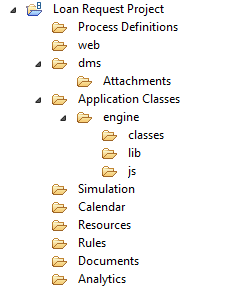
By default, the following folder structure is created for a Workflow Application project:
Figure 3.3 Workflow Application Project Folder Structure

The default folder structure contains everything necessary for managing your Workflow Application project. Your Workflow Application project folder contains the following components:
Process Definitions: This is where you store the process definition(s) of your application.
web: This is where you store all materials that are to be made available through the Web Console. The files placed in this folder are made available on the Web. For example, all your QuickForms associated with the process definitions of your Workflow Application project, any help pages, etc. should be stored in this folder. You can create additional folders beneath the web folder that will also be exposed to the web, such as subfolders for images and styles.
dms: This is where you store, for example, any attachment that is part of your Workflow Application project. For this purpose, there is a predefined Attachments folder where you can create additional folders, if required.
The dms folder will, together with any subfolders, be copied to the corresponding folder on the Management Server when your application is installed. You can create additional folders beneath the dms folder.
Application Classes: This is where you store class files and jar files used by your application.
These files are stored in the engine subfolder. Java Script files are stored in js folder. js folder too is a subfolder of the engine folder.
Simulation: This is where you store the simulation scenarios for your application. This folder includes scenario files (provide information about process simulation parameters) and simulation result files (provide information about simulation results). Both scenario and simulation result files use the .ssr file extension. For more information on simulating processes, refer to section 12.3 Executing a Simulation Scenario.
Calendar: This is where you store the calendar (.cal) files of your application. For more information on business calendars, refer to section 6.22.4 Creating Your Own Business Calendars.
Resources: This is where you store resource files as listed below. For more information on these resource files, refer to section 3.1.6 Working With Resources. The resource files are as follows:
Configuration files for Java Action Agents (refer to 11.10 Defining Java Agents)
FTP Agent files
HTTP Agent files
Custom Config files
Java agent files
File listener files
Rules: Rules folder contains Rules Set folder and Rules Set folder further contains Decision Tables. Refer to Chapter 10 Decision Tables for more information about Rules Set.
Documents: The Process Definition reports are stored in this folder. Refer to 4.8 Using Process Definition Reports.
Analytics: This is the Analytics function folder. Systemwalker Runbook Automation Studio does not use the Analytics function.
The Cost Application project in the sample above is the application root folder. All components of the application are contained in this folder. The contents of this folder can be zipped into one file which is used for transferring the application from one machine to another. For a complete overview of all components of a Workflow Application project, refer to section Appendix B Project Components.
Note
To specify the skin or logo for an application in the Web Console, the following operations must be executed in Studio.
Create a "styles" folder under the "web" folder in the application project.
Import the style sheet (*.css) files to be used with the skin settings for the application to this "styles" folder.
Create an "images" folder under the "web" folder in the application project.
Import the image files to be used with the logo settings for the application into this "images" folder.