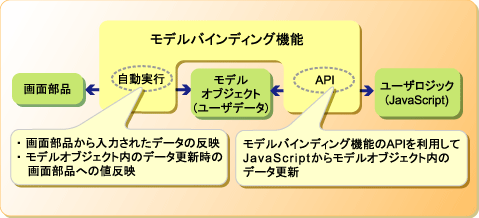
クライアントフレームワークでは、画面部品とユーザデータ(モデルオブジェクト)を分離するためのモデルバインディング機能を提供します。
図2.8 モデルバインディング機能の構成

バインディングを行うには、その対象に応じて、以下の方法があります。
画面部品とモデルオブジェクトを関連付けるには、バインディング式を利用します。
バインディング式を利用する場合は、JavaScriptオブジェクトのプロパティ参照を“{ }”で囲みます。
以下の例では、myModelオブジェクトのmypropプロパティをバインディング式で表現しています。
{myModel.myprop}画面部品とモデルのバインディング
画面部品とモデルのバインディングを行う場合は、ユーザデータに対して機能部品でモデル名を定義し、画面部品でバインディング式を利用して関連付けます。
以下に、記述例を示します。なお、この例の“rcf:type="Model"”が機能部品の定義です。
// JavaScriptのオブジェクトとしてmyDataを宣言
<script type="text/javascript">
//<![CDATA[
var myData= {
string1: 'データ'
};
//]]>
</script>
// myDataをモデルオブジェクトmyModelとして利用
<div rcf:id="myModel" rcf:type="Model" rcf:object="myData"></div>
//モデルオブジェクトmyModelのstring1プロパティをTextInputの値にバインディング
<div rcf:id="myTextInput" rcf:type="TextInput" rcf:value="{myModel.string1}"></div>ユーザロジックとモデルのバインディング
モデルの値をユーザロジックから参照/更新する場合は、モデルオブジェクトに対してgetPropertyメソッドまたはsetPropertyメソッドを利用します。
以下に、それぞれの記述形式を示します。
値の参照
Object getProperty(<string> key)
値の更新
void setProperty(<string> key, <Object> value)
以下に、ユーザロジックからモデルの値を参照/更新する例を示します。
// JavaScriptのオブジェクトとしてmyDataを宣言
<script type="text/javascript">
//<![CDATA[
var myData= {
string1: 'データ'
};
//]]>
</script>
// myDataをモデルオブジェクトmyModelとして利用
<div rcf:id="myModel" rcf:type="Model" rcf:object="myData"></div>
// myModelの値を参照・更新
<script type="text/javascript">
//<![CDATA[
// 値の参照
var v = myModel.getProperty('string1');
// 値の更新
myModel.setProperty('string1', 'newData');
//]]>
</script>注意
モデルバインディング機能を利用している場合は、モデルオブジェクトのプロパティを直接操作することはできません。直接操作した場合は、モデルバインディング機能が動作せず、操作した値だけが変更されます。
画面部品と画面部品のバインディング
2つ以上の画面部品をバインディングする場合は、一方の画面部品のid属性名(画面部品ID)を利用することで、もう一方と関連付けることができます。
以下に、記述例を示します。この例では、valueプロパティを利用して、画面部品の値を参照しています。
// JavaScriptのオブジェクトとしてmyDataを宣言
<script type="text/javascript">
//<![CDATA[
var myData= {
string1: 'データ'
};
//]]>
</script>
// myDataをモデルオブジェクトmyModelとして利用
<div rcf:id="myModel" rcf:type="Model" rcf:object="myData"></div>
// myDataモデルオブジェクトのstring1プロパティをTextInputの値にバインディング
<div rcf:id="myTextInput" rcf:type="TextInput" rcf:value="{myModel.string1}"></div>
// myTextInputの値を別のTextInputの値にバインディング
<div rcf:id="myTextInput2" rcf:type="TextInput" rcf:value="{myTextInput.value}"></div>