Ajaxフレームワークの動作定義(basePoint_inContainer)により、コンテナ部品内にUI部品およびHTML要素を配置したときの基準位置が変わります。
以下に例を示します。
ソース例
<div rcf:id="tp1" rcf:type="TabPanel" rcf:width="300px" rcf:height="170px"
style="left: 10px; top: 10px; position: absolute">
<div rcf:type="ViewContainer" rcf:label="Tab" rcf:backgroundColor="#DDFFDD" rcf:width="296px" rcf:height="136px">
ViewContainer
<div rcf:id="ti1" rcf:type="TextInput" rcf:width="155px" rcf:height="20px"
style="left: 50px; top: 50px; position: absolute" rcf:value="TextInput"></div>
</div>
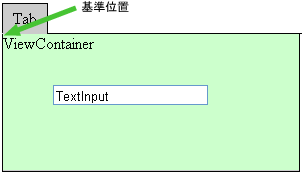
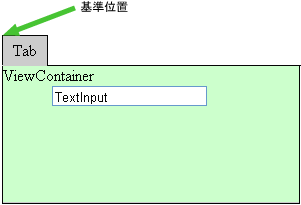
</div>基準位置は、以下の図のとおりです。

基準位置は、以下の図のとおりです。

Ajaxフレームワークの動作定義の詳細は、「ユーザーズガイド」の「2.3.2 Ajaxフレームワークの動作定義」を参照してください。