ホスト業務操作で記録された画面を元に、ページにページ部品を設定したクライアントスクリプトを作成します。
ここでは、ページへのテキストボックス部品とボタン部品の設定について説明します。
ホスト業務の操作を行い、ページ部品を追加する画面を記録します。
[プロジェクト]ペインからページ部品を追加する画面を選択し、ツールバーの[ページ変換]を選択します。

ポイント
[プロジェクト]ペインに表示されている画面アイコンにチェックが入っていることを確認してからツールバーより[ページ変換]を選択してください。
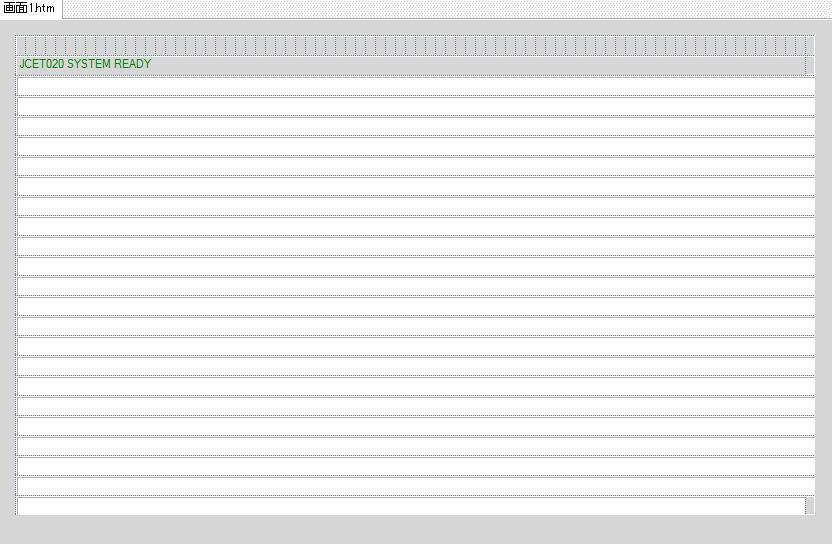
[プロジェクト]ペインから変換されたHTMLページを選択し、[ページ]ペインに表示されたページで不要な部品を削除します。
例)ページ部品の削除前のページ

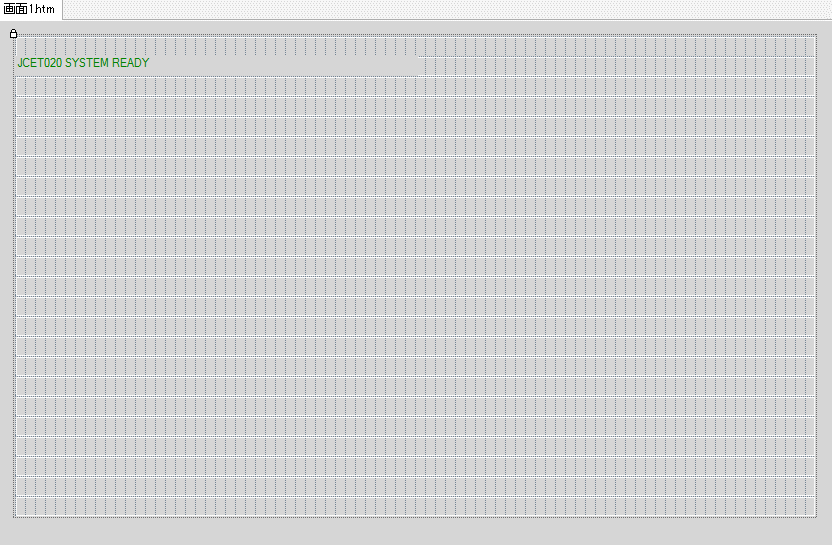
例)ページ部品の削除後

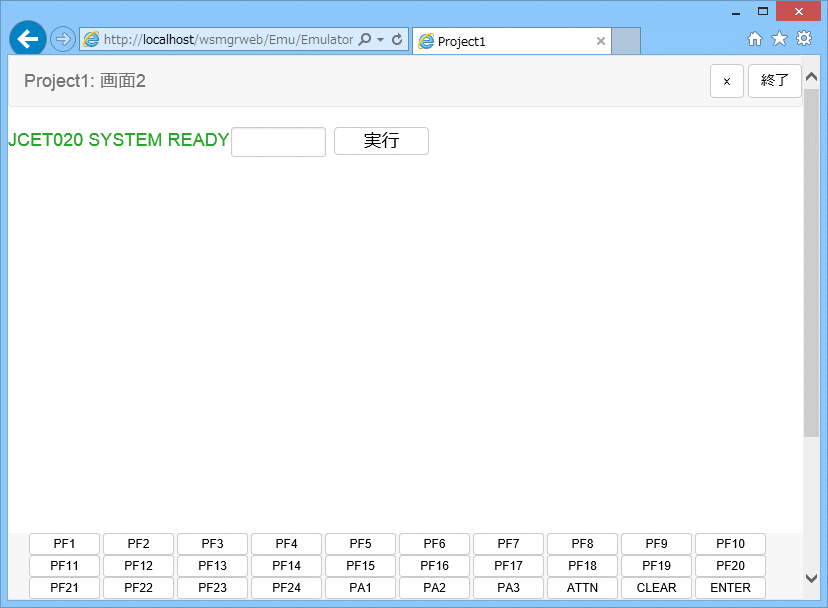
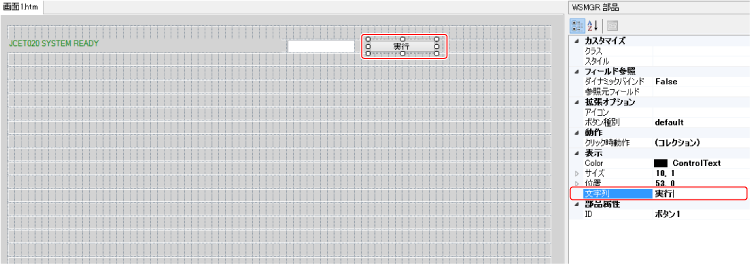
ページにページ部品を追加します。例ではエミュレータ画面にキーを入力するためテキストボックス部品とボタン部品を追加します。
例)

追加したページ部品に表示する文字列を編集します。例ではボタン部品の文字列を修正します。

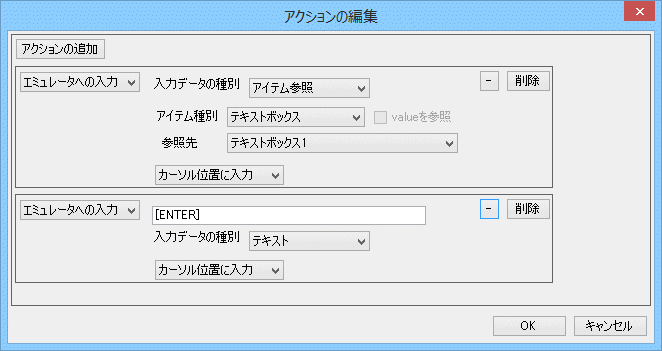
追加したページ部品に動作を追加します。例ではボタンクリック時の動作に、[エミュレータへの入力]としてテキストボックス部品からの文字列の取得と[ENTER]キーの入力を指定します。

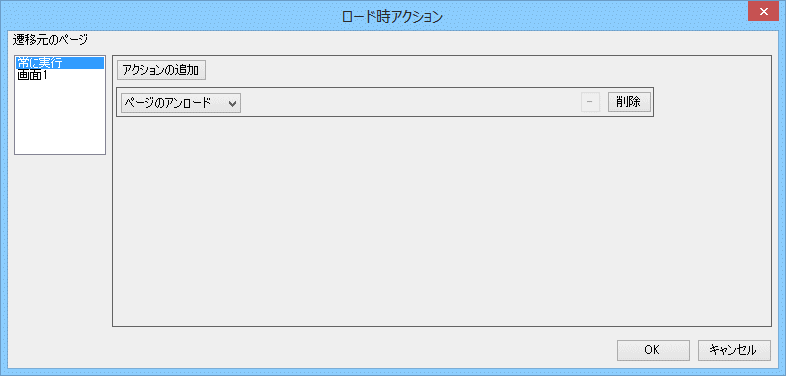
表示したページを終了するためページのアンロード処理を追加します。例ではエミュレータへの入力後に次の画面のロード時にページのアンロード処理を追加します。

ツールバーより[プロジェクトの保存]を選択し、スクリプトを保存します。
ツールバーより[実行]を選択し、ブラウザを起動します。
起動したブラウザからスクリプトエディタで指定したユーザ名とパスワードを使用してログオンします。
接続先一覧からスクリプトエディタで指定したプロジェクト名の接続アイコンをクリックしてエミュレータを起動します。
エミュレータで作成したスクリプトが正常に動作することを確認します。