アプレットとは、Webブラウザ上に表示されるHTMLに埋め込まれて動作するプログラムです。Interstage Studioでは、Javaアプリケーションのひとつであるアプレットを開発することができます。
"E.2 クライアントアプリケーション"のLesson1~Lesson3で作成したアプリケーションと同じ動作をするアプレットを開発します。
Javaアプリケーションプロジェクトの作成
ワークベンチを起動します。
メニューバーから[ファイル] > [新規] > [プロジェクト]を選択します。
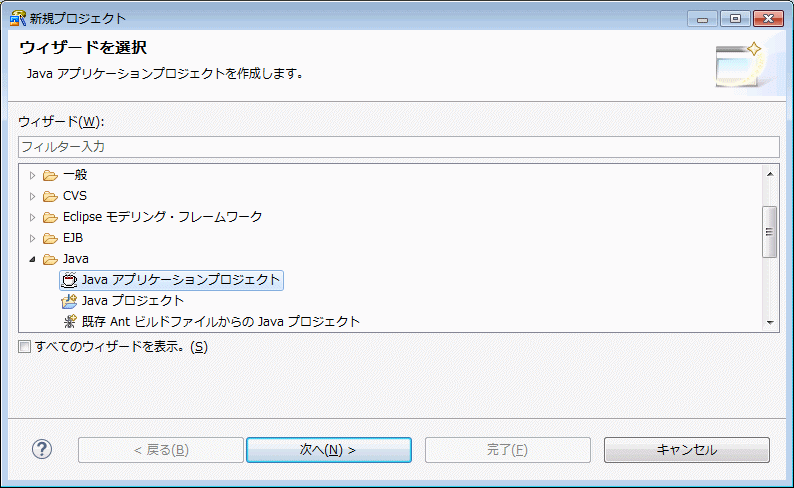
[新規プロジェクト]ウィザードが表示されます。ツリーから[Javaアプリケーションプロジェクト]を選択し、[次へ]をクリックします。

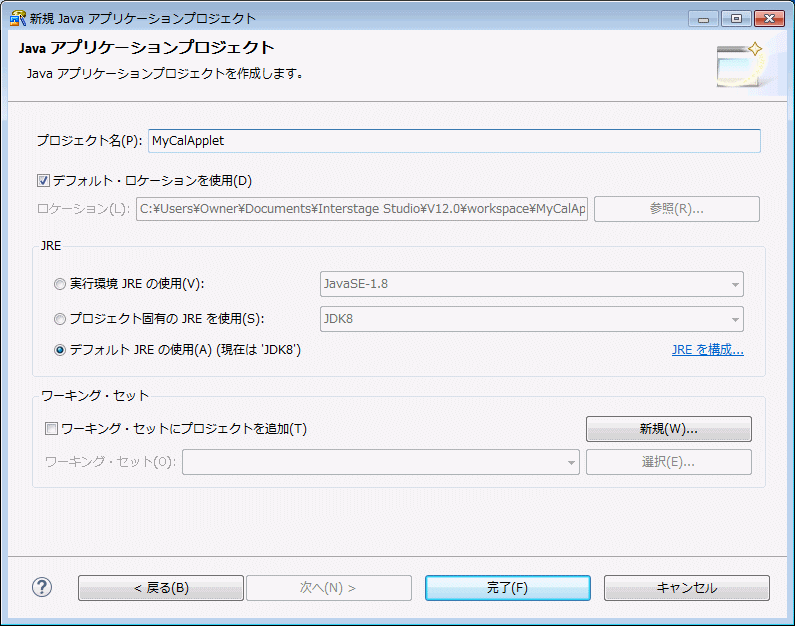
[Javaアプリケーションプロジェクト]ページが表示されます。このページで入力した項目に従ってプロジェクトが作成されます。
以下のようにプロジェクトの情報を入力し、[完了]をクリックします。
設定項目 | 設定内容 |
|---|---|
プロジェクト名 | MyCalApplet |

次にアプレットを作成します。ワークベンチのメニューバーから、[ファイル] > [新規] > [その他]を選択します。表示される[新規]ウィザードのツリーから、[Java] > [GUI] > [アプレット]を選択します。
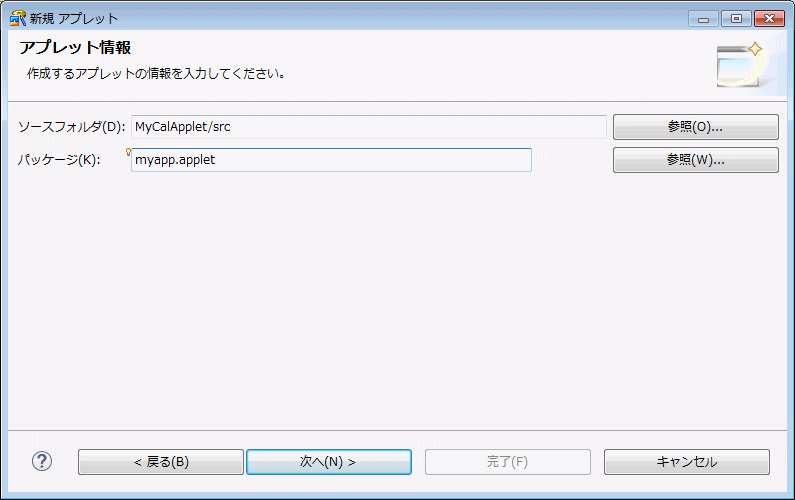
[アプレット情報]ページが表示されます。
以下の情報を入力し、[次へ]をクリックします。
設定項目 | 設定内容 |
|---|---|
パッケージ | myapp.applet |

[アプレットの新規作成]ダイアログボックスが表示されます。
[Java]タブの[アプレット]を選択し、[OK]をクリックします。

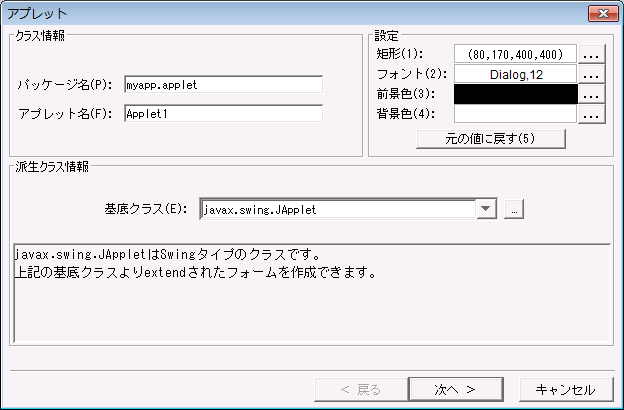
アプレットのクラス情報を入力するページが表示されます。アプレット名に「Applet1」と指定します。
基底クラスには[javax.swing.JApplet]を選択し、[次へ]をクリックします。

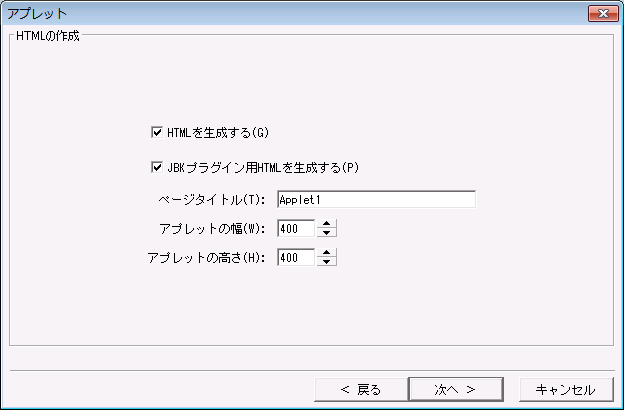
[HTMLの作成]ページが表示されます。ここではアプレットを貼るHTMLのひな形を作成することができます。
以下のように指定します。[次へ]をクリックします。
設定項目 | 設定内容 |
|---|---|
HTMLを生成する | チェックする |
JBKプラグイン用HTMLを生成する | チェックする |
ページタイトル | Applet1 |
アプレットの幅 | 400 |
アプレットの高さ | 400 |

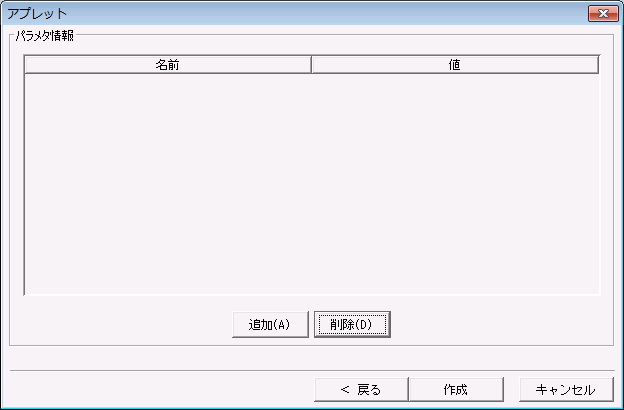
[パラメタ情報]ページが表示されます。
パラメタは使わないので、削除します。「myItem0」を選択後、[削除]をクリックします。

[作成]をクリックします。

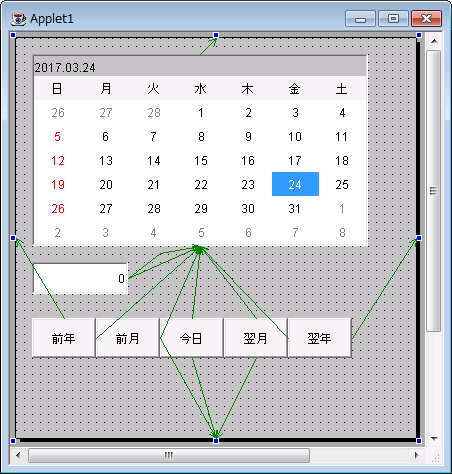
Javaフォーム定義が起動されます。
アプレットの編集
"E.2 クライアントアプリケーション"のLesson1~Lesson3を参考に、アプレットフォームにBeanを配置し、プロパティの設定、イベント処理の記述を行ってください。

ビルド
ビルドは、[プロジェクト]メニューの[自動的にビルド]が有効になっている場合は、Javaファイルなどのリソースファイルを保存すると自動的に実行されます。
[自動的にビルド]が無効になっている場合は、プロジェクトを選択し右クリックメニューの[プロジェクトのビルド]を選択するか、[プロジェクト]メニューの[プロジェクトのビルド]を選択します。
JARファイルについては別途必要なため、これを作成します。
JARファイルの作成は、エクスポートウィザードから行います。
エクスポートウィザードを起動するには、[ファイル] > [エクスポート]を選択します。
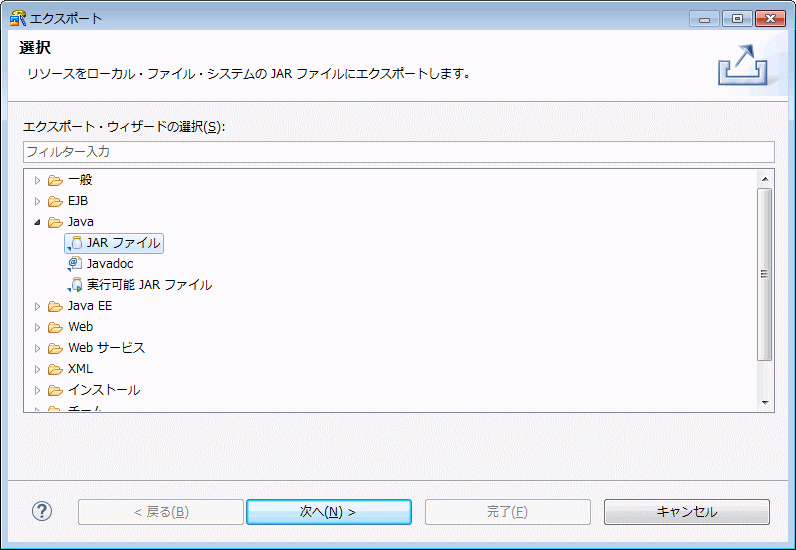
エクスポートウィザードから[Java] > [JARファイル]を選択し、[次へ]をクリックします。

JARエクスポートウィザードが表示されます。
[エクスポートするリソースの選択]で[MyCalApplet] > [src]フォルダを選択し、以下の設定項目を入力します。
情報を設定後、[完了]をクリックします。
設定項目 | 設定内容 |
|---|---|
エクスポートするリソースの選択 | src/ |
生成されたクラスファイルとリソースをエクスポート | チェックする |
JARファイル | MyCalApplet/MyCalApplet.jar |
JARファイルの内容を圧縮 | チェックする |
JARエクスポートでは以下のメッセージが出力されますが、問題ありません。

実行
実行するファイル(クラス)を選択します。ワークベンチの[パッケージ・エクスプローラー]ビューにある[MyCalApplet] > [src] > [myapp.applet] > [Applet1.java]をクリックします。
ワークベンチのメニューバーから[実行] > [実行構成...]を選択します。
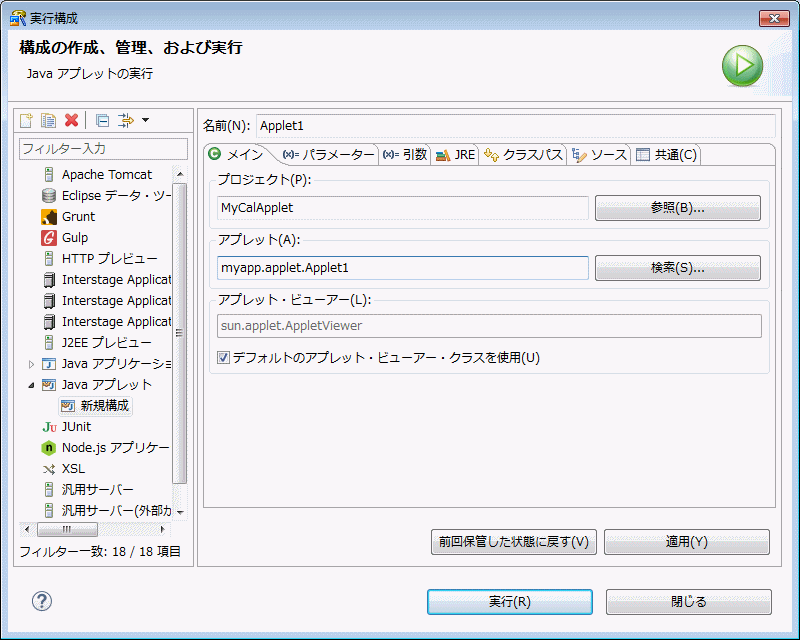
[実行構成]ダイアログボックスが表示されます。
[構成]ツリーから[Javaアプレット]を選択し、ダブルクリックすると新規に構成が追加されます。
[メイン]タブで以下を設定します。
設定項目 | 設定内容 |
|---|---|
名前 | Applet1 |
プロジェクト | MyCalApplet |
アプレット | myapp.applet.Applet1 |

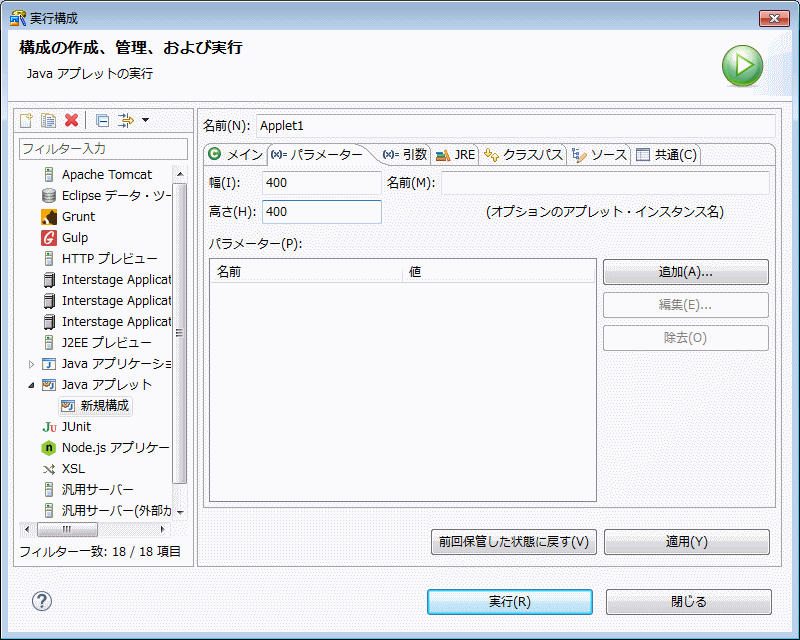
アプレットの幅と高さを指定します。[パラメーター]タブをクリックして、[幅]と[高さ」にそれぞれ「400」を指定します。[実行]をクリックします。

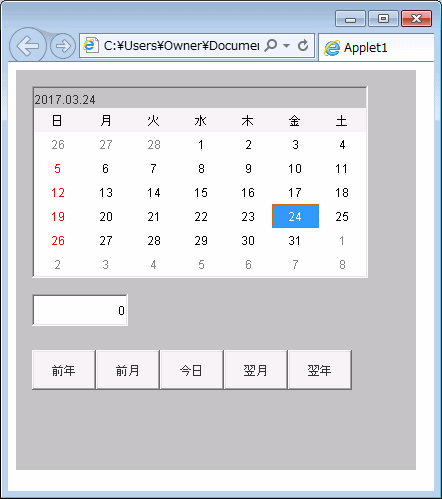
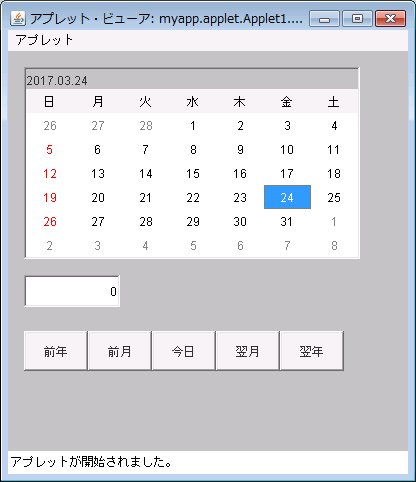
アプレットビューアが起動し、アプレットが表示されます。

タイトルバーのクローズボタン([×]ボタン)をクリックして、アプレットビューアを終了します。
実際に、Webブラウザを使って動作確認をしてみます。
プロジェクトフォルダに格納されている「Applet1-JBKPlugin.html」ファイルをInternet Explorerで開き、同様に動作を確認してみてください。