UI部品のプロパティのうち、object型プロパティおよびarray型プロパティについては、objectのプロパティを更新したり、arrayの要素を追加/削除したりするなど、値の一部を更新して、表示内容に反映することができます。このプロパティの値の一部分を更新することを、部分更新と呼びます。
この部分更新を行うために、データプロバイダがあります。
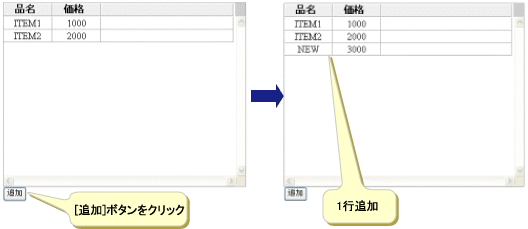
以下に、データプロバイダを利用して、テーブル部品(TableView)に新たな行を追加する例を示します。
<script type="text/javascript">
//<![CDATA[
var modelData = {
tableData: [
{name: 'ITEM1', price:1000},
{name: 'ITEM2', price:2000}
]
};
function add() { // (1)
var newItem = {name:'NEW', price:3000};
model1.getDataProvider("tableData").addItem(newItem);
}
//]]>
</script>
(省略)
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:id="table1" rcf:type="TableView" rcf:data="{model1.tableData}"> // (2)
<div rcf:type="ViewColumn" rcf:name="name" rcf:label="品名"></div>
<div rcf:type="ViewColumn" rcf:name="price" rcf:label="価格"></div>
</div>
<div rcf:type="Button" rcf:onClick="add()">追加</div> // (3)上記の例では、(3)のボタンがクリックされると、(1)のadd関数が呼ばれるようになっています。
add関数では、ModelからテーブルのデータであるtableDataのデータプロバイダを取得し、addItem関数を利用して新しい配列要素を追加しています。
また、(2)のテーブル部品(TableView)がtableDataをバインディングしており、addItem関数で変更されたことにより、テーブルの表示内容に1行追加されます。
以下に、画面例を示します。

以下に、部分更新に関する注意事項を示します。
boolean、string、numberなどのプリミティブ型については、値の一部を変更することはできませんので、部分更新という概念はありません。
object型またはarray型のプロパティには、部分更新に対応しているプロパティと対応していないプロパティがあります。対応しているかどうかは、「UI部品リファレンス」の各部品のプロパティの説明を参照してください。
データプロバイダのAPIまたはモデル定義部品のsetProperty以外を利用して、プロパティの一部を変更しないでください。この場合、表示内容への反映ができません。また、モデルバインディング機能を利用している場合はバインディング先との同期ができないため、データに不整合が生じます。
データプロバイダの種類およびAPIについては、「UI部品リファレンス」を参照してください。