電子フォームを表示するときにWebアプリケーションで書式を変更する方法を学習していきます。
■このステップの概要
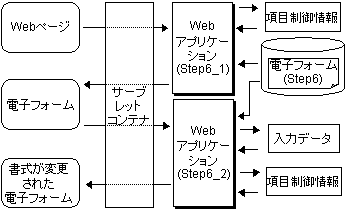
ステップ5と同じシステムで、入力されたデータを電子フォームに設定して表示するときに、項目制御情報を変更して電子フォームに設定する処理を行います。

電子フォーム、Webページ、および最初に電子フォームを表示するWebアプリケーション「Step6_1」は、ステップ5で使用した内容を基にして作成します。
電子フォームの書式を変更して表示するWebアプリケーションは、ステップ5で使用したWebアプリケーション「Step5_2」を基にして作成します。Webアプリケーション「Step5_2」に電子フォームの書式を変更する処理を追加します。
Webアプリケーション環境定義ファイルは、ステップ5で使用したWebアプリケーション環境定義ファイル「web.xml」を基にして作成します。
WARファイルによるWebアプリケーションの配備に対応しているアプリケーションの場合は、Webアプリケーションの配置を容易に行うことができるようにWARファイルを作成します。
(1) 電子フォームを作成する
ステップ5で使用した電子フォーム「Step5-1」の送信先を「Step6_2」というWebアプリケーションに変更します。
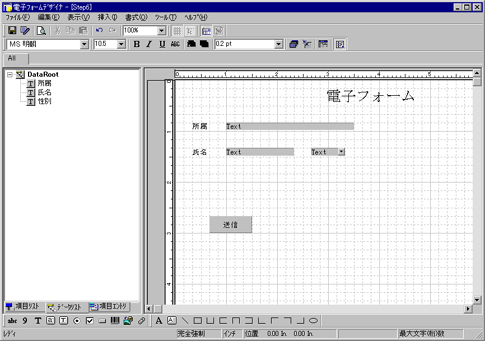
電子フォームデザイナで電子フォーム「Step5-1」を開きます。
コマンドボタン項目のプロパティの[送信情報]タブで、送信先を「Step6_2」に変更します。
タグ名および項目名が「性別」のテキスト項目を、「氏名」のテキスト項目の右に挿入します。
「性別」のテキスト項目のプロパティの[プロパティ]タブで、[最大文字数]を「6」に変更します。
「性別」のテキスト項目のプロパティの[入力種別]タブで、[ドロップダウンリストボックス]チェックボックスをオンにし、[選択リスト]に「Male(改行)Female」を入力します。
「Step6」という名前で保存します。

(2) Webページを作成する
ステップ5で使用したWebページから起動するWebアプリケーションを「Step5_1」から「Step6_1」に変更します。変更したWebページを「Step6.htm」という名前で保存します。
変更する箇所を次に示します。変更する箇所は太字と下線で表しています。
Step6.htmの内容
<html> <head> <title>Step6 電子フォームの書式をWebアプリケーションで変更する</title> </head>
<body> <h1>Step6 電子フォームの書式をWebアプリケーションで変更する</h1> <form action="servlet/Step6_1"> <input type="submit" name="送信" value="実行"> </form> </body> </html>
(3) Webアプリケーションを作成する
次に示すWebアプリケーションを作成します。
Webページから起動されるWebアプリケーション
電子フォームを表示するWebアプリケーションとして、「Step6_1」というクラスを作成します。ステップ5で使用したWebアプリケーションのクラス名を「Step6_1」に、電子フォーム名を「Step6」に変更します。
ItemAttributeAccessクラスを使用して、項目制御情報の雛形を取得して、編集します。
変更する箇所を次に示します。変更する箇所は太字と下線で表しています。
・
・
・
import com.fujitsu.form.OutputDataBuilder;
import com.fujitsu.form.ItemAttributeAccess;
・
・
・
public class Step6_1 extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException
・
・
・
try {
// OutputDataBuilderオブジェクトを生成します。
// 生成するときに電子フォーム名を指定します。
OutputDataBuilder odb =
new OutputDataBuilder(request, "Step6");
・
・
・
// 項目制御情報の雛形を取得し、ItemAttributeAccessオブジェクトを
// 生成します。
ItemAttributeAccess iaa =
new ItemAttributeAccess("項目制御情報");
// ドロップダウンリストボックスの選択リストに指定する値を設定します。
String list[] = new String[2];
list[0] = "男";
list[1] = "女";
// ドロップダウンリストボックスの選択リストに値を設定します。
iaa.setListBoxValue("性別", list);
// 編集した項目制御情報を設定します。
odb.setItemAttribute(iaa.getDocument());
// HTMLデータを生成し、Webブラウザへ送信します。
odb.write(response.getOutputStream());
・
・
・入力されたデータを取得して電子フォームに再表示するWebアプリケーション
ステップ5で使用したWebアプリケーションを基にして、項目制御情報を変更して電子フォームに設定するWebアプリケーションとして「Step6_2」というクラスを作成します。
ItemAttributeAccessクラスを使用して、項目制御情報の雛形を取得して、編集します。
次に示す流れで処理を行います。
InputDataBuilderオブジェクトを生成する
OutputDataBuilderオブジェクトを生成する
Webブラウザから送信されたXMLデータ(電子フォームに入力されたデータ)を取得する
項目制御情報の雛形を取得して、ItemAttributeAccessオブジェクトを生成する
各項目の文字色を変更して、ドロップダウンリストボックスの選択リストに値を設定して、読み取り専用属性を設定する
取得したXMLデータと編集した項目制御情報をOutputDataBuilderオブジェクトに設定する
OutputDataBuilderクラスのwrite()メソッドを使用して、WebブラウザへHTMLデータを送信する
Step6_2クラスのソースプログラム
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fujitsu.form.InputDataBuilder;
import com.fujitsu.form.OutputDataBuilder;
import com.fujitsu.form.ItemAttributeAccess;
import java.io.IOException;
import javax.servlet.ServletException;
public class Step6_2 extends HttpServlet {
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException
{
try {
// InputDataBuilderオブジェクトを生成します。
InputDataBuilder idb = new InputDataBuilder(request);
// OutputDataBuilderオブジェクトを生成します。
OutputDataBuilder odb =
new OutputDataBuilder(request, "Step6");
// 電子フォーム表示モードに環境定義モードを指定します。
odb.setDisplayMode(odb.DISPMODE_ENV);
// コンテントタイプを設定します。
response.setContentType(odb.getContentType());
// 項目制御情報の雛形を取得し、ItemAttributeAccessオブジェクトを
// 生成します。
ItemAttributeAccess iaa =
new ItemAttributeAccess("項目制御情報");
// 各項目の文字色を青色にします。
iaa.setColor("所属", ItemAttributeAccess.BLUE);
iaa.setColor("氏名", ItemAttributeAccess.BLUE);
iaa.setColor("性別", ItemAttributeAccess.BLUE);
// ドロップダウンリストボックスの選択リストに指定する値を設定します。
String list[] = new String[2];
list[0] = "男";
list[1] = "女";
// ドロップダウンリストボックスの選択リストに値を設定します。
iaa.setListBoxValue("性別", list);
// 各項目を読み取り専用にします。
iaa.setReadonly("所属", ItemAttributeAccess.TRUE);
iaa.setReadonly("氏名", ItemAttributeAccess.TRUE);
iaa.setReadonly("性別", ItemAttributeAccess.TRUE);
// 編集した項目制御情報を設定します。
odb.setItemAttribute(iaa.getDocument());
// 取得したXMLデータを初期値として設定します。
odb.setXMLData(idb.getXMLData(), false);
// HTMLデータを生成し、Webブラウザへ送信します。
odb.write(response.getOutputStream());
} catch (Exception e) {
e.printStackTrace();
}
}
}
(4) Webアプリケーション環境定義ファイルを作成する
Webアプリケーション環境定義ファイル(deployment descriptor)を作成します。
ステップ5で作成した「web.xml」のWebアプリケーションのクラス名を「Step5_1」を「Step6_1」、「Step5_2」を「Step6_2」に変更します。
変更する箇所を次に示します。変更する箇所は太字と下線で表しています。
web.xmlファイルの内容
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.2//EN" "http://java.sun.com/j2ee/dtds/web-app_2.2.dtd">
<web-app>
<servlet>
<servlet-name>Step6_1</servlet-name>
<servlet-class>Step6_1</servlet-class>
</servlet>
<servlet>
<servlet-name>Step6_2</servlet-name>
<servlet-class>Step6_2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Step6_1</servlet-name>
<url-pattern>/servlet/Step6_1</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Step6_2</servlet-name>
<url-pattern>/servlet/Step6_2</url-pattern>
</servlet-mapping>
</web-app>(5) Webサーバに配置する
(1)~(4)で作成したファイルをWebサーバに配置します。
配置するファイル | 配置する場所 |
|---|---|
電子フォームのファイル
|
|
Webページのファイル |
|
Webアプリケーションをコンパイルしたクラスファイル
|
|
Webアプリケーション環境定義ファイル |
|
(6) WARファイルを作成する
アプリケーションサーバがWARファイルによるWebアプリケーションの配備に対応している場合、(5)で配置したファイルを使用して、WARファイルを作成します。jarコマンドを実行するために、Windowsの場合は、「コマンド プロンプト」を起動します。SolarisおよびLinuxの場合は、「端末エミュレータ」等を起動します。
Step6フォルダ配下に移動します。
次に示すコマンドを実行します。
|
「Step6.war」という名前でWARファイルを作成します。
次に示すコマンドを実行します。
jar cvf Step6.war *.htm WEB-INF |
(7) WARファイルを配備する
作成したWARファイルをアプリケーションサーバに配備します。配備の方法については、使用しているアプリケーションサーバのマニュアルを参照してください。
(8) 動作を確認する
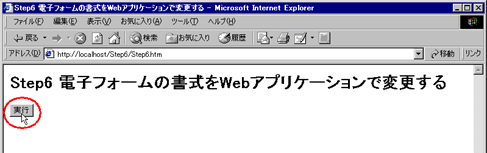
Webブラウザで、アドレスに「http://localhost/Step6/Step6.htm」を指定して、[移動]ボタンをクリックします。

→Webページが表示されます。
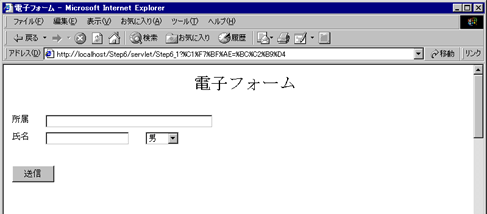
[実行]ボタンをクリックします。

→電子フォームが表示されます。「Male/Female」の値で追加した「性別」のドロップダウンリストボックスが、「男/女」に変更されています。

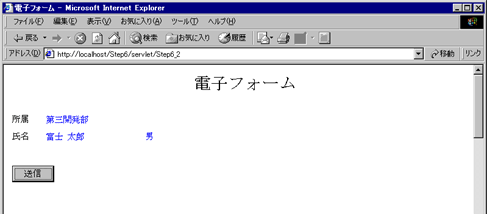
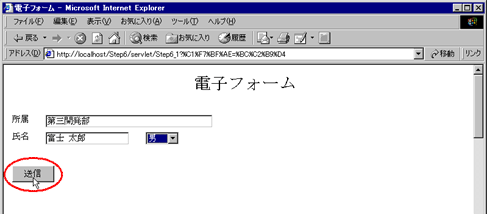
データを入力して、[送信]ボタンをクリックします。

→次に示すメッセージが表示されます。

[OK]ボタンをクリックします。
→書式が変更された電子フォームが表示されます。