ここではチャットアプリを例に説明します。
チャットアプリは、以下のフォルダーに格納されています。
<製品インストールフォルダー>\sample\chat
/opt/FJSVimsrv/sample/chat
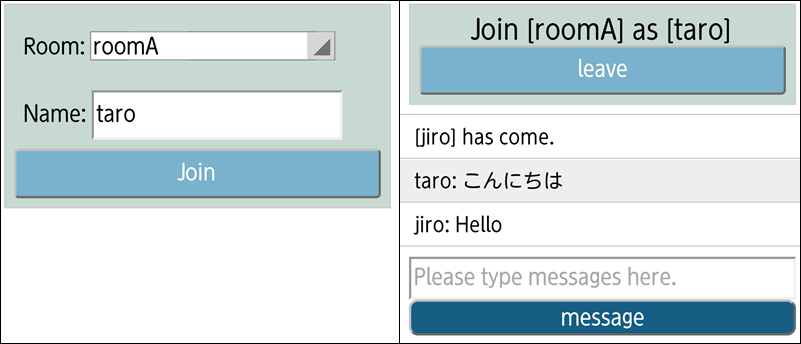
チャットアプリ

<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
IMAPSアプリを作成するためには以下のJavaScriptファイルをインクルードする必要があります。
<script type="text/javascript" charset="utf-8" src="js/cordova.js"></script> <script type="text/javascript" src="js/imaps.js"></script>
双方向通信サービスと利用するためには以下のJavaScriptファイルをインクルードする必要があります。
サーバ名の部分は、 双方向通信サービスをインストールしたサーバを指定してください。
ポート番号はデフォルトの3300の場合を想定しています。
<script src="http://サーバ名:3300/socket.io/socket.io.js"></script>
サンプルのチャットアプリでは、「servername.js」内で「サーバ名」を指定しています。
ルームに参加するための画面では、ルーム名と参加者名を決定し、指定したルームに参加します。
基本の流れは、
ルームに参加 → メッセージ送受信 → ルーム退室
となりますので、ルーム参加後の画面ではメッセージ送信と退室操作のみでき、参加操作はできないようにすることがポイントです。
チャットアプリでは参加するための画面とメッセージ送受信の画面を表示/非表示の切り替えるようにし、1つのHTMLファイルで実装しています。
<select id="room">
<option value="roomA"> roomA </option>
<option value="roomB"> roomB </option>
<option value="roomC"> roomC </option>
</select>
document.addEventListener("deviceready", function(){
// 双方向通信サービスとの処理
}, false);
socket = io.connect('http://サーバ名:3300/websocket');
socket.on('connect', function () {});
'join'イベントとルーム名と参加者名をサーバに送信します。
function sendjoin () {
var r = document.getElementById("room").value;
var n = document.getElementById("name").value;
socket.emit('join', {
'room': r,
'name': n
});
}
送られてくるデータ(data)は、ルーム名と参加者名とIDであり、data.room、data.name、data.idで参照可能です。
socket.on('join', function(data) {
var value = 'Join [' + data.room + '] as [' + data.name + '] ';
document.getElementById("JoinRoom").innerHTML += value;
});
メッセージをサーバに送信しています。
'send'イベントとメッセージをサーバに送信します。
function sendAll() {
var data = msgBox.value;
socket.emit('send', {
'data': data
});
msgBox.value = "";
}
function sendPerson() {
var toId = document.getElementById("toId").value;
var ids = [];
ids.push(toId);
var myself = false;
var data = msgBox.value;
socket.emit('send', {
'ids': ids,
'myself': myself,
'data': data
});
msgBox.value = "";
}
送られてくるデータ(data)は、送信者名とメッセージとIDであり、data.name、data.data、data.idで参照可能です。
socket.on('receive', function(data) {
var value = data.name + ': ' + data.data;
update(value);
});
送られてくるデータ(data)は、参加者名とIDであり、data.name、data.idで参照可能です。
socket.on('coming', function(data) {
var value = '[' + data.name + '] has come.';
update(value);
});
function leavebtn(){
socket.emit('leave');
};
送られてくるデータ(data)は、退室した参加者の名前とIDであり、data.name、data.idで参照可能です。
socket.on('leave', function(data) {
var value = '[' + data.name + '] has left.';
update(value);
});
送られてくるデータ(data)は、接続を切断した参加者の名前とIDであり、data.name、data.idで参照可能です。
socket.on('disconnect', function (data) {
var value = '[' + data.name + '] has disconnected.';
update(value);
});
画面の構成やViewを指定します。一般的なCSSと同等です。
2.4.8 アイコンの作成(任意)を参照してください。
im-appdef.xmlを作成します。
<?xml version="1.0" encoding="utf-8"?>
<imaps-application>
<name>チャット</name>
<version>1.0</version>
<apiset>2.1</apiset>
<description>双方向通信 チャット</description>
<icon>icon.png</icon>
<toolbar-setting>
<forward>visible</forward>
</toolbar-setting>
</imaps-application>
参照
詳細は付録A IMAPSエージェントアプリケーションのパラメーターファイルを参照してください。
2.5 パッケージングを参照してください。