コンテナ部品は、複数の画面部品を配置することができる部品です。
ここでは、コンテナ部品の設定内容、および設定方法について説明します。
ViewContainerは、画面情報(コンテナ)を指定する部品です。
ViewContainerは、子要素にHTML要素を持つことができ、HTML要素をまとめて部品として扱うことができます。ViewStackまたはTabPanelで、切り替える画面の単位を指定するために使用します。
記述形式
<div rcf:type="ViewContainer" ... >
HTML要素
</div>ポイント
子要素には、HTML要素およびUI部品を指定できます。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
label | String | タブパネル子要素として利用する場合のタブ名を指定します。 | 可 | "" |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-ViewContainer |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
補足事項
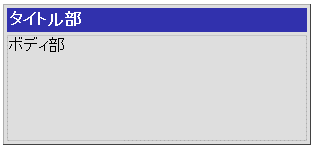
Panelは、タイトル部とボディ部でできている画面情報(コンテナ)を指定する部品です。
表示例

記述形式
<div rcf:type="IBPMPanel" ... >
HTML要素
</div>ポイント
子要素には、HTML要素およびUI部品を指定できます。子要素に定義されたHTML要素は、ボディ部の内容になります。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
label | String | タイトル部のラベルテキストを指定します。 idプロパティにUDAを指定した場合、初期化時にUDAの値が設定されます。 | 可 | "" |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-Panel |
|
タイトル部 | title | rcf-Panel-title |
|
ボディ部 | body | rcf-Panel-body |
|
注) widthのデフォルトは300pxです。
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
補足事項
Panelのサイズ
Panelのサイズについては、以下の注意事項があります。
幅(width)と高さ(height)は、スタイルプロパティで指定してください。CSSで指定した場合、表示が崩れる可能性があります。
幅(width)と高さ(height)を設定する際の単位は、“px”にだけ対応しています。そのほかの単位による指定およびパーセント値(%)による指定をした場合、表示が崩れる可能性があります。
ボディ部に100px×100pxの要素を配置できるサイズがPanelの最小サイズとなります。これより小さいサイズに変更しようとした場合、最小サイズに設定されます。
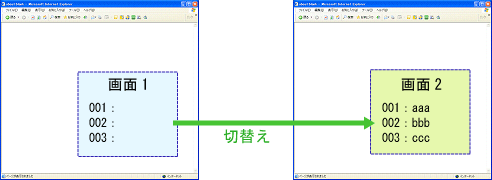
ViewStackは、切替え対象の画面情報(コンテナ)をグループ化する部品です。画面の同じ位置で表示を切り替える場合に利用します。
コンテナには、ViewContainerまたはFragmentContainerを利用できます。各画面の情報(HTMLコンテンツ)は、コンテナの子要素として記述します。
図4.6 動作イメージ

記述形式
<div rcf:type="IBPMViewStack" ... >
<div rcf:type="ViewContainer">
HTML要素
</div>
<div rcf:type="IBPMFragmentContainer" rcf:src="about:blank">
</div>
...
</div>ポイント
子要素は、1個以上記述してください。
子要素には、ViewContainerまたはFragmentContainerを記述します。
子要素にViewContainerおよびFragmentContainer以外のものを記述しても、表示することはできません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
selectedIndex | Number | 選択されている画面のインデックスを指定します。 idプロパティにUDAを指定した場合、初期化時にUDAの値が設定されます。 | 可 | 0 |
selectedIndexLock | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-ViewStack |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
補足事項
ViewStack部品の内部に表示する内容(タイトル部含む)のサイズが、部品全体のサイズを超える場合、部品の描画が崩れる可能性があります。
表示する内容が収まるように、部品全体のサイズを設定してください。
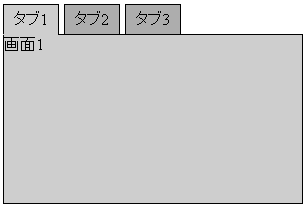
TabPanelは、タブによる切替え対象の画面情報(コンテナ)をグループ化する部品です。タブで画面の表示を切り替える場合に利用します。
タブやタブ内のフォーム部品にフォーカスがある場合、キー操作でタブを切り替えることができます。また、タブ切替えキーをカスタマイズすることもできます。
表示例

記述形式
<div rcf:type="IBPMTabPanel" ... >
<div rcf:type="ViewContainer" rcf:label="タブ1">
HTML要素
</div>
<div rcf:type="IBPMFragmentContainer" rcf:label="タブ2">
</div>
...
</div>ポイント
子要素は1個以上記述してください。
子要素には、切り替える画面単位にコンテナ要素を記述します。コンテナ要素として、ViewContainerとFragmentContainerが利用できます。
子要素にViewContainerおよびFragmentContainer以外のものを記述しても、表示することはできません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
selectedIndex | Number | 選択されている画面のインデックスを指定します。 | 可 | 0 |
String | タブ表示位置を指定します。 | 可 | TOP_LEFT | |
nextKey | String | 次のタブに切り替えるキーを指定します。 | 可 | Ctrl+→カーソルキー |
previousKey | String | 前のタブに切り替えるキーを指定します。 | 可 | Ctrl+←カーソルキー |
tabSeparator | Boolean | タブの間に隙間をあけるかどうかを指定します。
| 可 | true |
tabRenderer | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
tabIndex | Number | TABキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
selectedIndexLock | Boolean | 画面切替えを抑止するかどうかを指定します。
| 可 | false |
ViewContainerのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、“4.2.2.1 ViewContainer”の“プロパティ”を参照してください。
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
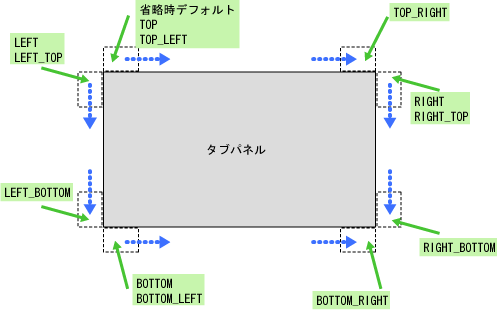
tabPositionプロパティで、1番目タブの表示位置と2番目以降のタブの追加方向を指定できます。
大文字/小文字を区別しません。
青色の破線矢印は、2番目以降のタブの追加方向を示します。
タブ内のラベル文字は、タブ表示位置にかかわらず、左から右になります。

nextKeyプロパティ、previousKeyプロパティでは、選択するタブを切り替えるキーを指定します。
キーには、“+”を区切り文字として、以下を指定できます。
数字または別名:キーコード
ALT:Altキー
CTRL:Ctrlキー
SHIFT:Shiftキー
キーコードは必須で、最初に指定する必要があります。
指定例を以下に示します。
指定例 | 内容 |
|---|---|
13 | Enterキー |
13 + SHIFT | Enterキー + Shiftキー |
13 + CTRL + SHIFT | Enterキー + Ctrlキー + Shiftキー |
SHIFT | キーコードが指定されていないので、設定不可 |
CTRL+13 | キーコードが最初に指定されていないので、設定不可 |
キーコードには、数字の直接指定のほか、以下の別名を指定することができます。
別名による指定は、その別名が表すキーの実際のキーコードを指定した場合と同様に動作します。
例えば、“ENTER+SHIFT”は、“13+SHIFT”と同じ値として扱います。
別名 | 対象となるキー | 実際のキーコード |
|---|---|---|
BACKSPACE | Backspaceキー | 8 |
TAB | Tabキー | 9 |
ENTER | Enterキー | 13 |
ESC | Escキー | 27 |
SPACE | スペースキー | 32 |
PAGEUP | PageUpキー | 33 |
PAGEDOWN | PageDownキー | 34 |
END | Endキー | 35 |
HOME | Homeキー | 36 |
LEFT | ←(左カーソルキー) | 37 |
UP | ↑(上カーソルキー) | 38 |
RIGHT | →(右カーソルキー) | 39 |
DOWN | ↓(下カーソルキー) | 40 |
INSERT | Insertキー | 45 |
DELETE | Deleteキー | 46 |
F1 | F1キー | 112 |
F2 | F2キー | 113 |
F3 | F3キー | 114 |
F4 | F4キー | 115 |
F5 | F5キー | 116 |
F6 | F6キー | 117 |
F7 | F7キー | 118 |
F8 | F8キー | 119 |
F9 | F9キー | 120 |
F10 | F10キー | 121 |
F11 | F11キー | 122 |
F12 | F12キー | 123 |
スタイルプロパティ
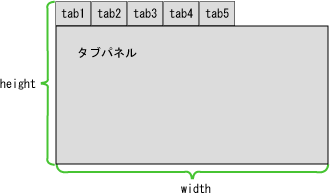
TabPanelの幅と高さは、heightプロパティおよびwidthプロパティで指定します。各プロパティは、タブの高さ(幅)を含みます。
デフォルトでは、widthが100%、heightがautoとなっています。
heightがautoの場合、タブパネルの高さは、パネルに表示されるViewContainerまたはFragmentContainerの高さにあわせて変動します。

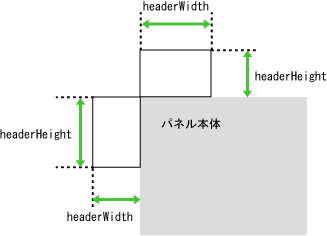
タブの位置にかかわらず、headerWidthプロパティおよびheaderHeightプロパティの省略値はautoです。

タブを左右に配置する場合、タブの幅はタブに表示する最長の文字列に依存します。
タブを上下に配置する場合、タブの幅は表示する文字列に依存して個々に異なります。
以下の図に示します。

部品名 | プレフィックス | クラス名 | スタイル分類 | 説明 |
|---|---|---|---|---|
全体 | なし | rcf-TabPanel |
| 部品全体のサイズ |
ヘッダ | header | rcf-TabPanel-header |
| タブ部分のサイズ |
ボディ | body | rcf-TabPanel-body |
| ボディ部分 |
タブ | tab | rcf-TabPanel-tab |
| 個々のタブのスタイル |
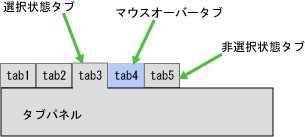
選択状態タブ | tabSelected | rcf-TabPanel-tabSelected |
| 選択されているタブのスタイル |
マウスオーバータブ | tabHovered | rcf-TabPanel-tabHovered |
| マウス位置にあるタブのスタイル |
セパレータ | tabSeparator | rcf-TabPanel-tabSeparator |
| タブ間の幅を指定 |
ブランク | tabBlank | rcf-TabPanel-tabBlank |
| タブのある辺のタブ部分以外のスタイル |
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
選択タブとマウスオーバータブが重なった場合は、タブのスタイルクラスに、tabSelected、tabHoveredの順に宣言します。
tab、tabSelected、tabHovered、tabSeparator、tabBlankは、CSSでだけ指定できます。
ボディとタブのデフォルトのスタイル設定は、タブの位置に依存して、上下左右で異なるため、カスタマイズの際は注意が必要です。デフォルトのスタイル設定は、以下のとおりです。
ボディ
タブのある辺: border-style: none
タブのない3辺: border-style: solid
タブ
4辺とも border-color: #000
ただし、タブが選択状態でかつマウスがタブ上にない場合は、ボディに接する辺のボーダーの色がタブのbackground-colorに合わせられます。
カスタマイズで背景色を変えた場合も同様です。
補足事項
TabPanelのサイズについて
スタイルのカスタマイズにおいて、サイズの単位は“px”にだけ対応しています。ボーダーの幅やマージン、パディングに関しても同様です。そのほかの単位による指定をした場合、表示が崩れる可能性があります。
TabPanel部品の内部に表示する内容(タイトル部含む)のサイズが、部品全体のサイズを超える場合、部品の描画が崩れる可能性があります。
表示する内容が収まるように、部品全体のサイズを設定してください。
フォーカスについて
TABキーでTabPanelにフォーカスを移動させた場合は、ヘッダ部分にフォーカスが当たった状態になります。また、nextKeyおよびpreviousKeyで指定したキーでタブを切り替えたあとも、ヘッダ部分にフォーカスが当たります。
ヘッダ部分へのフォーカスは、個々のタブ単位ではなく、ヘッダ部分全体に対してフォーカスが当たった状態になります。
ボディ内に記述されている部品にフォーカスが当たっている場合、nextKeyおよびpreviousKeyによるタブ切替えは可能ですが、TABキーでのフォーカス移動は、TabPanelではなく、フォーカスが直接当たっている部品が対象になります。
タブ切替えキー(nextKey、previousKey)の設定について
グローバルイベント制御を行っているキーがタブ切替えキーに指定された場合、予期しない動作をする場合があります。タブ切替えキーには、それらと干渉しないキーを設定してください。
ブラウザのショートカットキーなどと一致するキーがタブ切替えキーに指定された場合、タブ切替え処理が優先され、元々の処理がキャンセルされる場合があります。タブ切替えキーには、有効にしたいショートカットなどと干渉しないキーを設定してください。
例)
“66+CTRL(Ctrl + B)”をタブ切替えキーに指定した場合、機能付加対象の部品でCtrl + Bを入力しても、以下のブラウザの標準動作が行われなくなります。
お気に入りの整理
ブックマークの表示
数字や文字をタブ切替えキーに割り当てる場合は、CTRLまたはALTと組み合わせて、指定してください。数字や文字のキーを単独でタブ切替えキーに割り当てた場合、IMEが有効になっているとキーコードを判別できないため、タブの切替えが正常に行われません。
FragmentContainerは、画面情報(コンテナ)を別ファイルで指定する部品です。
ViewContainerは子要素として同一ファイル内にHTML要素を記述するのに対して、FragmentContainerは別ファイルに記述します。
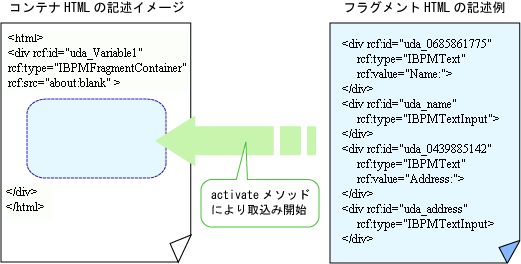
FragmentContainer内のHTML(以降、フラグメントHTMLと呼びます)は、非同期通信によるデータの取得処理が開始されます。なお、フラグメントHTMLは、単体のHTMLとしてDTDに適合していません。
取得後のフラグメントHTMLは、FragmentContainerを記述したHTML(以降、コンテナHTMLと呼びます)に挿入されて、データが反映されます。
用途の例を以下に示します。
初期化処理の高速化
TabPanelやViewStackと組み合わせて、コンテナの内容を遅延読込みさせます。
分散開発
開発資産(ファイル)が分割されるので、分散して開発できます。
記述形式
<div rcf:type="IBPMFragmentContainer" rcf:src="about:blank" ... ></div>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
図4.7 FragmentContainerの利用イメージ

フラグメントHTMLは、通常のHTMLと同様に、UI部品を利用できます。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
src | String | Systemwalker Runbook Automation Studioでは、変更できません。必ず、"about:blank"を指定します。 | 不可 | - |
showStatus | Boolean | activate前のFragmentContainerの状態(初期化直後、ロード中、エラーなど)の表示/非表示を指定します。
| 可 | true |
statusIconImage | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
timeout | Number | フラグメントHTMLの取得開始から取得完了までの最大待ち時間を指定します。単位は、ミリ秒です。 | 可 | 60000(60秒) |
ViewContainerのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、“4.2.2.1 ViewContainer”の“プロパティ”を参照してください。
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-FragmentContainer |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
補足事項
FragmentContainerを単体で使用した場合、activate完了後は、通常の<div>タグと同様に表示されます。
フラグメントHTMLは、HTMLのボディに追加されます。そのため、HTMLのヘッダに記述する要素を、フラグメントHTMLに記述することはできません。
FragmentContainerに割り当てられたUDAの値は、実行時にエンコードされ、srcプロパティに設定されます。
QuickFormの開発時には、rcf:srcの値("about:blank")を変更しないでください。rcf:srcの値を変更した場合、以下のいずれかのメッセージが表示されます。
オブジェクトを指定してください。
'excArrayObj'は宣言されていません。
注意
FragmentContainerには、AdvancedカテゴリのUI部品のみ追加することができます。BasicカテゴリのUI部品は追加できません。
フラグメントHTMLを使用する場合、以下の操作を行う必要があります。
[新規 QuickForm]ウィザードダイアログで、フラグメントHTML(*.jsp)を作成します。
Ajaxページエディタが表示されます。
Ajaxページエディタのソースビューで、以下の行以外を削除します。
<script type="text/javascript" src="../rcf_config.js" charset="UTF-8"></script> <script type="text/javascript" src="../acf/file/rcf/rcf.js" charset="UTF-8"></script> <body> </body>
編集後のファイル(jsp)の内容は以下のようになります。
<script type="text/javascript" src="../rcf_config.js" charset="UTF-8"></script> <script type="text/javascript" src="../acf/file/rcf/rcf.js" charset="UTF-8"></script> <body> </body>
UI部品をAjaxページエディタで貼り付けます。
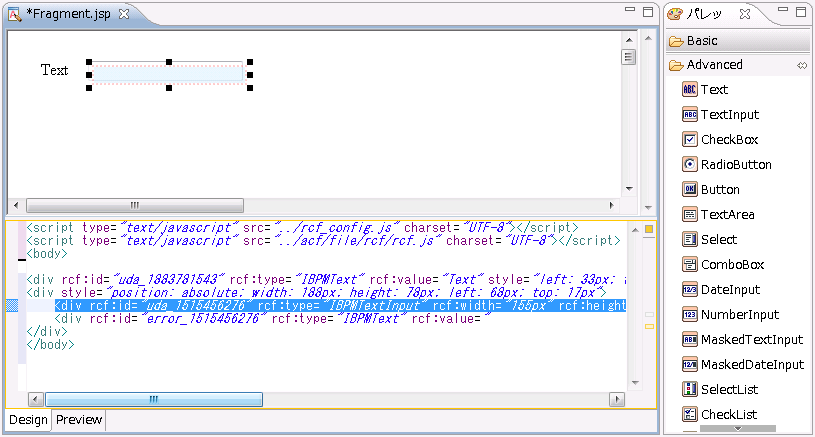
UI部品を貼り付けたあとのファイル(jsp)の内容は以下のようになります。
<script type="text/javascript" src="../rcf_config.js" charset="UTF-8"></script>
<script type="text/javascript" src="../acf/file/rcf/rcf.js" charset="UTF-8"></script>
<body>
<div rcf:id="uda_1883781543" rcf:type="IBPMText" rcf:value="Text" style="left: 33px; top: 29px; position: absolute"></div>
<div style="position: absolute; width: 188px; height: 78px; left: 68px; top: 17px">
<div rcf:id="uda_1515456276" rcf:type="IBPMTextInput" rcf:width="155px" rcf:height="20px" style="left: 12px; top: 12px; position: absolute"></div>
<div rcf:id="error_1515456276" rcf:type="IBPMText" rcf:value=" " rcf:color="#FF0000" rcf:width="155px" rcf:height="20px" style="left: 14px; top: 46px; position: absolute"></div>
</div>
</body>画面イメージは以下です。

追加したUI部品以外の箇所を削除します。この状態でアプリケーションのアップロードまたはエクスポートを実行します。編集後のファイル(jsp)の内容は以下のようになります。
<div rcf:id="uda_1883781543" rcf:type="IBPMText" rcf:value="Text" style="left: 33px; top: 29px; position: absolute"></div>
<div style="position: absolute; width: 188px; height: 78px; left: 68px; top: 17px">
<div rcf:id="uda_1515456276" rcf:type="IBPMTextInput" rcf:width="155px" rcf:height="20px" style="left: 12px; top: 12px; position: absolute"></div>
<div rcf:id="error_1515456276" rcf:type="IBPMText" rcf:value=" " rcf:color="#FF0000" rcf:width="155px" rcf:height="20px" style="left: 14px; top: 46px; position: absolute"></div>
</div>フラグメントHTMLを再度編集する場合は、操作4で削除した箇所(下線部分)を元に戻します。
<script type="text/javascript" src="../rcf_config.js" charset="UTF-8"></script>
<script type="text/javascript" src="../acf/file/rcf/rcf.js" charset="UTF-8"></script>
<body>
<div rcf:id="uda_1883781543" rcf:type="IBPMText" rcf:value="Text" style="left: 33px; top: 29px; position: absolute"></div> <div style="position: absolute; width: 188px; height: 78px; left: 68px; top: 17px"> <div rcf:id="uda_1515456276" rcf:type="IBPMTextInput" rcf:width="155px" rcf:height="20px" style="left: 12px; top: 12px; position: absolute"></div> <div rcf:id="error_1515456276" rcf:type="IBPMText" rcf:value=" " rcf:color="#FF0000" rcf:width="155px" rcf:height="20px" style="left: 14px; top: 46px; position: absolute"></div> </div> </body>