ここではチャットアプリを例に説明します。
チャットアプリは、以下のフォルダーに格納されています。
Windows版の場合:
<製品インストールフォルダー>\sample\chat
Linux版の場合:
/opt/FJSVimsrv/sample/chat
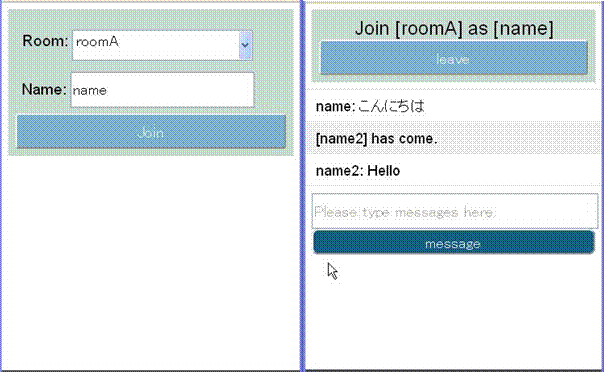
チャットアプリ

index.html(画面)の作成
Viewportは作成した画面がスマートフォンの画面にフィットするように指定するものです。記述することを推奨します。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
外部JavaScriptファイルを定義します
IMAPSアプリを作成するためには以下のJavaScriptファイルをインクルードする必要があります。
<script type="text/javascript" charset="utf-8" src="js/cordova.js"></script> <script type="text/javascript" src="js/imaps.js"></script>
双方向リアルタイム通信を行うためには以下のJavaScriptファイルをインクルードする必要があります。
サーバ名の部分は、本製品をインストールしたサーバを指定してください。
ポート番号はデフォルトの3300の場合を想定しています。
<script src="http://サーバ名:3300/socket.io/socket.io.js"></script>
本チャットアプリでは、「servername.js」内で「サーバ名」を指定しています。
BODY
ルームに参加するための画面と参加後のメッセージの送受信の画面を作成します。
ルームに参加するための画面では、ルーム名と参加者名を決定し、指定したルームに参加します。
基本の流れは、ルームに参加 → メッセージ送受信 → ルーム退出 となりますので、ルームに参加後の画面では退出操作のみができて、参加操作はできないようにすることがポイントです。
チャットアプリは1つのHTMLで、参加用画面とメッセージ送信画面を表示/非表示切替で実装しています。
Chatアプリでは、roomA, roomB, roomC を任意に決め、選択可能としています。
<select id="room">
<option value="roomA"> roomA </option>
<option value="roomB"> roomB </option>
<option value="roomC"> roomC </option>
</select>index.html(JavaScript)の作成
IMAPSアプリの起動処理が完了するのを待つため、以下の処理を最初に実施します。
チャットアプリでは、確立後の処理はありません。
document.addEventListener("deviceready", function(){
}, false);サーバとコネクションを確立します。/websocketは必須です。
サーバ名の部分は、IMAPSをインストールしたサーバ名を指定してください。
var socket = io.connect('http://サーバ名:3300/websocket')本チャットアプリでは、「servername.js」内で「サーバ名」を指定しています。
コネクションが確立されると、サーバから"connect"イベントが送られてきます。
受信後、ここでは何もしていません。
socket.on("connect", function () {});ルームに参加
ここでは、socket.json.emitを利用してルーム名と利用者名をサーバに送信しています。
別途作成したJSONデータをsocket.emitで送信する方法もあります。
'C_to_S_join'は、参加依頼イベントです。
{'room': room, 'name': name}の形式で送信する必要があります。
function sendjoin () {
var r = document.getElementById("room").value;
var n = document.getElementById("name").value;
socket.json.emit('C_to_S_join', {
'room': r,
'name': n
});
}参加可能になると、サーバから'S_to_C_join'イベントが送られてきます。
送られてくるデータ(data)は、ルーム名と利用者名であり、data.room、data.nameで参照可能です。
ここでは、Welcomeメッセージを作成し、画面に表示しています。
socket.on('S_to_C_join', function(data) {
var value = 'Join [' + data.room + '] as [' + data.name + '] ';
document.getElementById("JoinRoom").innerHTML += value;その後、ルームに参加するための画面と参加後のメッセージの送受信の画面を切り替えています。
メッセージ送信
ここでは、socket.emitを利用してメッセージをサーバに送信しています。
'C_to_S_messag'は、メッセージ送信イベントです。
function send() {
var data = msgBox.value;
socket.emit("C_to_S_message", data );
msgBox.value = "";
}メッセージ受信
送られてくるデータ(data)は、利用者名とメッセージであり、data.name、data.dataで参照可能です。
socket.emit にてストリングを送信した場合、data.data にはストリングが格納され、
socket.json.emit にてJSONデータを送信した場合、data.data にはJSONオブジェクトが格納されます。
画面表示用メッセージを作成し、画面に表示しています。
自分が送信したメッセージも受信します。
'S_to_C_message'は、メッセージ受信イベントです。
socket.on('S_to_C_message', function(data) {
var value = data.name + ': ' + data.data;
if (value) {
update(value);
}
});他の参加者が同じルームに参加した
送られてくるデータ(data)は、参加者名であり、data.nameで参照可能です。
画面表示用メッセージを作成し、画面に表示しています。
自分が送信したメッセージも受信します。
'S_to_C_coming'は他の参加者が同じルームに参加した時に発生するイベントです。
socket.on('S_to_C_coming', function(data) {
var value = '[' + data.name + '] has come.';
if (value) {
update(value);
}
});ルームから退出
送信するデータはありません。'leave'イベントのみを送信します。
ここでは、送信後、画面表示の後処理をして、ルームに参加するための画面と参加後のメッセージの送受信の画面を切り替えています。
function leavebtn(){
socket.emit('leave');
document.getElementById('leavebtn').style.display = 'none';
document.getElementById('page2').style.display = 'none';
document.getElementById('joinform').style.display = 'block';
document.getElementById("JoinRoom").innerHTML = "";
msgList.innerHTML = "";
};他の参加者がルームから退出
送られてくるデータ(data)は、退出者名であり、data.nameで参照可能です。
画面表示用メッセージを作成し、画面に表示しています。
'leave'は他の参加者がルームから退出した時に発生するイベントです。
socket.on('leave', function(data) {
var value = '[' + data.name + '] has left..';
if (value) {
update(value);
};
});他の参加者がコネクションを切断した
送られてくるデータ(data)は、退出者名であり、data.nameで参照可能です。
画面表示用メッセージを作成し、画面に表示しています。
"disconnect"は他の参加者のコネクションが切断された時に発生するイベントです。
socket.on("disconnect", function (data) {
var value = '[' + data.name + '] has disconnected..';
if (value) {
update(value);
};
});index.html(CSS)の作成
画面の構成やViewを指定します。一般的なCSSと同等です。
アイコンの作成
「2.4.8 アイコンの作成(任意)」を参照してください。
パラメーターファイルの作成
im-appdef.xmlを作成します。
<?xml version="1.0" encoding="utf-8"?>
<imaps-application>
<name>チャット1.0</name>
<version>1.0</version>
<apiset>2.0</apiset>
<description>双方向通信 チャット</description>
<icon>icon.png</icon>
<toolbar-setting>
<forward>visible</forward>
</toolbar-setting>
</imaps-application>参照
詳細は「付録A IMAPSエージェントアプリケーションのパラメーターファイル」を参照してください。
アーカイブ
「2.5.1 アーカイブ」を参照してください。