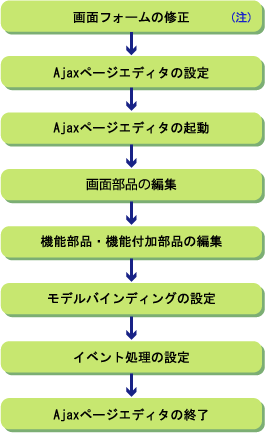
Ajaxページエディタを利用してAjaxフレームワークアプリケーションを開発する場合、以下の手順で開発します。
図F.2 Ajaxページエディタを利用した開発手順

注) [Ajax JSP]ウィザード以外で作成した画面フォーム(HTML/JSPファイル)を、Ajaxページエディタで編集する場合にだけ必要です。
画面フォームの修正
[Ajax JSP]ウィザード以外で作成した画面フォーム(HTML/JSPファイル)を、Ajaxページエディタで編集する場合は、画面フォームの修正が必要になります。詳細は、「F.2.1 画面フォームの修正」を参照してください。
Ajaxページエディタの設定
編集するファイルごとに、Ajaxページエディタの動作オプションを設定します。詳細は、「F.2.2 Ajaxページエディタの設定」を参照してください。
Ajaxページエディタの起動
以下の方法で、Ajaxページエディタを起動します。
HTML/JSPファイルのコンテキストメニューから[Open]を選択します。または、[Open With]を選択して[Ajaxページエディタ]を選択します。
画面部品の編集
Ajaxページエディタの各ビューを使用して、画面部品を配置し、位置、大きさ、その他のプロパティを編集します。
詳細は、使用するビューに応じて、「F.5 設計ビュー」、「F.6 ソースビュー」、「F.7 パレットビュー」、「F.8 アウトラインビュー」、「F.9 プロパティビュー」を参照してください。
機能部品・機能付加部品の編集
ソースビューを使用して、機能部品(モデル)および機能付加部品を編集します。
ソースビューの詳細は、「F.6 ソースビュー」を参照してください。
モデルバインディングの設定
モデルバインディング定義機能を使用して、画面部品のプロパティに、モデルやほかの画面部品のプロパティを割り当てます。
詳細は、「F.10.1 モデルバインディング定義」を参照してください。
イベント処理の設定
イベント処理定義機能を使用して、画面部品のイベントに処理を割り当てます。
ソースビューを使用して、イベントに対する処理を記述します。
詳細は、「F.10.2 イベント処理定義」、「F.6 ソースビュー」を参照してください。
Ajaxページエディタの終了
エディタを閉じると、Ajaxページエディタは終了します。
エディタの終了時に編集内容が保存されていない場合は、以下のメッセージボックスが表示されるので、編集内容を保存するかどうかを選択します。