AjaxフレームワークではMVCモデルを採用しており、画面部品(V)とモデル(M)を分離しています。モデルを定義する場合、サーバ側に1回の送信で送る必要があるデータを、まとめて1個のモデルとして定義することをお勧めします。
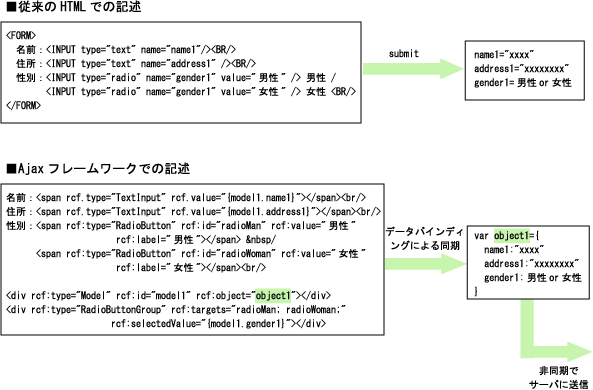
以下に、従来のHTMLで記述した場合と、Ajaxフレームワークで記述した場合の例を示します。

従来のHTMLでは、<FORM>タグで囲むことにより、サーバ側に送信するデータの単位を示していました。
Ajaxフレームワークでは、モデルを定義し、各画面部品にバインディング式を記述することによって、JavaScriptのオブジェクトと画面部品の入力データが同期します。このJavaScriptのオブジェクトを、従来のHTMLでの記述と同様にサーバ側に送信するデータ単位にしておくことで、サーバへの送信時におけるデータ取得や加工の手間を削減することができます。
モデルオブジェクトとバインディングされる画面部品のプロパティは、「第2章 画面部品」の各部品のプロパティの説明を参照してください。