Ajaxフレームワークには、CSSファイルをより簡単に編集できるための、Ajax CSSエディタを用いたCSSファイル編集機能があります。
CSSファイル編集機能では、CSSファイルの入力支援機能を提供しています。
CSSの入力支援
CSSファイルをAjax CSSエディタで開き、下記のコマンドを入力することで画面部品のスタイルの設定に関する入力支援を利用することができます。
クラス名
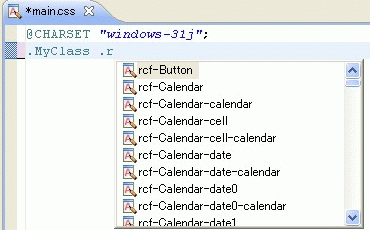
キーボードで「.r」を入力し、Ctrl + Spaceを押すことによって、設定可能な画面部品のクラス名の一覧が入力候補として入力支援ダイアログにリスト表示されます。

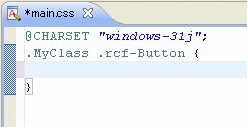
ここで任意のクラス名を指定することで、画面部品のクラス名と「{}」が入力されます。

スタイルプロパティ名
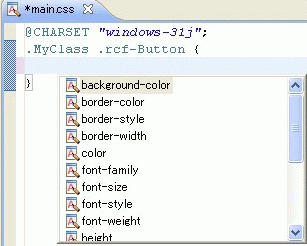
画面部品のクラス名を指定したスタイルの宣言部({ }の中)でCtrl + Spaceを押すことによって、設定可能なスタイルプロパティ名の一覧が入力候補として入力支援ダイアログにリスト表示されます。

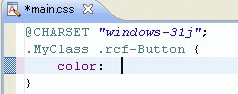
ここで任意のスタイルプロパティ名を指定することで、スタイルプロパティ名と「:」が入力されます。

スタイルプロパティ値
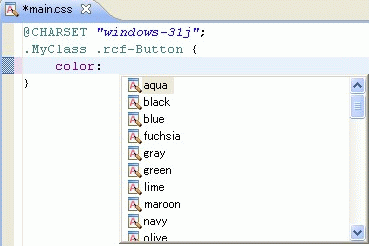
入力した「スタイルプロパティ名: 」の後でCtrl + Spaceを押すことによって、スタイルプロパティ名に設定可能な値の一覧が入力候補として入力支援ダイアログにリスト表示されます。

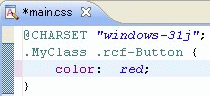
ここで任意の値を指定することで、スタイルプロパティの値と「;」が入力されます。

ポイント
スタイルプロパティに設定可能な値が数値の場合、入力支援ダイアログには設定可能な単位がリスト表示されます。
注意
画面部品の入力支援ダイアログ表示時に、ユーザーが入力した文字や値がダイアログの内容と一致する場合、ダイアログの内容は自動的にフィルタリングされ、入力候補を絞ることができます。ユーザーの入力した文字や値がダイアログの内容と異なる場合、入力支援ダイアログは自動的に閉じられます。
画面部品のクラス名、およびスタイルプロパティ名については、「UI部品リファレンス」を参照してください。