ホスト業務操作で記録された画面を元に、ページング処理を追加したクライアントスクリプトを作成します。
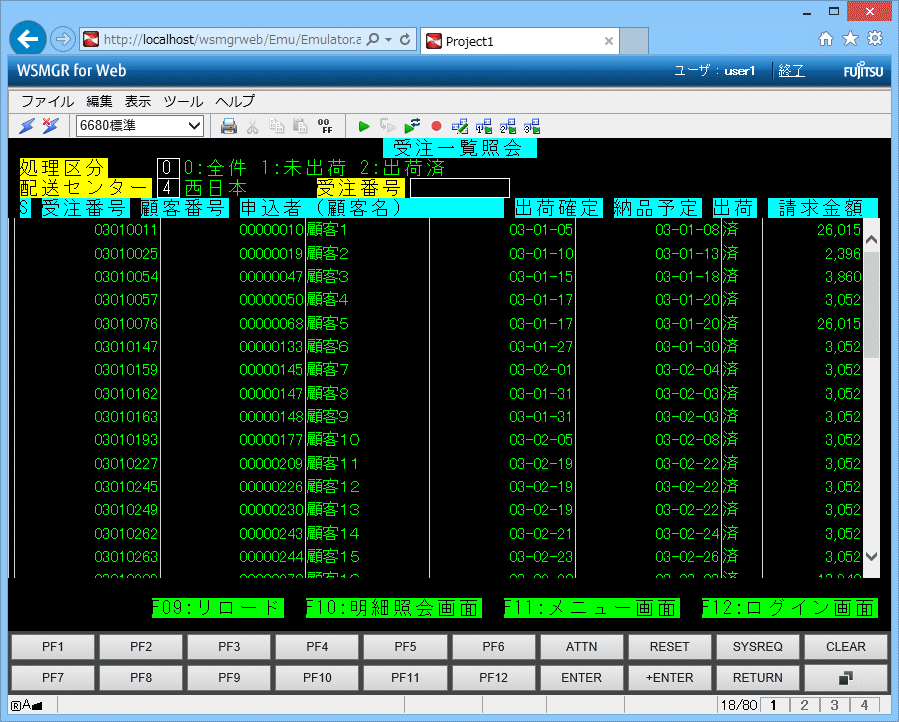
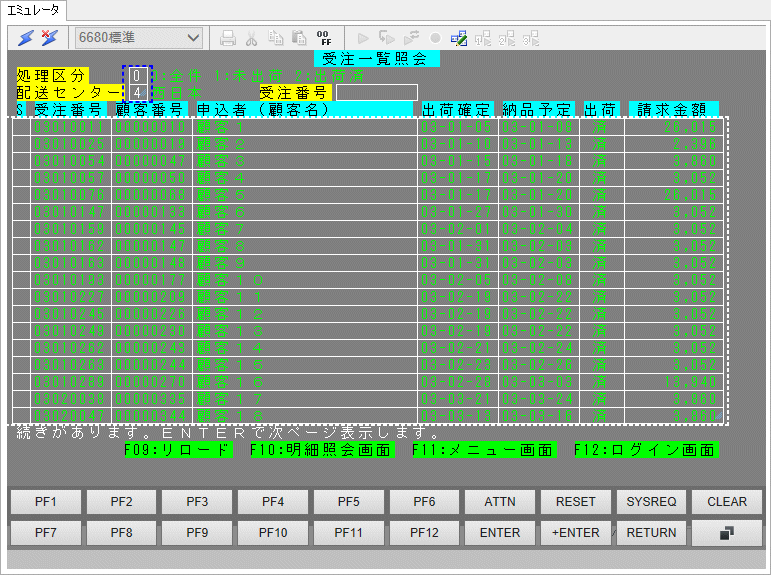
ホスト業務の操作を行い、ページング処理を追加する画面を記録します。
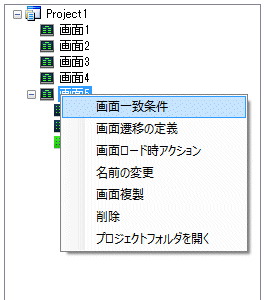
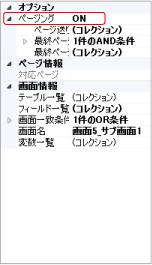
[画面一覧]ペインからページング処理を追加するトップ画面を選択し、右クリックのメニューから[画面一致条件]を選択します。

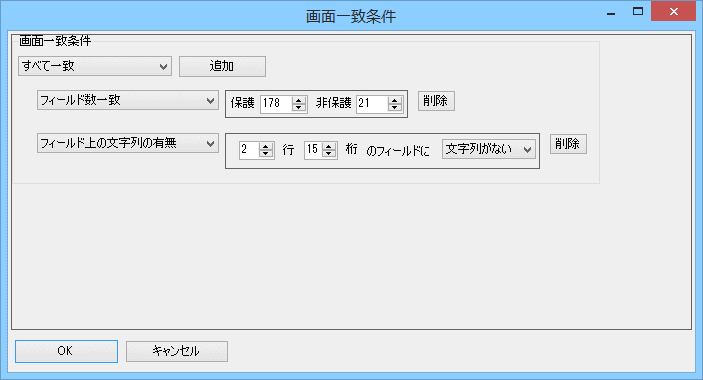
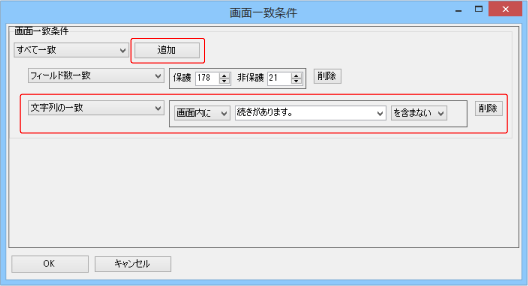
[画面一致条件]のダイアログより画面一致条件の[追加]を選択し、画面一致の条件を設定します。
例では、トップ画面としてフィールド上に文字列がない場合の条件を指定しています。

ポイント
ここで指定する[画面一致条件]は、ページング処理を追加するトップ画面[画面5]と、ページング処理を追加する画面[画面5_サブ画面1]とを区別するために指定します。
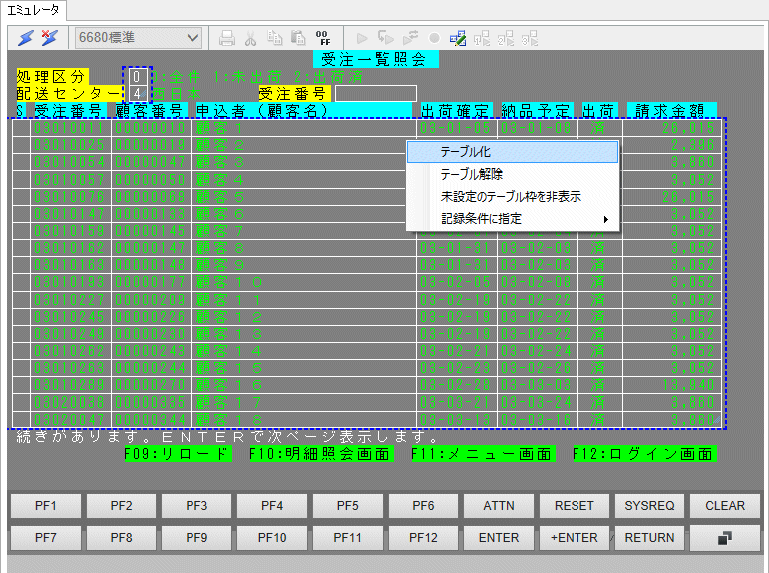
[画面一覧]ペインからページング処理を追加する画面を選択します。

[エミュレータ]ペインに表示された画面上で、表部分をテーブル化します。テーブル化は表部分を選択し、右クリックのメニューから[テーブル化]を選択します。
例では、ページングの親画面を選択し、テーブル化する処理を記述します。

テーブル化が完了すると表部分の枠線が白い点線に変更されます。

テーブルが定義された画面でページング動作を有効にします。[プロパティ]ペインよりページングをONに設定します。
例)ページング動作の設定

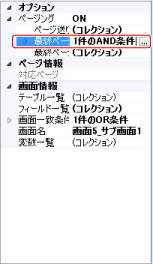
テーブルが定義された画面でページング処理の終了設定をします。[プロパティ]ペインの[ページング]の「最終ページの条件」を設定します。

[画面一致条件]のダイアログより画面一致条件の[追加]を選択し、画面一致の条件を設定します。
例では、[最終ページの条件]としてページングの画面に任意の文字列を含まない場合の条件を指定しています。
例)文字列を含まない場合の[最終ページの条件]の設定

ツールバーより[プロジェクトの保存]を選択し、スクリプトを保存します。
ツールバーより[実行]を選択し、ブラウザを起動します。
起動したブラウザからスクリプトエディタで指定したユーザ名とパスワードを使用してログオンします。
接続先一覧からスクリプトエディタで指定したプロジェクト名の接続アイコンをクリックしてエミュレータを起動します。
エミュレータで作成したスクリプトが正常に動作することを確認します。