[Ajaxページエディタ設定]ページを利用して、編集するファイルごとに、Ajaxページエディタの動作オプションを設定します。
[Ajaxページエディタ設定]ページは、[Project Explorer]ビューでファイルのコンテキストメニューから[Properties]を選択すると表示されます。
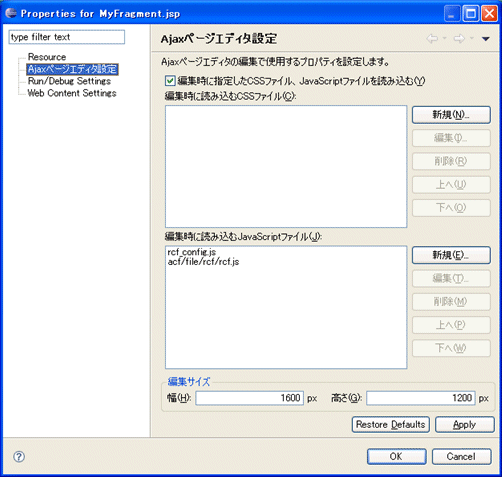
以下に、[Ajaxページエディタ設定]ページを示します。

以下の表に、[Ajaxページエディタ設定]ページの項目を説明します。
項目 | 説明 |
|---|---|
編集時に指定したCSSファイル、JavaScriptファイルを読み込む | FragmentContainer内のHTMLを編集する場合にチェックします。 |
編集時に読み込むCSSファイル | 編集時に読み込む外部スタイルシートファイルを指定します。 |
編集時に読み込むJavaScriptファイル | 編集時に読み込む外部JavaScriptファイルを指定します。 |
編集サイズ | 選択したファイルに対して、Ajaxページエディタで編集できるサイズ(幅と高さ)をピクセルで指定します。Ajaxページエディタの設計ビューでは、指定したサイズの範囲内でUI部品を編集することができます。 |
Restore Defaults | デフォルトの設定に戻します。デフォルトは何も指定しないため、指定したすべてのファイルが削除されます。 |
Apply | 指定した内容を適用します。 |
[Ajaxページエディタ設定]ページで、[編集時に指定したCSSファイル、JavaScriptファイルを読み込む]をチェックして、CSSファイルとJavaScriptファイルを指定すると、編集するHTML/JSPファイルには、編集時に以下のようなタグが付加されます。そのため、エディタを開くと、ファイル名に未保存を示すアスタリスクが表示されます。
なお、付加されたタグは編集中に使用されるだけで、ファイルには保存されません。
ファイルの先頭に付加されるタグ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:rcf="http://interstage.fujitsu.com/iim/ns/rcf">
<head>
<meta http-equiv="content-type" content="text/html; charset=<<編集ファイルの文字コード>>" />
<link rel="stylesheet" type="text/css" href="<<指定したcssファイル1>>" />
<link rel="stylesheet" type="text/css" href="<<指定したcssファイル2>>" />
(省略)
<script type="text/javascript" src="<<指定したJavaScriptファイル1>>"></script>
<script type="text/javascript" src="<<指定したJavaScriptファイル2>>"></script>
(省略)
</head>
<body>ファイルの最後に付加されるタグ
</body> </html>
注意
[編集時に指定したCSSファイル、JavaScriptファイルを読み込む]をチェックして編集する場合、文字コードは、以下の方法で変更してください。
編集中のファイルのmetaタグ、pageディレクティブに指定された文字コード(charset)をすべて修正して保存してください。このとき、Ajaxページエディタで自動的に付加されたmetaタグの文字コードも修正してください。
metaタグで文字コードを指定する例
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
pageディレクティブで文字コードを指定する例
<%@page contentType="text/html; charset=utf-8"%>
編集対象のファイル種別がユーザロジック定義ファイルでない場合、タグ構造が崩れてエラーが発生するため、[編集時に指定したCSSファイル、JavaScriptファイルを読み込む]はチェックしないでください。
誤ってチェックした場合は、保存せずにエディタを閉じてからチェックを外してください。