ここでは、行動予定表アプリケーションをApcoordinatorアプリケーションとして作成する前に、以下の手順でアプリケーション設計を行います。
入出力ページ、データBean、およびビジネスクラスと項目の関係は次のとおりです。
データBeanに関する項目
ビジネスクラスに関する項目
1 画面構成の決定
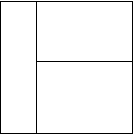
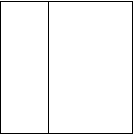
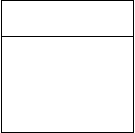
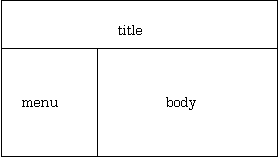
Apcoordinatorアプリケーションを作成する場合には、まず部品構成を考えます。部品構成とは、画面を分割してどのような部品で構成すればよいかということです。Apcoordinatorアプリケーションでの画面構成は、特定の機能を持つ複数の画面の組み合わせで実現します。例えば、画面分割は下のようなパターンが考えられます。他にもいろいろなパターンが考えられるでしょう。



Apcoordinatorではそれぞれの分割された領域ごとに部品を定義して、HTTPリクエストに対して動的に組み合わせて表示させることが可能です。それでは、行動予定表アプリケーションの画面分割をどのようにしたら良いか考えます。

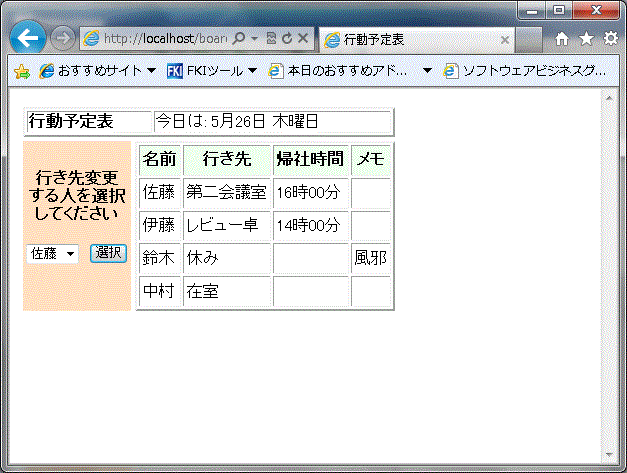
行動予定表アプリケーションの画面構成を考え、具体的に画面分割を行います。以降の画面要素の決定や分割の方法は、ひとつの例であって、これが絶対的なものではありません。
「行き先一覧画面」で表示する項目は5つあります。
「行動予定表」という文字列
今日の日付を表す文字列
「行き先変更する人を選択してください」という文字列
行き先を変更する人を選択するドロップダウンリスト
選択するときに押す「選択」ボタン
全員の行動予定表
「行動予定表」の文字と今日の日付を画面上部に表示させます。行き先変更する人の選択はひとつの単位として作成します。Apcoordinatorでは繰り返し構造をもつデータをテーブル形式、リスト形式、およびツリー形式で表示できる画面部品があります。そこで、テーブルは一つの画面要素として考えます。表示する画面を分割するときは、分割する画面同士がお互いに関係の深いデータを持たないようにします。
「行き先変更画面」についても表示する項目を考えます。
「行動予定表」という文字列
今日の日付を表す文字列
「行き先変更する人を選択してください」という文字列
行き先を変更する人を選択するドロップダウンリスト
選択するときに押す「選択」ボタン
選択された人の行き先変更画面
「行き先一覧画面」と異なるところは、行き先一覧が、選択された人の行き先を編集する部分に変わった点です。よって、「行き先一覧画面」と同じ画面構成で設計するように考えます。
上の方針に基づき画面構成の設計と分割をします。分割をするときには、分割された領域を示す文字列(領域名)が必要になります。この文字列は任意の文字列で定義します。このアプリケーションでは以下のように作成します。

それぞれの領域名について説明します。
画面の一番上にある「行動予定表」の文字と「今日の日付」が書いてある部分です。
課員の名前を書いたコンボボックスと選択ボタンを表示する領域です。コンボボックスには現在登録されている課員の名前がすべて出てきます。各課員は、名前を選択したあと「選択」ボタンを押すことによって、今日の行き先、帰社時間、メモを変更することができます。
この領域では、以下の2種類の画面を切り替えて表示します。
課員のスケジュールがテーブル形式で表示される画面です。各課員の「名前」、「行き先」、「帰社時間」、「メモ」が表形式で表示されます。
「行き先」、「帰社時間」、「メモ」を入力・更新する画面です。「名前」フィールドはボタンで選択した名前がそのまま使われます(名前は変更できません)。また、入力情報を反映する「予定表更新」ボタンが画面下にあります。
上で決定したそれぞれの領域の配置は、main.jsp内で記述します。
2 データBeanの設計
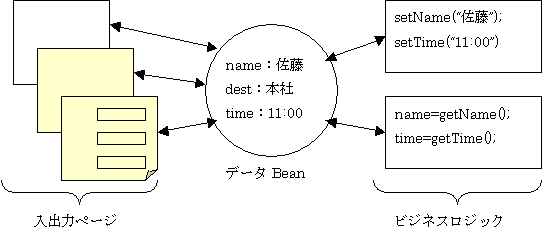
上のそれぞれの画面領域に対してデータBean、入出力項目、およびアクション項目の整理を行います。データBeanは、入出力ページとビジネスクラス(与えられたデータに対する処理を記述する部分)の間で、データのやりとりを仲介します。入出力ページ、データBean、ビジネスクラスの関係は以下の図のようになります。

アプリケーション内で関係の深いデータを一つのデータBeanでまとめて保存することにより、それらのデータの扱いが容易になります。画面構成のみ変えたい場合は入出力ページのHTMLの記述を変えるだけでよく、データBeanには手を加える必要はありません。また、ビジネスクラスの変更も、データBeanの項目が変わらない限りは、入出力ページ側に手が入ることもありません。
まず、どのような種類のデータBeanを用意するかを考えます。データBeanを作成するときには以下のことに注意します。
画面分割に従って、Beanを作成する。
関連の深い項目は一つのBeanにする。
“1 画面構成の決定”で定義した各領域で表示するデータを考えます。
上記の今日の日付データの内容は、行動予定表のデータとは独立して表示されるので、タイトル部分を表示するデータBeanとして作成します。変更のあるデータは「今日の日付」のみなので、一つのプロパティ名(データBeanが保存するデータ名につける名前)として用意します。
選択可能な課員一覧は、登録されている課員の名前から作成します。課員一覧の要素は行動予定一覧にも含まれているので、先に説明したbody領域で一覧を表示するものと同じデータBeanでもかまわないのですが、この例では別のデータBeanとして定義します。
ここでは2つの異なる表示形式が入ります。
行動予定一覧
各課員の項目一覧
a,b両方とも、「名前」「行き先」「帰社時間」「メモ」と同じ内容を表示しています。ただし、今回は行動予定の一覧には、コンポーネントタグのモデルクラスを使用し、各課員の項目一覧には使用しません。したがって、ここでは異なるデータBeanを定義します。
もし、同じデータBeanを使用して異なる表示を行う場合は「表示モード」を使用してください。「表示モード」とは、同じ表示領域に表示する場合に、どちらの画面を表示させるか識別するための名前です。
上記からデータBeanの扱うデータの種類と名前を決めます。
TitleBean(タイトル情報用Bean)
ScheduleBean(課員行動予定表用Bean)
ProfileBean(課員選択一覧用Bean)
UserScheduleBean(各課員の項目一覧用Bean)
また、それぞれの部品の入出力ページとデータBeanの関係をまとめます。入出力ページ名は表示内容や保持するデータが容易に想像できる名前をつけます。入出力ページ名はすべて小文字にします。
入出力ページ名 | データBean名 | ページで表示する内容の説明 |
|---|---|---|
title.jsp | TitleBean | タイトルと今日の日付の表示 |
usermenu.jsp | ProfileBean | 課員選択画面の表示 |
table.jsp | ScheduleBean | 行動予定表一覧の表示(表形式) |
userschedule.jsp | UserScheduleBean | 課員別行動予定の変更画面の表示 |
上記4つのデータBeanに関しては、各データ項目に対するメソッドを実装します。データBean作成の際には保存されるデータの項目の組み合わせについて、十分に吟味する必要があります。
次に各データBean内のプロパティ設計を行います。「プロパティ」とは、データBeanが扱う各項目のデータ名に相当するものです。入出力ページは、関連するデータBeanからこのプロパティ名を使い、各項目の値を取得します。各データBeanで扱うデータについては、以下のような種類があります。
データBean名 | 扱うデータ項目名 |
|---|---|
TitleBean | 「今日の日付」 |
ProfileBean | 「課員名一覧」「選択された課員名」 |
ScheduleBean | 「スケジュール一覧」 |
UserScheduleBean | 「名前」「行き先」「帰社時間」「メモ」 |
上記データ項目ごとにプロパティ名を決めます。
「プロパティ名」は入出力ページがデータBeanから特定のデータを取り出すときの名前として使われます。ここでは以下のようにプロパティ名を定義します。プロパティ名は、項目から連想しやすい名前にします。
「データ型」は、実際にデータBeanの中に保存されるデータ型です。データ型の中のComboBoxやTableViewは、Apcoordinatorでコンボボックス形式のデータや表形式のデータを表示するための特別なクラス名です。ここではコンボボックス形式や表形式のデータを表示する際に使われるものであると考えてください。
データ項目名 | プロパティ名 | データ型 |
|---|---|---|
今日の日付 | today | String |
課員名一覧 | username | ComboBox |
スケジュール一覧 | scheduleTable | TableView |
名前 | name | FieldString |
行き先 | destination | FieldString |
帰社時間(時) | hour | FieldLong |
帰社時間(分) | minute | FieldLong |
メモ | memo | FieldTextArea |
注:日付はDate型ではなく、String型(文字列)で渡してください。理由は「行動予定表」では日付の形式をアプリケーション自身で定義しているからです。
3 画面項目の整理
画面入出力項目に関しての整理を行います。各入出力ページの各入出力項目(フォームまたはApcoordinatorでサポートしているGUI部品)について以下の事柄について一覧を作成します。
プロパティ名
データBean
I/O
データ型
データの意味
「プロパティ名」は、“2 データBeanの設計”で定義したものを使用します。入出力ページは、関連するデータBeanからこのプロパティ名を使い、各項目の値を取得します。
「データBean名」は各入出力ページに対応するデータBean名を表します。
「I/O」は、ページの各項目について、入力のみであれば"I"、出力(表示)のみであれば"O"、入力出力の両方であれば"I/O"となります。
「データ型」はプロパティ名に対応するデータ型を記述します。
「データの意味」はプロパティ名に対応するデータの意味です。
プロパティ名 | データBean名 | I/O | データ型 | データの意味 |
|---|---|---|---|---|
today | TitleBean | O | String | 今日の日付 |
プロパティ名 | データBean名 | I/O | データ型 | データの意味 |
|---|---|---|---|---|
username | ProfileBean | I/O | ComboBox | 課員一覧 |
プロパティ名 | データBean名 | I/O | データ型 | データの意味 |
|---|---|---|---|---|
scheduleTable | ScheduleBean | O | TableView | スケジュール一覧 |
プロパティ名 | データBean名 | I/O | データ型 | データの意味 |
|---|---|---|---|---|
name | UserScheduleBean | O | FieldString | 名前 |
destination | UserScheduleBean | I/O | FieldString | 行き先 |
hour | UserScheduleBean | I/O | FieldLong | 帰社時間(時) |
minute | UserScheduleBean | I/O | FieldLong | 帰社時間(分) |
memo | UserScheduleBean | I/O | FieldTextArea | メモ |
4 ビジネスクラスの設計
ビジネスクラスは、業務単位で作成します。例をあげると、「見積」という業務を考え、その単位で一つのビジネスクラスに割り当てます。「見積表示」、「見積依頼」などの同系統のデータを扱うときは、一つのビジネスクラスで処理します。ビジネスクラスで保持するものとして、一覧表のデータを一つ保持する必要があります。よって、この一覧データを扱うクラスのインスタンスは、クラス内に静的変数として定義します。ビジネスクラス内では、入出力ページにあるボタンを押されたときに行う処理を記述する必要があります。行動予定表アプリケーションでは、2つの場合があります。
課員選択後に「選択」ボタンを押したあとの処理
課員が予定の変更を反映するときに「予定表更新」ボタンを押したあとの処理
また、最初の画面を表示するときに、その前処理(初期化)も必要になります。
したがって、あわせて3つの処理を実装する必要があります。3つの処理はそれぞれ、ビジネスクラス内の別のメソッド内で定義します。ここでは、メソッド名とその処理の内容を以下のように定義します。
メソッド名 | 処理の内容 |
|---|---|
showUserSchedule | このメソッド内では、行動予定を変更する課員が選択されたあとの処理を行います。 |
updateUserSchedule | このメソッド内では、変更した課員の行動予定を更新する時の処理を行います。 |
startup | このメソッド内ではデータの初期化(ファイルから一覧データの読み込み)を行います。 |
5 コマンドの整理
次に、コマンドについての整理を行います。コマンドとは、ボタンを押した時に呼ばれるメソッド名の一覧を記述します。ボタンを押した以外にも、初期画面を表示する時にも用いられます。
ボタンを表示する入出力ページに対して以下の事柄について一覧を作成します。
コマンド
ビジネスクラス
メソッド
コマンドの意味
「コマンド」は、ボタンを押したときに実行されるコマンドを表します。
「ビジネスクラス」は、実際のデータ処理を行うクラスです。この例では一つのビジネスクラスを使います。
「メソッド」は対応するコマンドが実行されたときに、ビジネスクラスの中で実行されるメソッド名です。
「コマンドの意味」は実行されるコマンドの意味を表します。ただし、一番最初の画面の表示の際には、コマンドはどこからも与えられないので、空白になっています。
コマンド | ビジネスクラス | メソッド | コマンドの意味 |
|---|---|---|---|
selectuser | BoardHandler | showUserSchedule | 選択課員の予定表示 |
コマンド | ビジネスクラス | メソッド | コマンドの意味 |
|---|---|---|---|
update | BoardHandler | updateUserSchedule | 予定表更新 |
コマンド | ビジネスクラス | メソッド | コマンドの意味 |
|---|---|---|---|
| BoardHandler | startup | 初期画面表示 |
ビジネスクラスBoardHandler内の3つのメソッド(startup,showUserSchedule,updateUserSchedule)についての処理詳細は“3.3 行動予定表アプリケーションの作成”の“3.3.6 ビジネスロジックの追加”を参照してください。