画面部品は、画面に表示される機能を提供する部品群です。
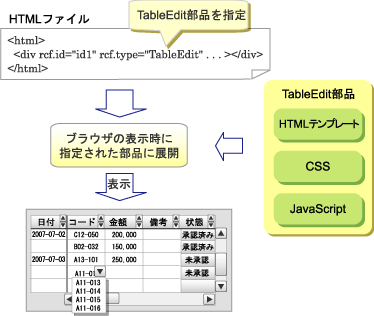
それぞれの部品は、HTMLテンプレート(画面定義)、CSS(スタイル)、JavaScript(動作)から構成されています。HTMLに決められた記述方式で部品を指定すると、Webブラウザでの実行時に動的に指定された部品に展開され、その結果が表示されます。
以下の図に、画面部品の実装例を示します。
図2.2 画面部品の実装例

機能部品は、画面に表示されない機能を提供する部品群のうち、単体で使用できるものです。データモデルの定義などをします。
機能付加部品は、画面に表示されない機能を提供する部品群のうち、画面部品に機能を付加するものです。入力フィールドへの入力時に文字列を補完するオートコンプリーション機能、フォーカス制御機能など、画面部品に対して機能を付加します。