jQuery UIは、アプリケーション(war/ear)に組み込んで使用します。アプリケーションの組み込み方法を以下に示します。
1) ファイルのコピー
アプリケーションの直下(WEB-INFディレクトリと同じ並び)にruntimeディレクトリを作成します。
本製品媒体の<ドライブ名>:smartp\jqueryUI\runtime\jsディレクトリ配下のjQuery、jQuery UIのJavaScriptファイルをコピーします。なお、datepickerを使用する場合は、datepickerのJavaScriptもコピーしてください。
必要に応じて、1.で作成したruntimeディレクトリの直下にcssディレクトリを作成します。
本製品媒体の<ドライブ名>:\smartp\jqueryUI\runtime\cssディレクトリ配下の使用したいテーマ名に対応するディレクトリをruntime\cssにコピーします。

2) HTMLファイルの修正
HTMLの<head>~</head>に以下の記述を追加します。
<link rel="stylesheet" href="runtime/css/xxxx/jquery-ui.css"/> |
xxxxはテーマ名に対応するディレクトリ名です。
なお、jQueryUIスクリプト、jQueryスクリプトは、通常は圧縮版のみを使用してください。
3) パッケージ化
作成したHTML、JSP、クラスファイルなどをパッケージ化します。
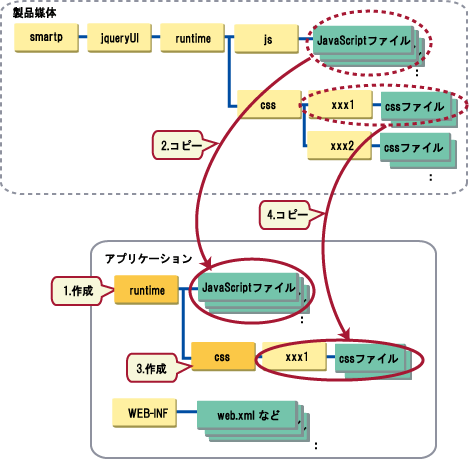
アプリケーションのディレクトリ構成の例を以下に示します。
index.jsp |