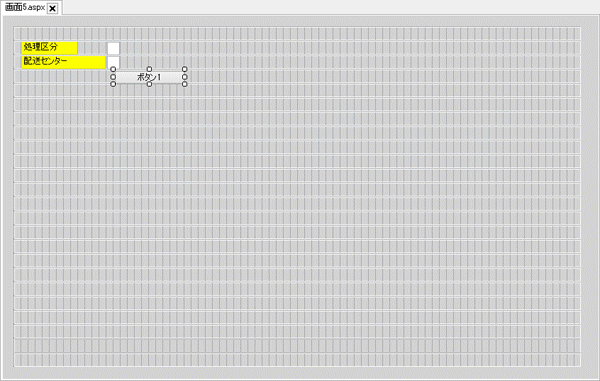
例) エミュレータ画面へのボタン部品の追加

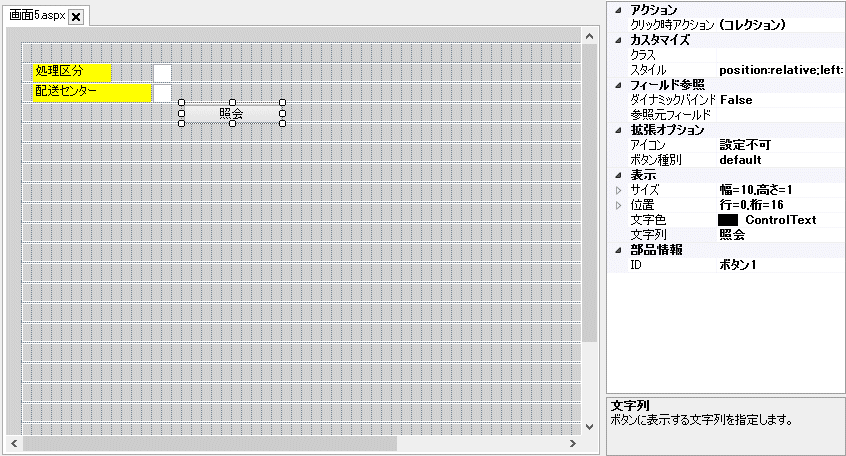
追加したページ部品に表示する文字列を編集します。例ではボタン部品の文字列を修正します。
例)

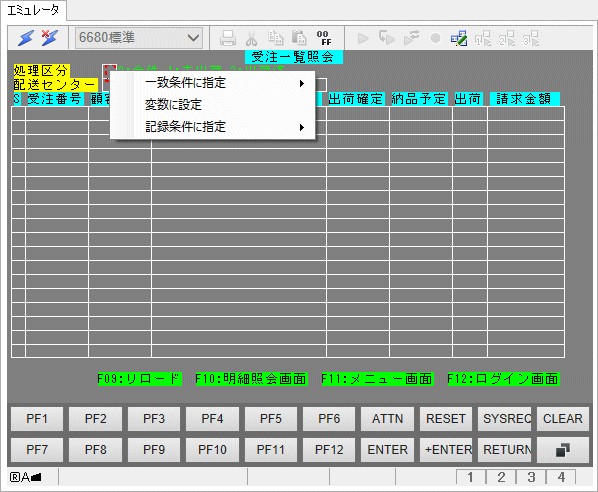
ボタン部品のクリック動作で入力する画面を[プロジェクト]ペインより選択し、入力フィールドを変数に設定します。例では処理区分入力フィールド、配送センター入力フィールドを変数に設定します。
例)処理区分入力フィールドを選択し、右クリックのメニューから[変数に設定]を選択

例)変数の設定ダイアログで[変数名]に名前を指定

同様に配送センター入力フィールドも変数に設定します。
検索ページに追加したページ部品にアクションを追加します。例ではボタン部品のクリック時アクションに、[値のコミット]としてテキストボックス部品から取得した文字列を、変数に設定したフィールドへ入力し、[ENTER]キーの入力を指定します。
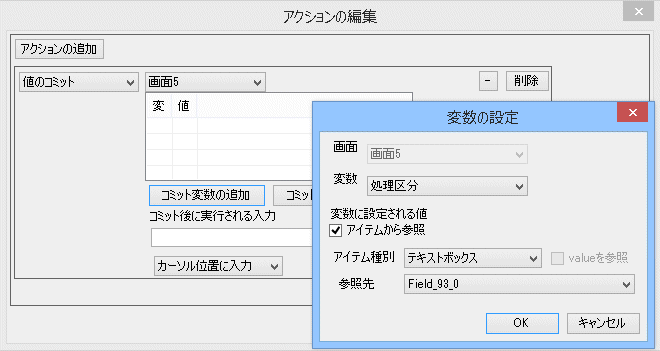
例)[コミット変数の追加]をクリックし、変数に設定したフィールドに入力する文字列を指定

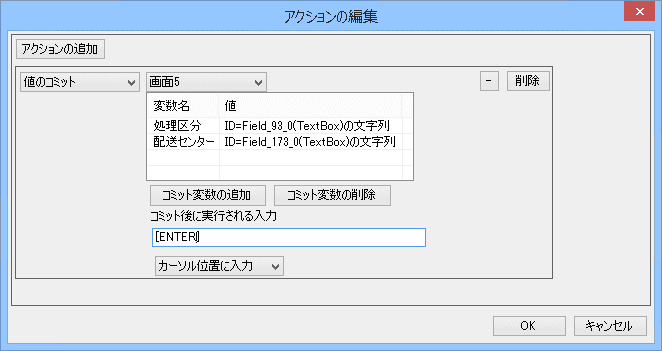
例)コミット後に実行される入力に[ENTER]を設定

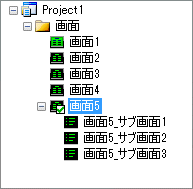
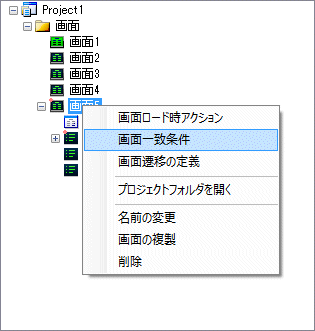
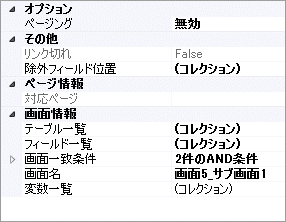
[プロジェクト]ペインからページング処理を追加するトップ画面を選択し、右クリックのメニューから[画面一致条件]を選択します。
例)

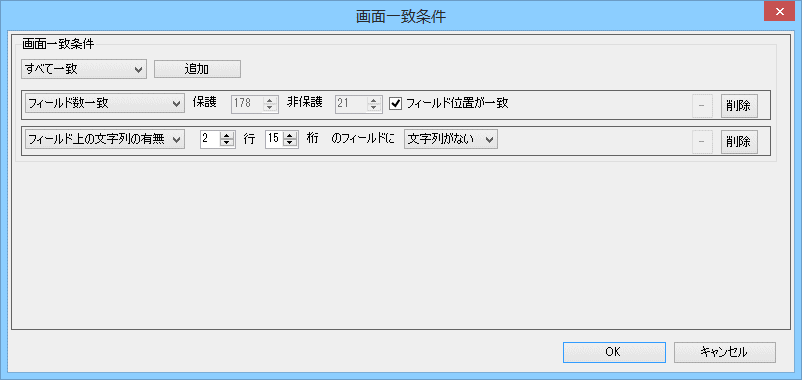
[画面一致条件]のダイアログより画面一致条件の[追加]を選択し、画面一致の条件を設定します。
例では、トップ画面としてフィールド上に文字列がない場合の条件を指定しています。
例)

ポイント
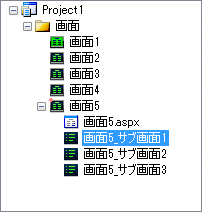
ここで指定する[画面一致条件]は、ページング処理を追加するトップ画面[画面5]と、ページング処理を追加する画面[画面5_サブ画面1]とを区別するために指定します。
[プロジェクト]ペインからページング処理を追加する画面を選択します。
例)

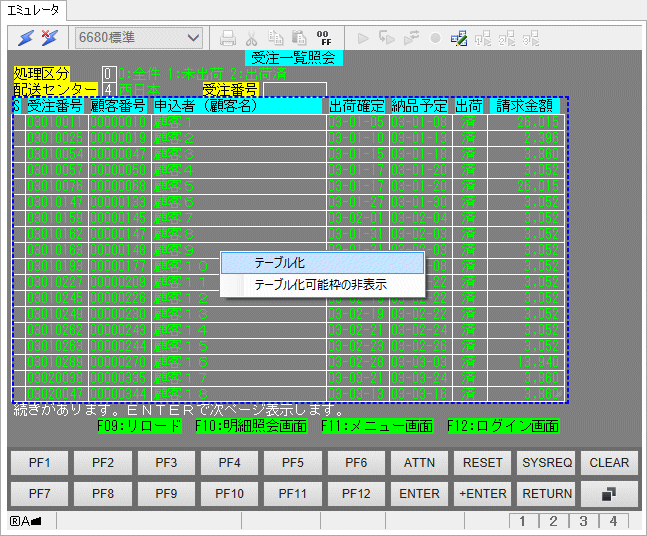
[エミュレータ]ペインに表示された画面上で、表部分をテーブル化します。テーブル化は表部分を選択し、右クリックのメニューから[テーブル化]を選択します。
例では、ページングの親画面を選択し、テーブル化する処理を記述します。
例)

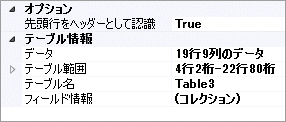
テーブルの[オプション]プロパティで[先頭行をヘッダーとして認識]をTrueに設定します。
例)

[プロジェクト]ペインからテーブルが定義された画面を選択し、ページングルールを設定します。ページングルールの設定は[プロパティ]ペインよりページングを選択し、行います。
例)ページング選択

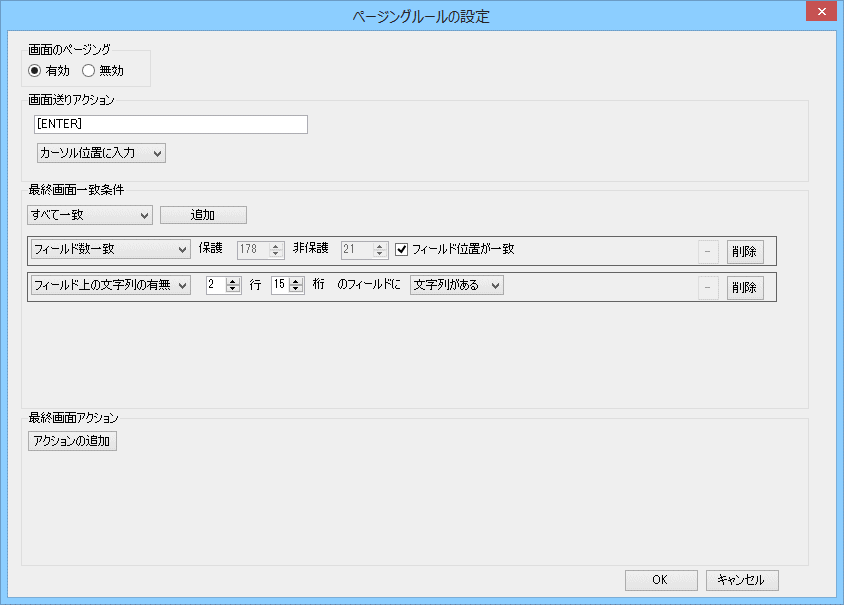
[ページングルールの設定]のダイアログより[画面のページング]を有効にします。
例) ページングルールの設定

[ページングルールの設定]のダイアログより[最終画面一致条件]の[追加]を選択し、一致条件を設定します。
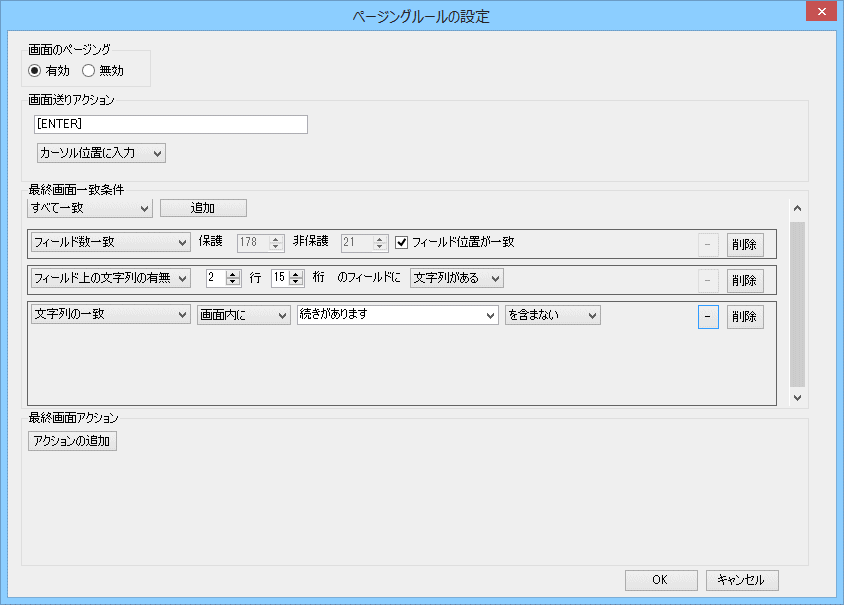
例では、[最終画面一致条件]としてページングの画面に任意の文字列を含まない場合の条件を指定しています。
例) 文字列を含まない場合の[最終画面一致条件]の設定

[プロジェクト]ペインからテーブルが定義された画面を選択し、ツールバーの[ページ変換]を選択します。
ツールバーより[プロジェクトの保存]を選択し、スクリプトを保存します。
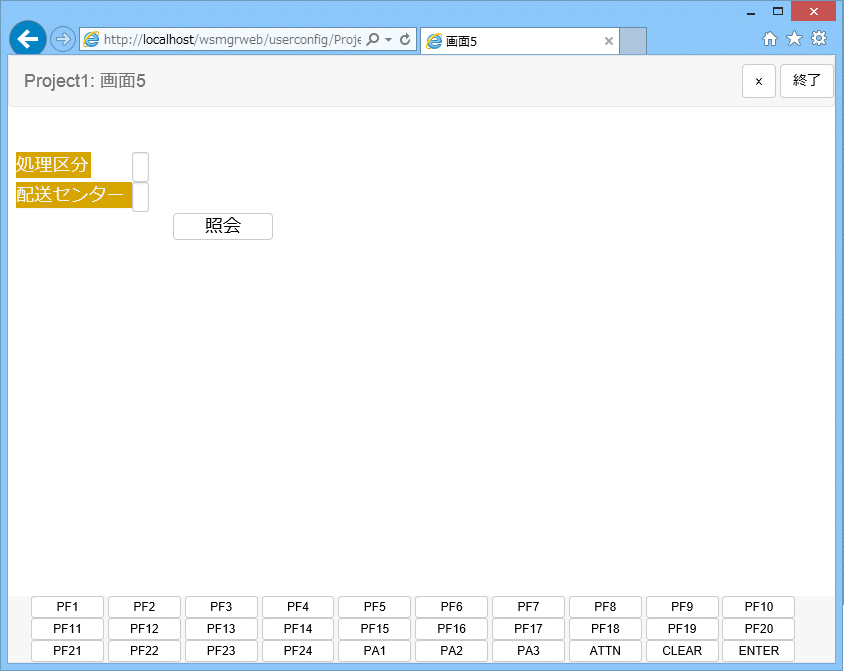
ツールバーより[実行]を選択し、ブラウザを起動します。
起動したブラウザからスクリプトエディタで指定したユーザ名とパスワードを使用してログオンします。
エミュレータで作成したスクリプトが正常に動作することを確認します。
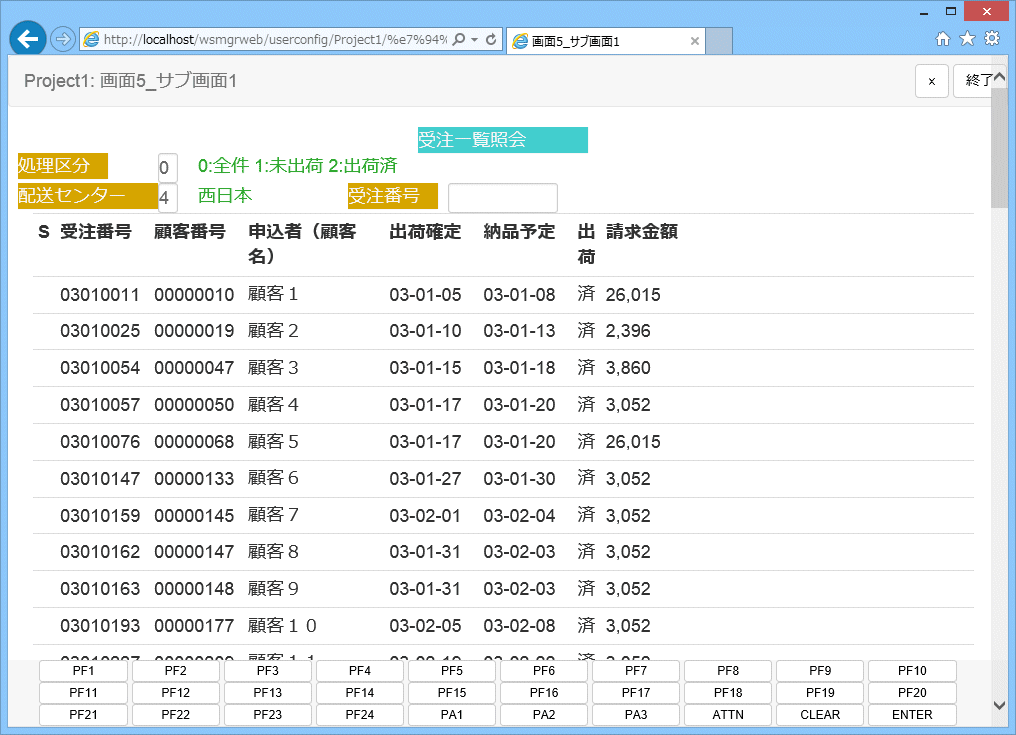
例)検索ページの表示

例)ページング後の表示