保護リソースに設定するコンテンツを作成する際の注意事項について説明します。
フレーム、およびインラインフレームを使用したコンテンツを作成する際の注意事項について説明します。
フレーム内の複数のコンテンツを保護リソースに設定する場合
フレームを使用したコンテンツで、フレーム内の各コンテンツを保護リソースに設定した場合、フレーム内の複数のコンテンツで認証画面が表示される場合があります。
フレーム内の複数のコンテンツを保護リソースに設定する場合は、フレームページを保護リソースに設定してください。
![]()
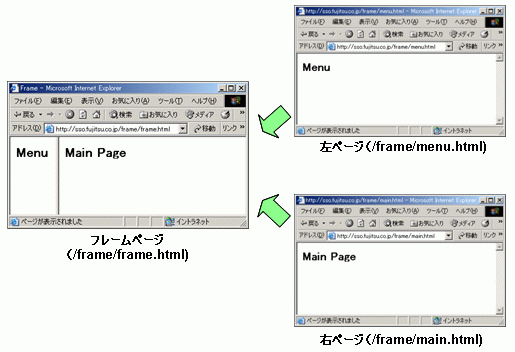
以下のようなフレームを使用したコンテンツを作成し、ページ全体を保護リソースに設定する場合は、フレームページ(/frame/frame.html)を保護リソースに設定するようにしてください。

クライアントのWebブラウザにFirefoxを使用する場合
クライアントのWebブラウザにFirefoxを使用した場合、保護リソースに設定しているフレーム内のコンテンツがキャッシュされる場合があります。この場合、サインオフ後にキャッシュされたコンテンツが表示されることがあります。
クライアントのWebブラウザにFirefoxを使用する場合は、以下のいずれかの対処を行ってください。
フレームページを保護リソースに設定します。
フレームページを作成するWebアプリケーションでHTTPレスポンスヘッダに以下の値を設定し、Webブラウザのキャッシュを抑止します。
Cache-Control:no-cache,no-store
Pragma:no-cache
利用者の認証の有効期限が切れた状態、または認証されていない状態で、POSTメソッドを使用して保護リソースにアクセスした場合、以下のようにHTTPリクエストヘッダのcontent-typeの値によって動作が異なります。
content-typeに「application/x-www-form-urlencoded」以外を使用する場合は、Webブラウザに表示されるメッセージを、別の保護リソースにアクセスして、認証を促すメッセージにカスタマイズするなど、運用に応じて対応してください。
未認証画面が表示されます。(注1)
利用者は、認証することで継続して業務サーバを利用することができます。
利用者の認証の状態により、Webブラウザに以下のメッセージが表示されます。(注2)
利用者は、別の保護リソースにアクセスし、認証することで業務サーバを利用することができます。
認証されていない利用者がアクセスした場合
「認証が必要です。認証を行ってからやり直してください。」
認証の有効期限が切れている利用者がアクセスした場合
「認証の有効期限が切れています。」
注1)未認証画面については、“1.4.1 パスワード認証と証明書認証”を参照してください。
注2)Webブラウザに表示されるメッセージについては、“認可時に発生するエラー要因に対するメッセージ”を参照してください。