以下に、Ajaxページエディタのビューの概要を説明します。
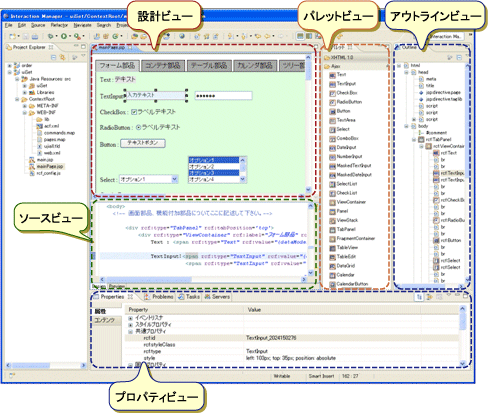
図F.1 Ajaxページエディタのビュー

設計ビュー
UI部品を使用した画面をWYSIWYGで編集するビューです。
以下の特長があります。
UI部品を、実行時エンジン(JavaScript)で表示する
絶対座標を使用した編集が可能
パレットからマウスで選択した部品を配置
選択した部品をマウスで移動、リサイズすることが可能
UI部品、HTMLタグに対してクリップボードを使用した編集操作が可能
編集結果は、ソースビュー、プロパティビュー、アウトラインビューと連動
ソースビュー
UI部品を使用した画面のソースコードを編集するビューです。
以下の機能を提供します。
UI部品の定義に従った入力支援機能
UI部品の定義に従ってバリデータの警告を抑止
編集結果を、設計ビュー、プロパティビュー、アウトラインビューに反映
パレットビュー
HTMLタグおよびUI部品をパレットに表示して、設計ビュー上に配置するためのビューです。
アウトラインビュー
編集中の画面のタグの構造を表示するビューです。
UI部品は、部品の定義構造を表示します。UI部品以外は、XHTMLの構造を表示します。
プロパティビュー
設計ビューで選択されたUI部品、ソースビューでキャレットのあるタグおよびUI部品、アウトラインビューで選択されたタグおよびUI部品のプロパティを表示するビューです。
以下のように、タブによって表示内容を切り替えることができます。
[属性]タブ: 選択されたタグや部品のプロパティの属性が表示されます。
[コンテンツ]タブ : コンテンツ編集エリアに切り替わり、選択されたタグや部品のコンテンツ内容が表示されます。
プレビュー
エディタのタブにより、設計ビュー/ソースビューとプレビューを切り分けて表示することができます。
[Design]タブ: 設計ビューとソースビューが表示されます。
[Preview]タブ: プレビューが表示されます。
プレビューでは、Internet ExplorerのIEコンポーネントを使用して、実行時の画面表示およびブラウザで動作するイベント処理を確認することができます。
注意
プレビューで使用するJavaScriptファイルには、通信フレームワークおよびマッシュアップフレームワークに関するものは含まれていません。
“5.6 実行環境の設定”を参照のうえ、クラスパスに以下のライブラリを設定してください。
通信フレームワークの機能を利用する場合
ujircf.jar
uji.jar
マッシュアップフレームワークの機能を利用する場合
ujircf.jar
muf.jar
Tidy.jar
uji.jar
ポイント
ビュー間の連携
ビュー間では、データが同期します。それぞれのビューで編集操作により変更があった場合は、ほかのビューにもその変更が反映されます。ただし、ソースビュー編集中の自動反映を行わない場合は、ソースビューの変更は設計ビューに反映されません。ソースビュー編集中の自動反映については、“F.5.1 設計ビューのコンテキストメニュー”を参照してください。
また、設計ビューで複数部品を選択して操作する場合、選択状態はほかのビューと同期しません。