サンプルアプリケーションではサーバオーサリングによりAR重畳表示定義を作成します。データ管理コンソールから、オーサリングを行って下さい。
[点検作業]シナリオを選択して下さい。
表示されたシーン一覧から[バルブ操作]を選択してください。
以下のAR重畳表示定義を作成してください。
図6.2 バルブ操作における重畳表示例

[基本図形追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_バルブ矢印 | |
ARマーカーID | 1 | ||
基本図形選択 | 基本図形 |
| |
配置情報 | 投影方法 | 2D | |
座標位置 | X | 1.5 | |
Y | 2.5 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 0.2 | |
Y | 0.2 | ||
Z | 0.2 | ||
その他 | タップアクションを利用する | しない | |
[テキスト追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_バルブ手順 | |
ARマーカーID | 1 | ||
基本図形選択 | テキスト | 手順1:バルブを右に回す | |
フォントサイズ | 20 | ||
フォントカラー | #[B00000] 透明度255 | ||
背景色 | #[FFC0C0] 透明度255 | ||
折り返し | 有り | ||
領域の高さ | 80 | ||
領域の幅 | 160 | ||
配置情報 | 投影方法 | 2D | |
座標位置 | X | 4.0 | |
Y | 1.5 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 1.0 | |
Y | 1.0 | ||
Z | 1.0 | ||
その他 | タップアクションを利用する | する | |
スクリプトアクション | Apl.shiftScene(true) | ||
[ファイル追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_マニュアル | |
ARマーカーID | 1 | ||
基本図形選択 | URL | MANUALPOP.pngのURL | |
配置情報 | 投影方法 | 2D | |
座標位置 | X | 1.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 0.5 | |
Y | 0.5 | ||
Z | 0.5 | ||
その他 | タップアクションを利用する | する | |
URLアクション | MANUAL.pdfのURL | ||
[点検作業]シナリオを選択して下さい。
表示されたシーン一覧から[内部の確認]を選択してください。
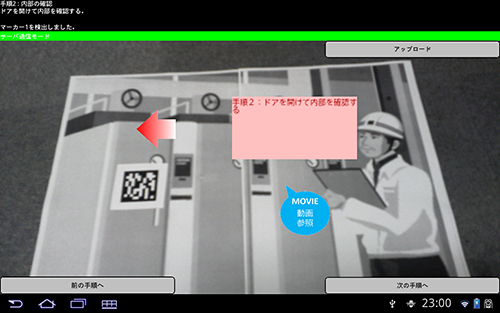
以下のAR重畳表示定義を作成してください。
図6.3 内部の確認における重畳表示例

[基本図形追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_内部確認矢印 | |
ARマーカーID | 1 | ||
基本図形選択 | 基本図形 |
| |
配置情報 | 投影方法 | 2D | |
座標位置 | X | 0.0 | |
Y | 2.0 | ||
Z | -0.5 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 90.0 | ||
スケール | X | 0.2 | |
Y | 0.2 | ||
Z | 0.2 | ||
その他 | タップアクションを利用する | しない | |
[テキスト追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_内部確認手順 | |
ARマーカーID | 1 | ||
基本図形選択 | テキスト | 手順2:ドアを開けて内部を確認する | |
フォントサイズ | 20 | ||
フォントカラー | #[B00000] 透明度255 | ||
背景色 | #[FFC0C0] 透明度255 | ||
折り返し | 有り | ||
領域の高さ | 80 | ||
領域の幅 | 160 | ||
配置情報 | 投影方法 | 2D | |
座標位置 | X | 4.0 | |
Y | 1.5 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 1.0 | |
Y | 1.0 | ||
Z | 1.0 | ||
その他 | タップアクションを利用する | する | |
スクリプトアクション | Apl.shiftScene(true) | ||
[ファイル追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_内部確認 | |
ARマーカーID | 1 | ||
基本図形選択 | URL | MOVIEPOP.pngのURL | |
配置情報 | 投影方法 | 2D | |
座標位置 | X | 4.0 | |
Y | -1.0 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 0.5 | |
Y | 0.5 | ||
Z | 0.5 | ||
その他 | タップアクションを利用する | する | |
URLアクション | MOVIE.mp4のURL | ||
[点検作業]シナリオを選択して下さい。
表示されたシーン一覧から[数値の確認]を選択してください。
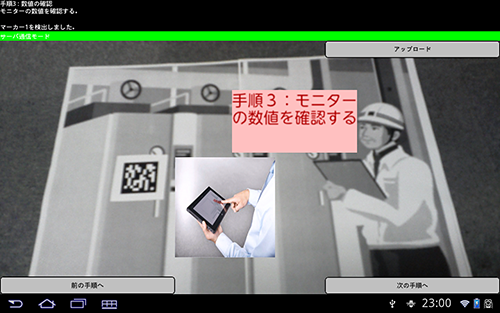
以下のAR重畳表示定義を作成してください。
図6.4 数値の確認における重畳表示例

[テキスト追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_数値確認手順 | |
ARマーカーID | 1 | ||
基本図形選択 | テキスト | 手順3:モニターの数値を確認する | |
フォントサイズ | 20 | ||
フォントカラー | #[B00000] 透明度255 | ||
背景色 | #[FFC0C0] 透明度255 | ||
折り返し | 有り | ||
領域の高さ | 80 | ||
領域の幅 | 160 | ||
配置情報 | 投影方法 | 2D | |
座標位置 | X | 4.0 | |
Y | 1.5 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 1.0 | |
Y | 1.0 | ||
Z | 1.0 | ||
その他 | タップアクションを利用する | する | |
スクリプトアクション | Apl.shiftScene(true) | ||
[ファイル追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_数値確認 | |
ARマーカーID | 1 | ||
基本図形選択 | URL | THUMBNAIL.jpgのURL | |
配置情報 | 投影方法 | 2D | |
座標位置 | X | 2.0 | |
Y | -1.0 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 0.5 | |
Y | 0.5 | ||
Z | 0.5 | ||
その他 | タップアクションを利用する | する | |
URLアクション | PICTURE.jpgのURL | ||
[点検作業]シナリオを選択して下さい。
表示されたシーン一覧から[温度の入力]を選択してください。
以下のAR重畳表示定義を作成してください。
図6.5 温度の入力における重畳表示例

[ファイル追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_点検値入力 | |
ARマーカーID | 1 | ||
基本図形選択 | URL | INPUT.pngのURL | |
配置情報 | 投影方法 | 2D | |
座標位置 | X | 1.5 | |
Y | 0.0 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 0.5 | |
Y | 0.5 | ||
Z | 0.5 | ||
その他 | タップアクションを利用する | する | |
スクリプトアクション | Apl.changeCommentpage() | ||
[テキスト追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR重畳表示定義名 | 業務サンプル_点検値入力手順 | |
ARマーカーID | 1 | ||
基本図形選択 | テキスト | 手順4:温度を入力する | |
フォントサイズ | 20 | ||
フォントカラー | #[B00000] 透明度255 | ||
背景色 | #[FFC0C0] 透明度255 | ||
折り返し | 有り | ||
領域の高さ | 80 | ||
領域の幅 | 160 | ||
配置情報 | 投影方法 | 2D | |
座標位置 | X | 4.0 | |
Y | 1.5 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 1.0 | |
Y | 1.0 | ||
Z | 1.0 | ||
その他 | タップアクションを利用する | する | |
スクリプトアクション | Apl.shiftScene(true) | ||
[テキスト追加]を選択し、以下の内容を入力して下さい。
入力対象 | 入力内容 | ||
|---|---|---|---|
基本情報 | AR定義データ名 | 業務サンプル_点検値 | |
ARマーカーID | 1 | ||
基本図形選択 | テキスト | 未登録 | |
フォントサイズ | 20 | ||
フォントカラー | #[000080] 透明度255 | ||
背景色 | #[AFEEEE] 透明度255 | ||
折り返し | 有り | ||
領域の高さ | 80 | ||
領域の幅 | 160 | ||
配置情報 | 投影方法 | 2D | |
座標位置 | X | 4.0 | |
Y | -1.5 | ||
Z | 0.0 | ||
回転 | X | 0.0 | |
Y | 0.0 | ||
Z | 0.0 | ||
スケール | X | 1.0 | |
Y | 1.0 | ||
Z | 1.0 | ||
その他 | タップアクションを利用する | しない | |