画面操作ライブラリは、画面遷移が伴うアプリケーションあるいはアプレットにおいて大量画面を管理し、画面の読み込み、表示、削除といった制御機能を持つライブラリです。
ここでは、画面操作ライブラリを使用して、二つの画面間で表示の切り替えを行うアプレットの開発手順を説明します。
Javaアプリケーションプロジェクトの作成
ワークベンチを起動します。
メニューバーから[ファイル] > [新規] > [プロジェクト]を選択します。
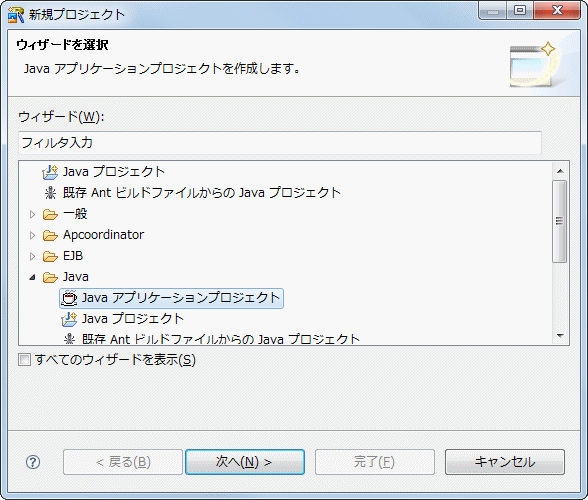
[新規プロジェクト]ウィザードが表示されます。ツリーから[Java] > [Javaアプリケーションプロジェクト]を選択します。

[次へ]をクリックします。
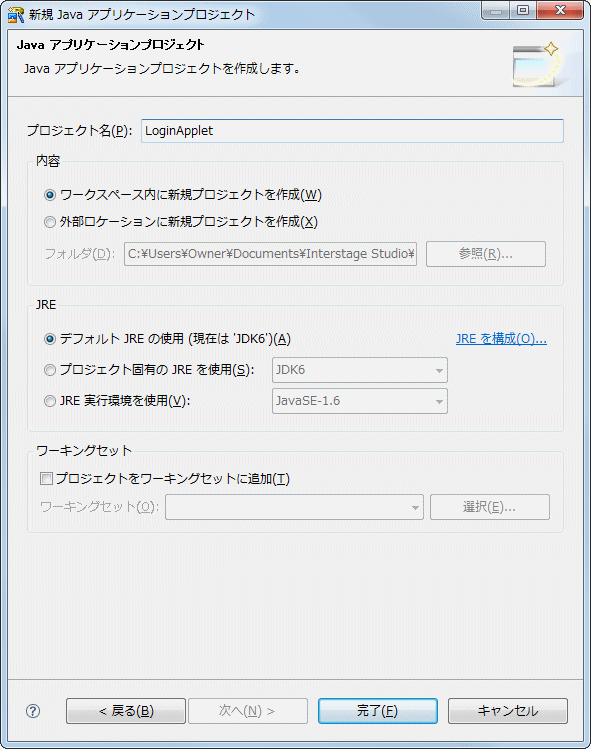
[Javaアプリケーションプロジェクト]ページが表示されます。このページで入力した項目に従ってプロジェクトが作成されます。
以下のように入力します。
設定項目 | 設定内容 |
|---|---|
プロジェクト名 | LoginApplet |

[完了]をクリックします。
次にアプレットを作成します。ワークベンチのメニューバーから、[ファイル] > [新規] > [その他]を選択します。表示される[新規]ウィザードのツリーから、[Java] > [GUI] > [アプレット]を選択します。
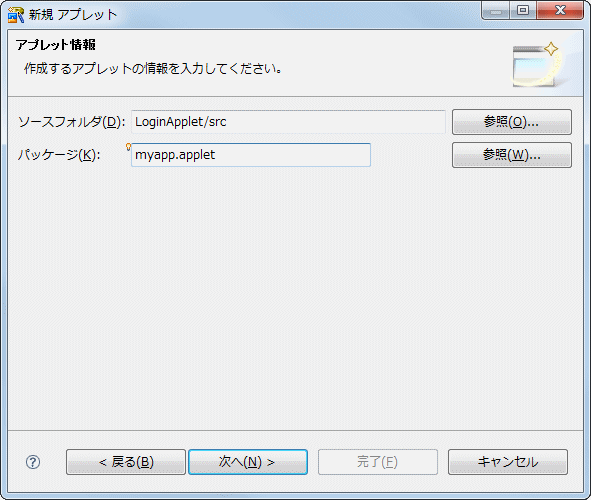
[アプレット情報]ページが表示されます。このページでは、以下の情報を入力します。
設定項目 | 設定内容 |
|---|---|
パッケージ | myapp.applet |

[次へ]をクリックします。
[アプレットの新規作成]ダイアログボックスが表示されます。
[Java]タブの[アプレット]を選択し、[OK]をクリックします。

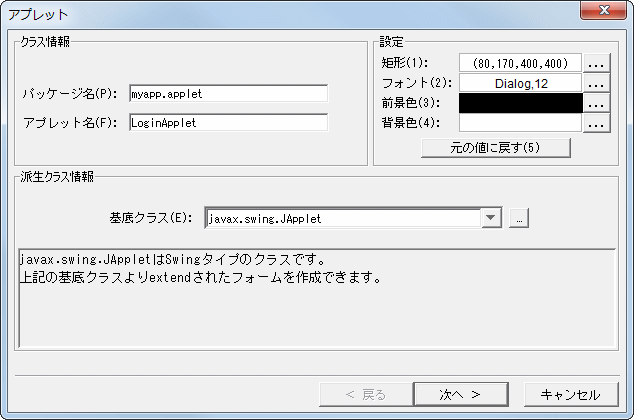
アプレットクラスの情報を入力するページが表示されます。
アプレット名に「LoginApplet」と指定します。
基底クラスには[javax.swing.JApplet]を選択します。

[次へ]をクリックします。
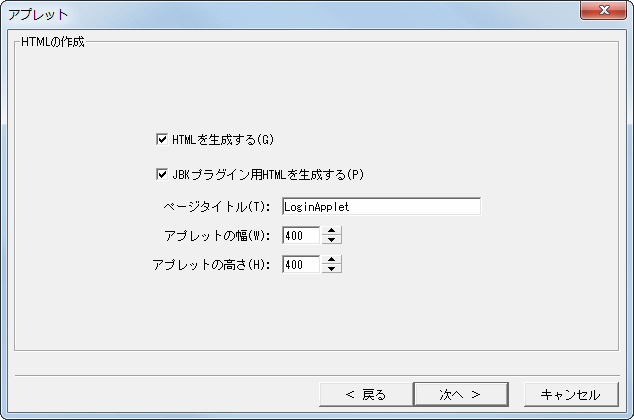
[HTMLの作成]ページが表示されます。ここではアプレットを貼るHTMLのひな型を作成することができます。
以下のように指定します。
設定項目 | 設定内容 |
|---|---|
HTMLを生成する | チェックする |
JBKプラグイン用HTMLを生成する | チェックする |
ページタイトル | LoginApplet |
アプレットの幅 | 400 |
アプレットの高さ | 400 |

[次へ]をクリックします。
[パラメタ情報]ページが表示されます。
前回と同じように、パラメタは使わないので削除します。
「myItem0」を選択後、[削除]をクリックします。[作成]をクリックします。
Javaフォーム定義が起動されます。
画面操作ライブラリは、アプレットに画面操作クラス(JFLCardPanelの派生クラス)を貼り付けて利用しますが、この作業は後ほど行いますので、Javaフォーム定義は終了します。
Javaフォーム定義の[ファイル]メニューの[終了]を選択して、アプレットフォームを閉じます。
以上の操作で、新規にプロジェクトが作成されます。
画面制御パネルの作成
画面制御パネルを作成します。
ワークベンチのメニューバーから[ファイル] > [新規] > [その他]を選択します。
[新規]ウィザードが表示されます。ツリーから[Java] > [GUI] > [フォーム]を選択します。

[次へ]をクリックします。
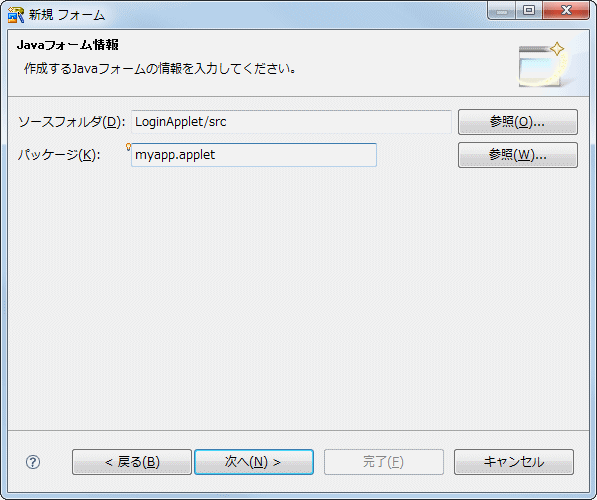
[Javaフォーム情報]ページが表示されます。このページでは、以下の情報を入力します。
設定項目 | 設定内容 |
|---|---|
パッケージ | myapp.applet |

[次へ]をクリックします。
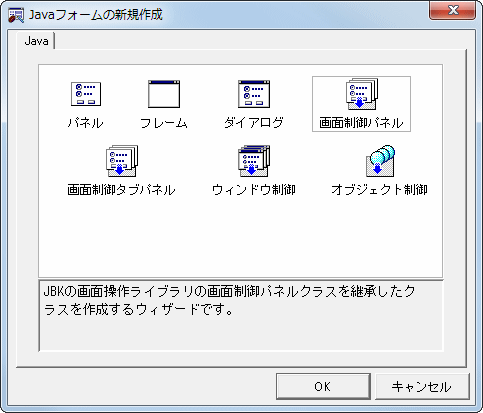
[Javaフォームの新規作成]ウィザードが表示されます。[Java]タブの[画面制御パネル]を選択し、[OK]をクリックします。

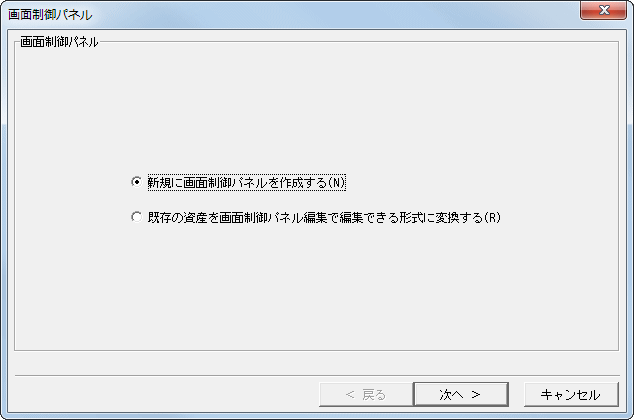
ウィザードの最初のページでは新規の資産を作成するか、既存のソースを流用して作成するか選択します。今回は新規に作成しますので、[新規に画面制御パネルを作成する]を選択したら、[次へ]をクリックします。

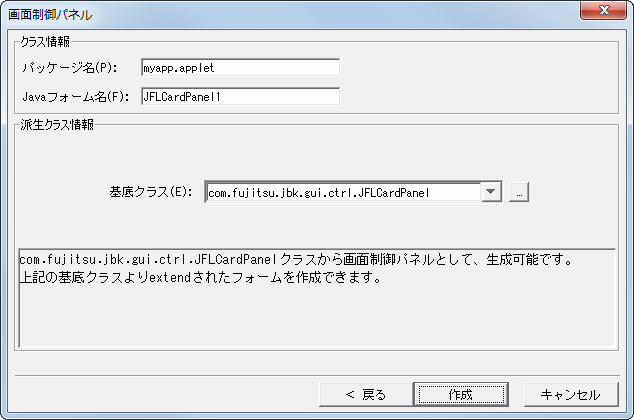
クラス情報を入力するページが表示されます。Javaフォーム名に「JFLCardPanel1」、基底クラスに「com.fujitsu.jbk.gui.ctrl.JFLCardPanel」が指定されていることを確認し、[作成]をクリックします。

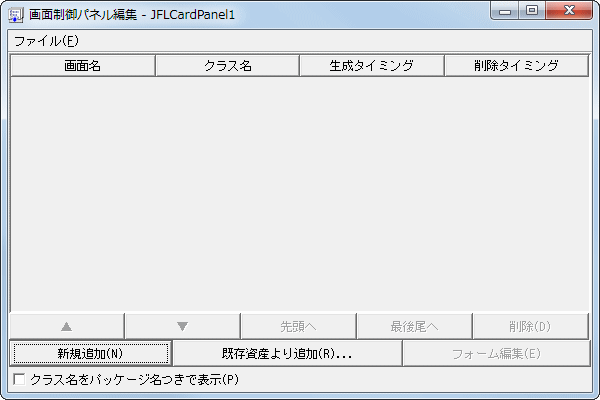
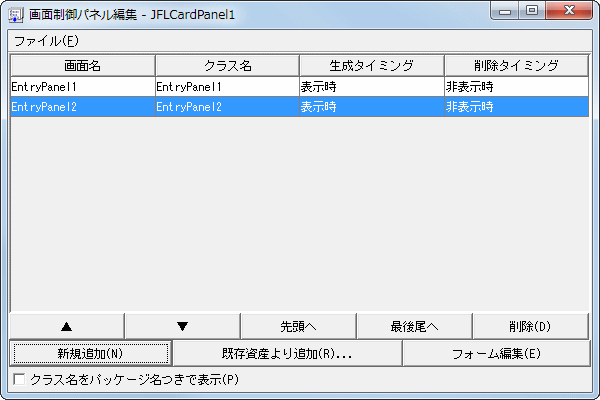
画面制御パネル編集画面が表示されます。この画面では、設定する画面部品の順序や名称、生成/削除のタイミングなどを管理します。今回は、ログイン画面とメッセージ画面の2つの画面を使用します。[新規追加]を2回クリックします。

パネルが2枚追加されます。「EntryPanel1」に「ログイン画面」、「EntryPanel2」に「メッセージ画面」を定義することにします。

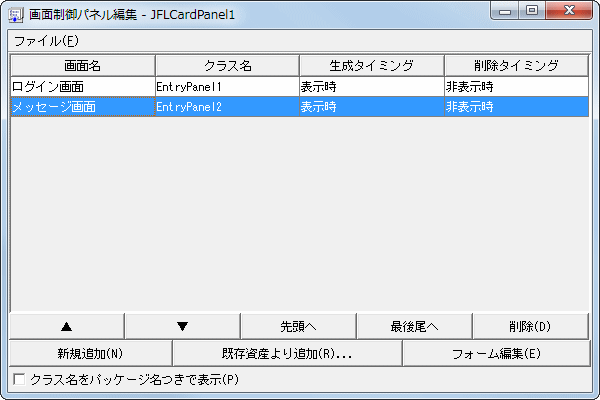
画面名をダブルクリックすると、編集可能な状態になります。「EntryPanel1」を「ログイン画面」、「EntryPanel2」を「メッセージ画面」と変更します。

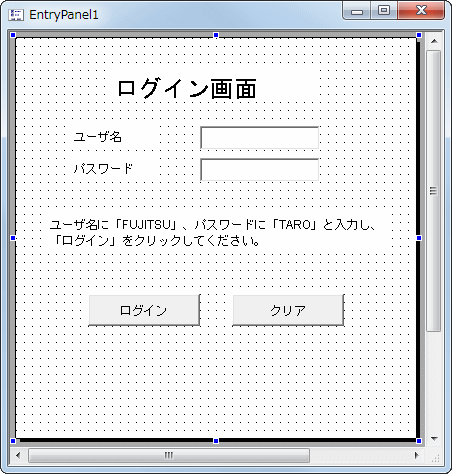
ログイン画面の作成
ログイン画面を作成します。画面制御パネル編集画面の「ログイン画面」を選択し、[フォーム編集]をクリックします。
フォームの作成確認画面が表示されますので、[はい]をクリックします。
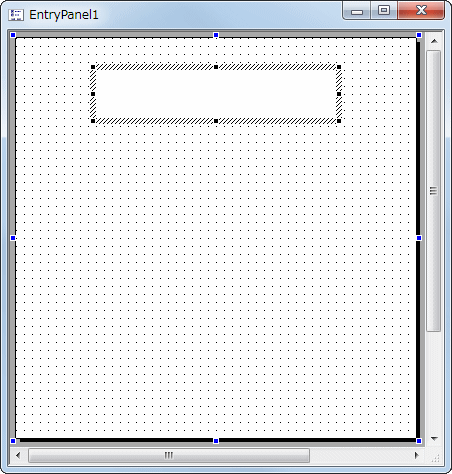
Javaフォーム定義が起動され、EntryPanel1が表示されます。
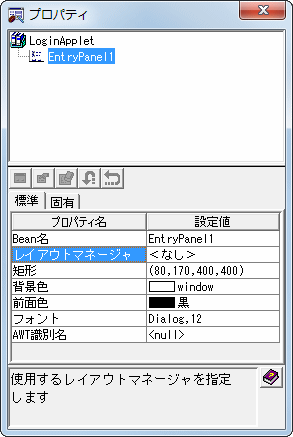
初期状態では、EntryPanel1のレイアウトマネージャは「FlowLayout」に設定されています。FlowLayoutはコンポーネントを左から右に順番に配置します。今回はBeanを自由に配置したいので、レイアウトマネージャの設定を解除します。
プロパティウィンドウが表示されていない場合は、Javaフォーム定義の[表示]メニューから[プロパティ]を選択し、プロパティウィンドウを表示します。
レイアウトマネージャを「FlowLayout」から「<なし>」に変更します。

Beanを配置します。
最初に、タイトル文字列「ログイン画面」を配置します。
オブジェクトパレットの[JBK]が選択されていない場合は、[JBK]をクリックします。

オブジェクトパレットの[複数行ラベル]をクリックし選択します。
Javaフォーム上に配置します。編集対象のJavaフォームの貼り付けたい位置でマウスの左ボタンを押します。
マウスをドラッグし、適当な大きさのところでマウスの左ボタンを離すことにより、フォームにBeanを貼り付けることができます。

表示する文字列を設定します。
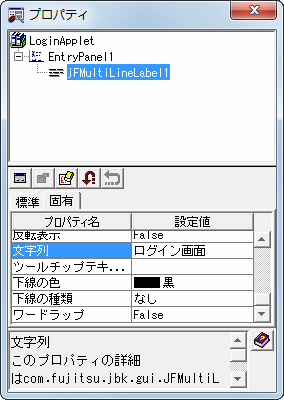
配置したBeanが選択されている状態で、プロパティシートの[固有]タブをクリックします。

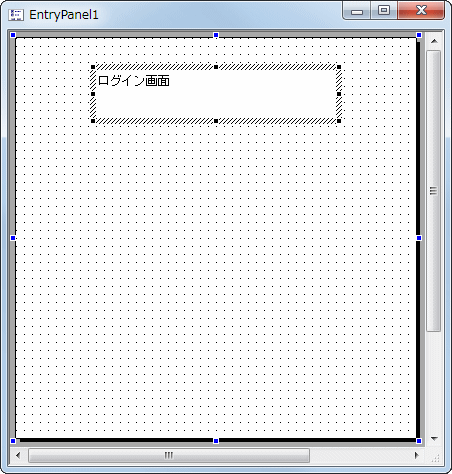
文字列プロパティに「ログイン画面」と入力します。

残りのBeanも配置して、プロパティの設定を行ってください。Beanの矩形(配置位置および大きさ)は、他のBeanと重ならなければ、以下の表のとおりでなくても構いません。
Beanの種類 | Bean名 | 矩形(左端,上端,幅,高さ) | 文字列、ラベル | その他 | |
|---|---|---|---|---|---|
JBK | 複数行ラベル | jFMultiLineLabel1 | 96,32,208,32 | ログイン画面 | フォント:Dialog,24 |
JBK | 複数行ラベル | jFMultiLineLabel2 | 56,88,88,24 | ユーザ名 |
|
JBK | 文字列フィールド | username | 184,88,120,24 |
|
|
JBK | 複数行ラベル | jFMultiLineLabel3 | 56,120,88,24 | パスワード |
|
JBK | 文字列フィールド | password | 184,120,120,24 |
| エコー文字:* |
JBK | 複数行ラベル | jFMultiLineLabel4 | 32,176,344,40 | ユーザ名に「FUJITSU」、パスワードに「TARO」と入力し、「ログイン」をクリックしてください。 |
|
JBK | イメージボタン | jFImageButton1 | 72,256,112,32 | ログイン |
|
JBK | イメージボタン | jFImageButton2 | 216,256,112,32 | クリア |
|

イベント処理を記述します。処理はワークベンチ上のJavaエディタで記述します。
Javaフォーム定義の[表示]メニューの[Javaエディタ]を選択し、Javaエディタをアクティブにします。
次にイベント処理を記述しますが、イベント処理で「java.util」パッケージに含まれているHashtableクラスを使用しますので、ソースの先頭にimportキーワードを追加します。太字の部分を追加します。
import java.util.Hashtable;[ログイン]および[クリア]をクリックしたときに行う処理を記述します。
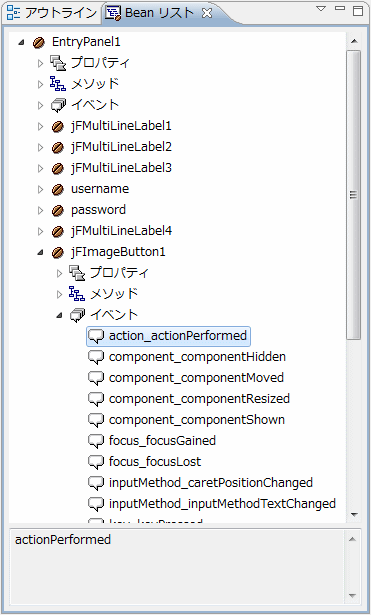
ボタンをクリックしたときの処理は、「action_actionPerformed」イベントに処理を記述します。「jFImageButton1」の「action_actionPerformed」に処理を記述する場合は、Beanリストビューで[EntryPanel1] > [jFImageButton1] > [イベント]と展開した後、「action_actionPerformed」を選択し、右クリックして表示されるコンテキストメニューから[挿入]を選択するか、ダブルクリックします。
Beanリストビューが表示されていない場合には、ワークベンチのメニューバーから[ウィンドウ] > [ビューの表示] > [その他]を選択し、[ビューの表示]ダイアログボックスから[Java]を展開して[Beanリスト]を選択すると表示されます。
イベント処理の作成確認画面が表示された場合は、[はい]をクリックします。イベントメソッドがJavaエディタのソースに追加されます。

追加した「jFImageButton1_action_actionPerformed」メソッドに、[ログイン]をクリックしたときの処理を定義します。JFLEntryPanelのsetDataメソッドを使用して画面データを格納し、setPanelメソッドを使用してメッセージ画面へ遷移するようにします。
太字の部分を入力します。
private void jFImageButton1_action_actionPerformed$(java.awt.event.ActionEvent e) {
if (!defaultEventProc$(e)) {
// ここにイベント発生時の処理を記述します。
Hashtable inputdata = new Hashtable();
inputdata.put("username", new String(username.getText()));
inputdata.put("password", new String(password.getText()));
this.setData(inputdata);
this.setPanel("メッセージ画面");
}
}次に、[クリア](jFImageButton2)をクリックしたときの処理を、「jFImageButton2_action_actionPerformed」メソッドに記述します。
Beanリストビューで[jFImageButton2] > [イベント]を展開後、「action_actionPerformed」を選択して右クリックし、表示されるコンテキストメニューの[挿入]を選択するか、ダブルクリックします。
イベント処理の作成確認画面が表示された場合は、[はい]をクリックします。
[クリア]をクリックしたときは、二つの文字列フィールドをクリアするように定義します。太字の部分を入力します。
private void jFImageButton2_action_actionPerformed$(java.awt.event.ActionEvent e) {
if (!defaultEventProc$(e)) {
// ここにイベント発生時の処理を記述します。
username.setText("");
password.setText("");
}
}以上でログイン画面の定義は終了です。
ワークベンチのメニューバーから[ファイル] > [保存]を選択します。
Javaフォーム定義のメニューバーから [ファイル] > [終了]を選択し、Javaフォームを終了します。
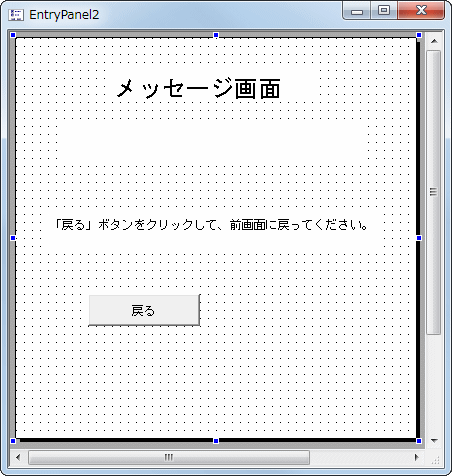
メッセージ画面の作成
次に、メッセージ画面を作成します。画面制御パネル編集画面の「メッセージ画面」を選択し、[フォーム編集]をクリックします。
フォームの作成確認画面が表示されます。[はい]をクリックします。
Javaフォーム定義が起動され、EntryPanel2が表示されます。
このパネルの場合もBeanを自由に配置したいので、レイアウトマネージャの設定を解除します。レイアウトマネージャを「FlowLayout」から「<なし>」に変更します。
Beanを配置して、プロパティの設定を行ってください。Beanの矩形(配置位置および大きさ)は、他のBeanと重ならなければ、以下の表のとおりでなくても構いません。
Beanの種類 | Bean名 | 矩形(左端,上端,幅,高さ) | 文字列 | その他 | |
|---|---|---|---|---|---|
JBK | 複数行ラベル | jFMultiLineLabel1 | 96,32,208,32 | メッセージ画面 | フォント:Dialog,24 |
JBK | 複数行ラベル | msg | 48,88,304,40 |
|
|
JBK | 複数行ラベル | jFMultiLineLabel2 | 32,176,336,40 | 「戻る」ボタンをクリックして、前画面に戻ってください。 |
|
JBK | イメージボタン | jFImageButton1 | 72,256,112,32 | 戻る |
|

画面が遷移するときに、ログイン画面の内容を読み取り、メッセージを表示するように手続きを記述します。「java.util」パッケージに含まれているHashtableクラスを使用しますので、ソースの先頭にimportキーワードを追加します。
太字の部分を追加します。
import java.util.Hashtable;次にJFLEntryPanelのgetDataメソッドを利用して、画面に対応した画面データを参照します。
ユーザ名およびパスワードが正しいかチェックしメッセージを複数行ラベルに設定することにします。
以下の処理をクラスの最後に記述します。
public void exposedPanel(String lastPanelName) { Hashtable inputdata = (Hashtable) this.getData("ログイン画面"); String username = (String) inputdata.get("username"); String password = (String) inputdata.get("password"); if (username.equals("FUJITSU") && password.equals("TARO")) { msg.setText(username + "さん、こんにちは。ログイン成功です。"); } else { msg.setText("ユーザ名またはパスワードが誤っています。"); } }
ポイント
Javaフォーム定義が管理する変更禁止ソースについて
Javaフォームは、画面(Bean)の情報やイベント処理を呼び出すソースを含んでいます。 このソースは、Javaフォーム定義が管理しているため変更禁止です。
太字のコメントで囲われた部分が、 Javaフォーム定義が管理する変更禁止ソースになります。
public class EntryPanel2 extends com.fujitsu.jbk.gui.ctrl.JFLEntryPanel {
//@@Form Design Information start
~Javaフォーム定義が管理する変更禁止ソース~
//@@Form Design Information end次に[戻る]をクリックしたときの処理を「jFImageButton1_action_actionPerformed」メソッドに記述します。
Beanリストビューで[EntryPanel2] > [jFImageButton1] > [イベント]と展開した後、「action_actionPerformed」を選択し、右クリックして表示されるコンテキストメニューから[挿入]を選択するか、ダブルクリックします。
イベント処理の作成確認画面が表示された場合は、[はい]をクリックします。
[戻る]をクリックしたときは、setPanelメソッドを使用してログイン画面へ遷移するように定義します。
太字の部分を記述します。
private void jFImageButton1_action_actionPerformed$(java.awt.event.ActionEvent e) {
if (!defaultEventProc$(e)) {
// ここにイベント発生時の処理を記述します。
this.setPanel("ログイン画面");
}
}以上でメッセージ画面の定義は終了です。
ワークベンチのメニューバーから[ファイル] > [保存]を選択します。
Javaフォーム定義のメニューバーから [ファイル] > [終了]を選択し、Javaフォームを終了します。
画面制御パネル編集を終了します。
画面制御パネル編集のメニューバーから[ファイル] > [終了]を選択します。
画面操作クラスをアプレットに貼り付ける
画面操作クラス(画面制御パネル)は、LoginAppletクラスのinitUserイベントで、addメソッドを使用してアプレットに貼り付けます。処理はワークベンチ上のJavaエディタで記述します。
LoginAppletクラスのinitUser$()メソッド内に太字の部分を記述します。
protected void initUser$() {
// この位置にユーザ定義初期化処理を記述します。
JFLCardPanel1 cardPanel = new JFLCardPanel1();
cardPanel.setBounds(0,0,400,400);
getContentPane().add(cardPanel);
}LoginAppletクラスを保存します。ワークベンチのメニューバーから[ファイル] > [保存]を選択します。
ビルド
ビルドは、[プロジェクト]メニューの[自動的にビルド]が有効になっている場合は、Javaファイルなどのリソースファイルを保存すると自動的に実行されます。
[自動的にビルド]が無効になっている場合は、プロジェクトを選択し右クリックメニューの[プロジェクトのビルド]を選択するか、[プロジェクト]メニューの[プロジェクトのビルド]を選択します。
JARファイルについては別途必要なため、これを作成します。
JARファイルの作成は、エクスポートウィザードから行います。
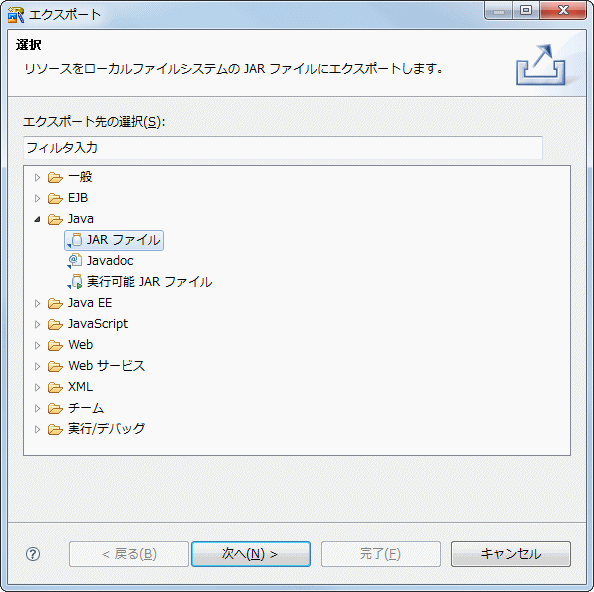
エクスポートウィザードを起動するには、[ファイル] > [エクスポート]を選択します。
エクスポートウィザードから[Java] > [JARファイル]を選択します。

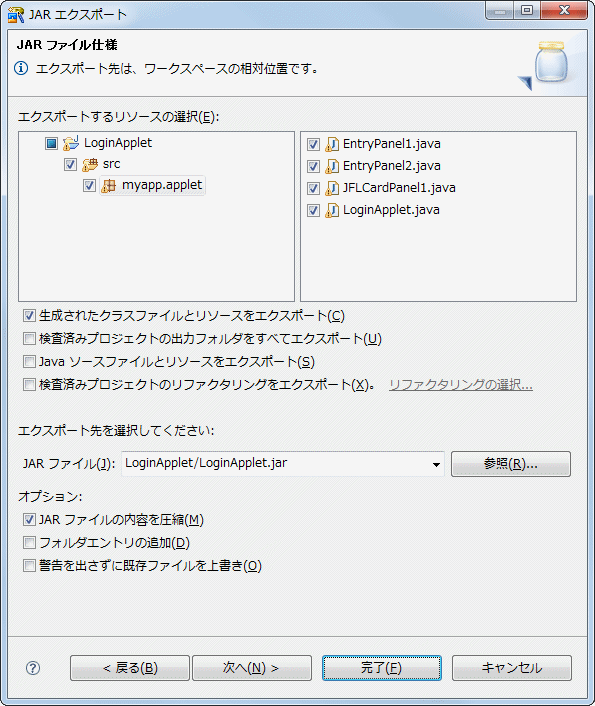
JARエクスポートウィザードが表示されます。
[エクスポートするリソースの選択]で[LoginApplet] > [src] > [myapp.applet]を選択し、以下の設定項目を入力します。
情報を設定後、[完了]をクリックします。
設定項目 | 設定内容 |
|---|---|
エクスポートするリソースの選択 | EntryPanel1.java |
生成されたクラスファイルとリソースをエクスポート | チェックする |
JARファイル | LoginApplet/LoginApplet.jar |
JARファイルの内容を圧縮 | チェックする |

JARエクスポートでは以下のメッセージが出力されますが、問題ありません。

実行
実行するファイル(クラス)を選択します。ワークベンチの[パッケージエクスプローラ]ビューにある[LoginApplet] > [src] > [myapp.applet] > [LoginApplet.java]をクリックします。
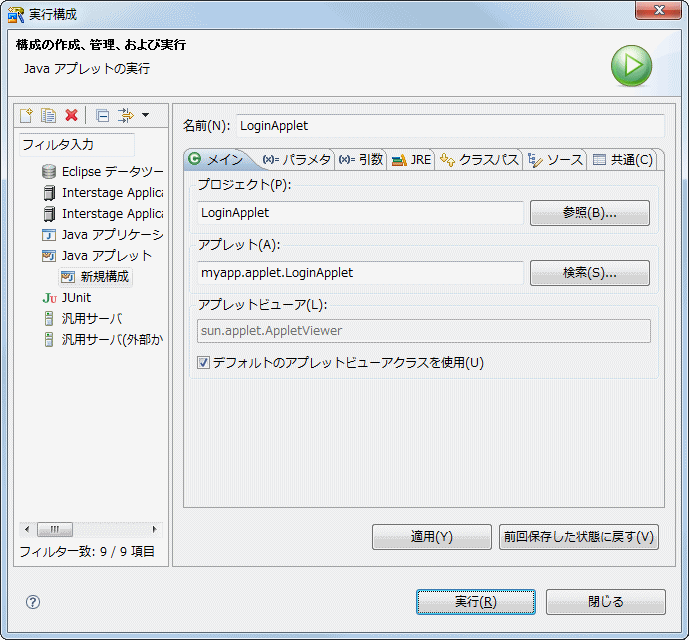
"F.3.1 アプレットの開発手順"の"実行"と同様に起動構成を作成し、実行します。以下のように設定します。
設定項目 | 設定内容 |
|---|---|
プロジェクト | LoginApplet |
アプレット | myapp.applet.LoginApplet |
パラメタ 幅 | 400 |
パラメタ 高さ | 400 |

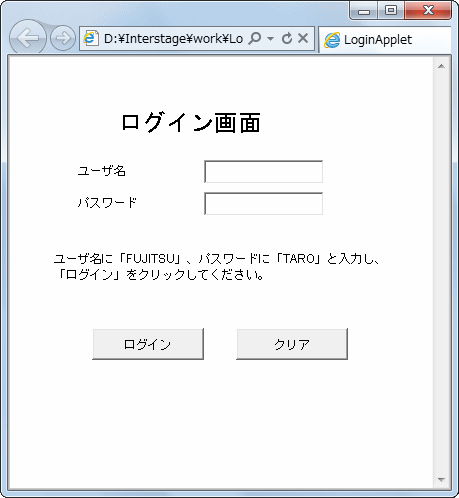
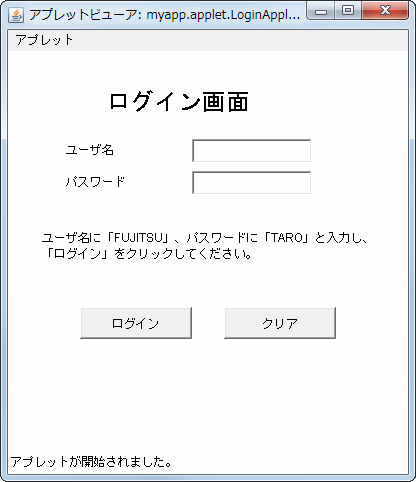
[実行]をクリックするとアプレットビューアが起動し、アプレットが実行されます。

ユーザ名に「FUJITSU」、パスワードに「TARO」を入力し、[ログイン]をクリックします。
メッセージ画面が表示されます。

[戻る]をクリックするとことにより、ログイン画面に戻ることができます。
また、ユーザ名に「FUJITSU」、パスワードに「TARO」以外を入力した場合には、以下のメッセージが表示されます。

タイトルバーのクローズボタン([×]ボタン)をクリックして、アプレットビューアを終了します。
実際に、Webブラウザを使って動作確認をしてみます。
プロジェクトフォルダに格納されている「LoginApplet-JBKPlugin.html」ファイルをInternet Explorerで開き、同様に動作を確認してみてください。