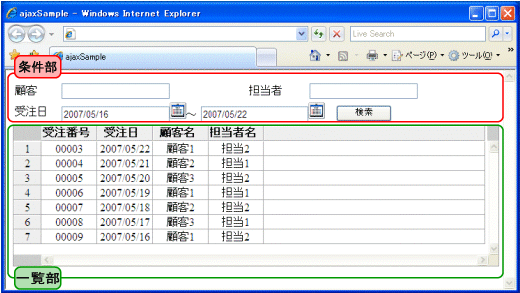
画面イメージ

画面概要
画面項目
以下の()内は、UI部品名を示します。
条件部
顧客: テキスト入力 (TextInput)
担当者: テキスト入力 (TextInput)
受注日(開始日): 日付入力 (DateInput)
カレンダボタン (CalendarButton、PopupCalendar)
受注日(終了日): 日付入力 (DateInput)
カレンダボタン (CalendarButton、PopupCalendar)
[検索]ボタン (Button)
一覧部 (TableView)
受注番号: テキスト (ViewColumn)
受注日: テキスト (ViewColumn)
顧客名: テキスト (ViewColumn)
担当者名: テキスト (ViewColumn)
動作仕様
カレンダボタン
ボタンをクリックすると、カレンダを表示する。
カレンダから日付を選択すると、入力欄に選択された日付を設定する。
[検索]ボタン
条件に応じた検索を行い、一覧部の内容を再表示する。
開発手順
Ajaxフレームワークプロジェクトの作成
Interstage Studioワークベンチを利用して、Ajaxフレームワークアプリケーションを開発するためのプロジェクトを作成します。詳細は、「5.9.1 プロジェクトの作成(開発例)」を参照してください。
画面フォーム(ひな形)の作成
Interstage Studioワークベンチを利用して、画面フォームのひな形(JSPファイル)を作成します。詳細は、「5.9.2 画面フォーム(ひな形)の作成(開発例)」を参照してください。
画面フォームの作成
Interstage Studioワークベンチを利用して、画面フォームのひな形(JSPファイル)に以下の定義を記述し、画面フォームを作成します。
ユーザーデータの定義
詳細は、「5.9.3 ユーザーデータの定義(開発例)」を参照してください。
画面部品の定義
詳細は、「5.9.4 画面部品の定義(開発例)」を参照してください。
データBeanの作成
Apcoordinator用のデータBeanを作成します。詳細は、「5.9.5 データBeanの作成(開発例)」を参照してください。
ビジネスクラスの作成・コマンドマップの定義
Apcoordinator用のビジネスクラスを作成し、コマンドマップを定義します。詳細は、「5.9.6 ビジネスクラスの作成(開発例)」を参照してください。
Ajaxフレームワーク環境定義ファイルの設定
Interstage Studioワークベンチを利用して、Ajaxフレームワーク環境定義ファイル(acf.xml)に必要な定義を記述します。詳細は、「5.9.7 Ajaxフレームワーク環境定義ファイルの設定(開発例)」を参照してください。
動作定義
Interstage Studioワークベンチを利用して、JSPファイルに動作を実装するための定義を記述します。詳細は、「5.9.8 動作定義(開発例)」を参照してください。
ポイント
この開発例では、使用するJavaScriptを、外部ファイルではなく、画面フォーム(JSPファイル)に記述します。