本節では、各種の画面部品を紹介します。各画面部品タグの詳細は、“UJIタグリファレンス”を参照してください。
表
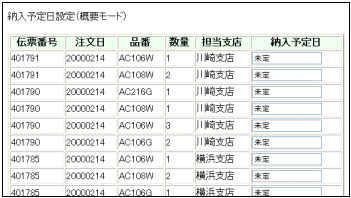
2次元の表を作成する画面部品です。

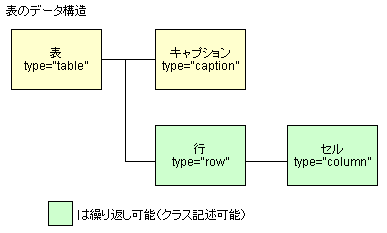
データBeanでは、com.fujitsu.uji.model.table.TableModelインターフェイスを実装するクラスを型とするプロパティを持ちます。表は、以下のようなデータ構造を持ちます。

ツリー
木構造を段下げして表示する画面部品です。

データBeanでは、com.fujitsu.uji.model.tree.TreeModelインターフェイスまたは、com.fujitsu.uji.model.tree.TreeNodeインターフェイスのどちらかを実装するクラスを型とするプロパティを持ちます。 TreeNodeインターフェイスは各ノードのデータで実装する必要があります。TreeModelインターフェイスは全体で1個のオブジェクトになります。各ノードのデータでTreeNodeインターフェイスを実装可能な場合はTreeNode、そうでない場合はTreeModelの利用が便利です。
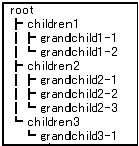
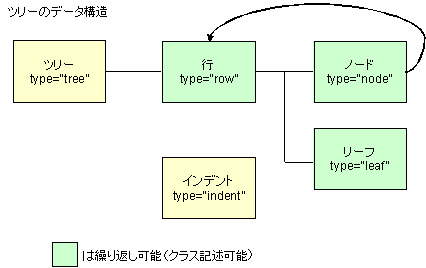
ツリーは以下のデータ構造を持ちます。

ノードは、任意の階層だけ作成できます。データに子供がないノードがリーフになります。
インデントは段下げのために必要に応じて指定します。 段下げの文字や線を指定することができます。指定の方法は、“UJIタグリファレンス”(uji:treeRendererタグ)を参照してください。
リスト
各種のリストを扱う画面部品です。

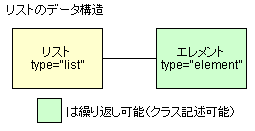
リスト単体で使う他、SELECTタグや、複合Bean画面部品を組み合わせて使用することで、画面の動的な構成が可能です。 データBeanでは、com.fujitsu.uji.model.list.ListModelインターフェイスを実装するクラスを型とするプロパティを持ちます。リストは以下のデータ構造を持ちます。

条件
条件の画面部品は、条件によって表示内容を変える場合に使用します。次の例は条件によって項目の色を変えて表示する例です。
<uji:switch bean="body" property="status" >
<uji:case cls="error" >
<FONT color="red" ><uji:getProperty property="value" /></FONT>
</uji:case>
<uji:case cls="warning" >
<FONT color="yellow" ><uji:getProperty property="value" /></FONT>
</uji:case>
<uji:case>
<FONT color="black" ><uji:getProperty property="value" /></FONT>
</uji:case>
</uji:switch>条件の画面部品を使う場合は、特別なインターフェイスは必要ありません。指定されたプロパティをtoStringメソッドで文字列に変換して、この値とclsで指定したクラス文字列と比較した結果、合致したuji:caseタグの内容が出力されます。
複合Bean
複合Beanは、データBeanのプロパティがユーザー定義のデータBeanのクラスを型とする場合に、その内容を操作します。特にデータBeanの繰り返しがある場合に、データBeanの内容を参照するために使用します。
<uji:composite>
<uji:compositeRenderer>
<TR>
<TD rowspan="2"><uji:getProperty property="denpyoNo" /></TD>
<TD><uji:getProperty property="chumonDate" /></TD>
<TD><uji:getProperty property="shohinCode" /></TD>
<TD><uji:getProperty property="shohinCount" /></TD>
<TD colspan="2"><uji:getProperty property="kokyakuWard" /></TD>
<TD><input name="<uji:compositeName property='nonyuDate' />"
value="<uji:getProperty property='nonyuDate' />" ></TD>
</TR>
<TR>
<TD colspan="3"><uji:getProperty property="shohinName" /></TD>
<TD><uji:getProperty property="tantoOffice" /></TD>
<TD><uji:getProperty property="kokyakuName" /></TD>
<TD><uji:getProperty property="kokyakuPhone" /></TD>
</TR>
</uji:compositeRenderer>
</uji:composite>uji:compositeRendererタグ内では、uji:compositeNameタグによって、入力内容をデータBeanに反映するための名前を指定します。