ポイント
検証を実行するValidationHelper、入力制限を行うLimiterなどの機能付加部品を利用することができます。
表示例
![]()
本部品では、Ctrlキー + z が使用できます。詳細は、「5.1.7 テキスト入力部品でのCtrlキー+zによるやり直し」を参照してください。
記述形式
<div rcf:type="DateInput" ... ></div>
または
<span rcf:type="DateInput" ... ></span>
注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
date | Date | 日時データを指定します。 | 可 | null | 値、バインド | 可 | 不可 |
utc | Boolean | 世界標準時間(UTC)として扱うかどうかを指定します。
converterプロパティが設定された場合、この設定は無効となります。 | 可 | false | 値 | 不可 | 不可 |
converter | format関数とparse関数を持つObject | 以下の関数を持つオブジェクトを指定します。
format関数またはparse関数を持たないオブジェクトを指定した場合は、エラーになります。詳細は、「converterプロパティの指定方法」を参照してください。 日時は、デフォルトでは、ローカル時間として扱います。utcプロパティがtrueに設定された場合は、世界標準時間(UTC)として扱います。 | 可 | デフォルトの変換を実行するObject | 値 | 不可 | 不可 |
refocus | Boolean | 入力フィールドからフォーカスが外れて、Dateオブジェクトへの変換に失敗した場合、フォーカスを再度DateInputに戻すかどうかを指定します。
Internet Explorerでだけ指定可能です。 | 可 | false | 値 | 可 | 不可 |
TextInputのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、「2.1.2 TextInput」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
注意
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
また、発生位置はブラウザにより異なります。
なお、空文字列を指定した場合は、表示されません。
入力テキストがJavaScriptのDateオブジェクトに変換されるのは、入力フィールドからフォーカスが外れ、前の値から変更された場合だけです。入力中にdateプロパティの値を参照すると、前回の入力テキストが変換された結果になることがあります。
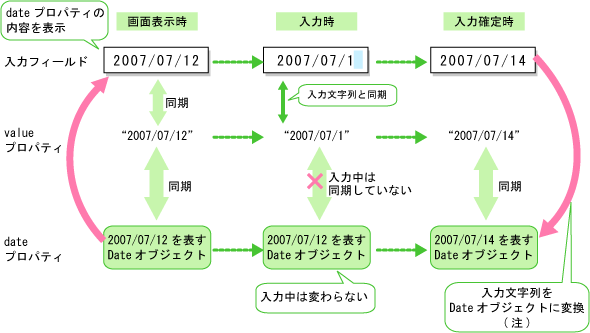
valueプロパティとdateプロパティは、どちらもテキストを入力できるプロパティです。両者の違いについて、以下に示します。
画面表示時
入力フィールドの初期値は、dateプロパティで指定します。dateプロパティが指定されていない、またはnullの場合、入力フィールドの初期値は空になります。
valueプロパティは、dateプロパティを文字列にした値に初期化されます。
入力時
入力フィールドに値を入力しているとき、valueプロパティはその値と同期します。dateプロパティは、入力中のデータとは同期せずに、そのままの値が保持されます。
入力確定時(フォーカスが外れたとき)
dateプロパティはDateオブジェクトに変換した値に更新されます。
変換に失敗した場合は、dateプロパティはnullとなります。
図2.3 valueプロパティとdateプロパティ

注) 変換に失敗した場合は、valueプロパティとdateプロパティは同期しません。以下のようになります。
valueプロパティ:入力文字列
dateプロパティ:null
valueプロパティ(入力テキスト)とdateプロパティが同期しているかどうかは、isSyncメソッドで確認できます。詳細は、「JavaScript API」を参照してください。
画面の初期化時に、dateプロパティの値が表示されるときの処理順序を以下に示します。
converterプロパティに基づいて、dateプロパティの値が文字列に変換され、valueプロパティに設定されます。
文字列が大文字に変換されます。(uppercaseプロパティがtrueの場合)
フォーマッタ処理が実行されます。(labelProviderプロパティが指定されている場合)
入力確定時の処理順序を以下に示します。
文字列が大文字に変換されます。(uppercaseプロパティがtrueの場合)
converterプロパティで指定したフォーマッタに従って、文字列からDateオブジェクトに変換されます。
成功した場合: dateプロパティに変換された値が設定され、dateparsesuccessイベント送出
失敗した場合: dateプロパティにnullが設定され、dateparseerrorイベント送出
変換に失敗した場合の処理について以下に示します。
onDateParseErrorイベントリスナで、エラー処理を記述することができます。
例えば、アラートを表示する場合、以下のように記述します。
<span rcf:type="DateInput" ... rcf:onDateParseError="alert('入力が間違っています')"></span>Internet Explorerの場合
Internet Explorerでrefocusプロパティにtrueが設定されていると、dateparseerrorが発生した場合、そのDateInputにフォーカスを戻すことができます。
なお、dateparsesuccessまたはdateparseerrorイベントが発生する前に、dateプロパティに値が設定されるため、以前の値から変更した場合は、datechangeイベントが先に発生します。
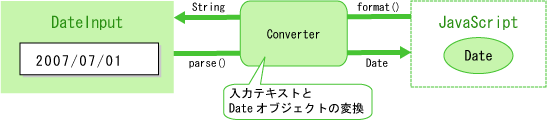
converterプロパティは、Dateオブジェクトと文字列の変換を行うオブジェクトを指定します。これにより入力テキストとDateオブジェクトの変換方法を変更することができます。
文字列からDateオブジェクトへの変換およびDateオブジェクトから文字列の変換は、可逆である必要があります。
指定するオブジェクトは、文字列に変換するformat、および入力テキストからDateを生成するparseを実装したオブジェクトである必要があります。
converterプロパティで指定されたformat関数とparse関数は、以下のように呼び出されます。
図2.4 format関数とparse関数の呼出し

入力テキスト「xxxx年xx月xx日」とJavaScriptのDateオブジェクトを変換する場合の記述例を、以下に示します。
【処理概要】
converterプロパティに、format関数とparse関数を持つオブジェクトを指定します。例では「df1」を指定します。
format関数は、引数としてDateオブジェクトを受け取り、戻り値として文字列を返します。
parse関数は、引数として入力文字列を受け取り、戻り値としてDateオブジェクトを返します。
<script type="text/javascript">
//<![CDATA[
var df1 = {
format: function(date) {
if (date == null) return "";
return date.getFullYear() + "年"
+ (date.getMonth()+1) + "月"
+ date.getDate() + "日";
},
parse: function(value) {
var reg1 = new RegExp("^\\s*([0-9]{4,})年([0-9]{1,2})月([0-9]{1,2})日\\s*$");
var v = value.match(reg1);
if (v) {
var year = parseInt(v[1]);
var month = parseInt(v[2])-1;
var day = parseInt(v[3]);
//TODO: year, month, dayの値のチェック
return new Date(year, month, day);
}
throw "Invalid value";
}
};
//]]>
</script>
...
<div rcf:id="dateInput1" rcf:type="DateInput" rcf:converter="df1"></div>labelProviderプロパティは、フォーカスが当たっていないときに入力フィールドに表示する文字列を変更する場合に指定します。以下に例を示します。
<script type="text/javascript">
//<![CDATA[
var lp1 = {
getLabel: function(value, date, sync) {
if (!sync) {
return "正しい値を入力してください";
}
return value;
}
};
//]]>
</script>
...
<div rcf:id="dateInput1" rcf:type="DateInput" rcf:labelProvider="lp1"></div>フォーマットを行うオブジェクトには、getLabel関数を用意する必要があります。getLabel関数のインターフェースは以下のとおりです。
メソッド | getLabel(value, date, sync) | |
引数 | value | valueプロパティの値 |
date | dateプロパティの値 | |
sync | valueとdateの同期状態 | |
戻り値 | 表示する文字列 | |
DateInput部品のlabelProviderプロパティは、getLabel関数を持つオブジェクトを指定します。上記の例では、lp1を指定します。
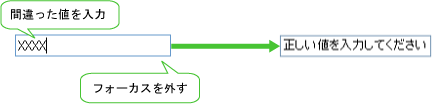
lp1のgetLabel関数は、同期している場合は入力値を返し、同期していない場合は「正しい値を入力してください」という文字列を返すようになっています。
このように指定すると、上記の例では、以下のようにDateに変換できない値が入力された場合、「正しい値を入力してください」という文字が表示されるようになります。

注意
converterとlabelProviderの違い
converterは、入力テキストとDateオブジェクトの変換方法を指定することができます。これにより、デフォルトの変換方法を変更することができます。
一方、labelProviderは、フォーカスがない場合に表示する文字列を変更するときに指定します。これにより、実際の入力テキストとフォーカスがない場合の表示を変えることができます。
refocusプロパティに関する注意事項
refocusプロパティは、入力テキストからDateオブジェクトへの変換に失敗したときに、フォーカスをDateInputに戻す機能です。ただし、以下の場合はフォーカスが戻らないことがあります。
ブラウザのアドレスバーやツールバーなど、ページ表示域以外にフォーカスを移動した場合
例えば、アドレスバーをクリックしたり、アドレスバーのドロップダウンリストを表示したりすると、フォーカスがDateInputから外れることがあります。
スタイルプロパティ
本部品のスタイルプロパティは、TextInputと同じです。詳細は、「2.1.2 TextInput」の「スタイルプロパティ」を参照してください。ただし、クラス名は「rcf-DateInput」となります。
詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onDateChange | dateプロパティの値が変更されたときに呼ばれます。 | |
onDateParseSuccess | 入力テキストからDateオブジェクトの変換が成功したときに呼ばれます。 | |
onDateParseError | 入力テキストからDateオブジェクトの変換に失敗したときに呼ばれます。 |
TextInputのイベントリスナもあります。詳細は、「2.1.2 TextInput」の「イベントリスナ」を参照してください。
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
converterプロパティを設定していないデフォルトの変換の場合、変換に失敗した場合に呼ばれるonDateParseErrorで渡されるDateParseEventのerrorプロパティには、以下のメッセージを含んだErrorオブジェクトが設定されます。
メッセージ番号はErrorオブジェクトのrcf.messageIDプロパティ、エラーメッセージはErrorオブジェクトのmessageプロパティから取得できます。メッセージの詳細は、「ユーザーズガイド」を参照してください。
RCF12900
RCF12901
RCF12902
RCF12903
なお、converterを指定した場合、DateParseEventのerrorプロパティには、そのconverterのparse関数で発生したエラーが設定されます。
JavaScript API
メソッド | isSync() | |
引数 | なし | |
戻り値 | [Boolean] | true:同期している場合 |
例外 | なし | |
説明 | valueプロパティ(入力テキスト)とdateプロパティの値の同期状態を返します。 | |
メソッド | parse() | |
引数 | なし | |
戻り値 | [Boolean] | true:プロパティの設定に成功しました。 |
例外 | なし | |
説明 | 入力テキストをDateオブジェクトに変換し、dateプロパティに設定します。 | |
メソッド | clear() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | dateプロパティおよびvalueプロパティを省略値に戻し、入力テキストを空にします。 |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。