

| Interstage Application Server WebGatewayユーザーズガイド |
目次
索引
 
|
| 第3章 HTMLページ編集サービスとCORBAオブジェクトとの関係 | > 3.1 CORBAオブジェクトと入力用HTMLとの関係付け |
WWWブラウザから入力する情報をCORBAオブジェクトへ渡す方法を説明します。
WWWブラウザから入力する情報をCORBAオブジェクトへ渡す方法にはFORMタグとHREFタグの2種類の方法があります。
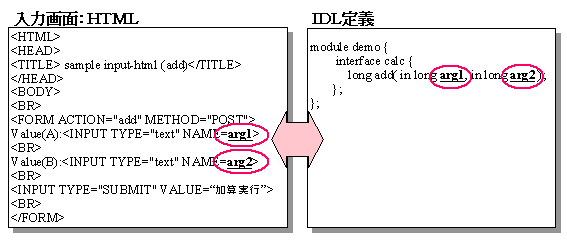
WWWブラウザから入力する情報をCORBAオブジェクトへ渡すためには、入力ページ(入力画面)用HTML中の"FORMタグ〜/FORMタグの間にあるINPUTタグ、SELECTタグなどのNAMEオプションに記述するフィールド名"とIDLで記述した"CORBAオブジェクトのパラメタ"を一致させます。 以下にINPUTタグでの例を示します。
入力用HTMLの作成

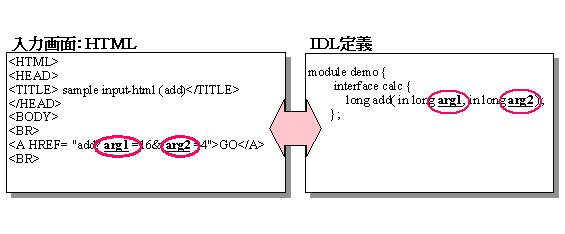
WWWブラウザから入力する情報をCORBAオブジェクトへ渡すためには、入力ページ(入力画面)用HTML中の"HREFタグの間にあるフィールド名"とIDLで記述した"CORBAオブジェクトのパラメタ"を一致させます。 以下にHREFタグでの例を示します。
入力用HTMLの作成

目次
索引
 
|