電子フォームとは別のフレームから電子フォームを操作する場合について説明します。
例:
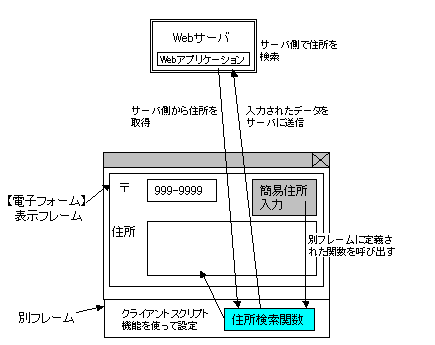
電子フォームの[簡易住所入力]ボタンをクリックして入力された郵便番号データをサーバに送信し、郵便番号を基に住所を検索して結果を取得し、別フレームから電子フォームに設定する場合

(1) 電子フォームを作成する
別フレームに定義された関数を呼び出すための電子フォームを作成します。
スタティックテキスト項目を2個挿入して、「〒」および「住所」という文字列を指定します。
タグ名および項目名が「郵便番号」および「住所」のテキスト項目を挿入します。
ラベルおよび項目名が「簡易住所入力」のコマンドボタン項目を挿入します。
挿入したコマンドボタン項目を選択し、[書式]-[イベント定義]-[マウスでクリックする]をクリックします。
→[イベント定義]ダイアログボックスが表示されます。
[関数挿入]ボタンをクリックします。
→[関数挿入]ダイアログボックスが表示されます。
[分類]の「拡張関数」を選択し、[関数名]で「fjxmlCallFunction」を選択します。
[設定]の「ウィンドウオブジェクト」に「window.top.FCCTL」を、「関数名」に「kensaku」を、「パラメタ」に「郵便番号」を指定して[OK]ボタンをクリックします。
→[イベント定義]ダイアログボックスの「イベントの動作」に
fjxmlCallFunction("window.top.FCCTL","kensaku","郵便番号");が挿入されます。
[OK]ボタンをクリックします。
電子フォームを保存します。
注意
fjxmlCallFunction関数の注意を次に示します。
この関数から呼び出されるユーザ定義関数は、イベント定義処理を続行する場合はtrueを返し、イベント定義処理を中断する場合はfalseを返す必要があります。
関数パラメタに文字列を渡す場合は、'(シングルクォーテーション)で囲って指定する必要があります。
例:関数「setDate」に文字列パラメタ「DateItem」を渡して呼び出す
fjxmlCallFunction("window.top.USERFRAME","setDate","'DateItem'");
複数のパラメタを渡す場合は、,(カンマ)で区切って指定します。
例:数値の「1」と文字列「Number」を渡す場合
fjxmlCallFunction("window.top.USERFRAME","setData","1,'Number'");
関数パラメタを渡す必要がない場合は、"(ダブルクォーテーション)を2個指定します。
例:パラメタを渡さない場合
fjxmlCallFunction("window.top.USERFRAME","setData","");
別フレームまたは別ウィンドウに存在するユーザ定義関数から電子フォームの内容を操作する場合は、クライアントスクリプト機能を使用します。
フレームを使用してウィンドウ連携を行う場合の注意を次に示します。
別フレームでサーバからデータを受け取ると別フレームの内容が更新されるため、Webブラウザの履歴に管理されます。このときWebブラウザで「戻る」などの操作を行うと別フレームに表示されている内容が操作され、ユーザが意図したとおりの動作にならない場合があります。
「戻る」などの動作を実現するには、電子フォーム上に「キャンセル」ボタンを作成してWebアプリケーションを経由し、「戻る」相当の動作を行うなどの対処を行ってください。
ウィンドウを開く際にWebブラウザのツールバー、メニューを表示しないようにすることで「戻る」などの操作をさせないようにしてください。
(2) HTMLを作成する
別フレームに表示するHTMLを作成します。
(3) フレームページを作成する
電子フォームと電子フォームを操作するHTMLを表示するためのフレームページを作成します。
(4) サーバに配置して確認する
作成した電子フォームやWebアプリケーションをサーバに配置し、表示や動作を確認します。
参考
作成例についてはサンプルを参照してください。サンプルおよびサンプルについての使用方法は次に示すフォルダに格納されています。
![]() サンプルの格納先
サンプルの格納先
フレームワークのインストールフォルダ\sample\window_sample\
サンプル使用方法の格納先
フレームワークのインストールフォルダ\sample\window_sample\window_sample.txt
![]()
![]() サンプルの格納先
サンプルの格納先
/opt/FJSVfcdn/sample/window_sample
サンプル使用方法の格納先
/opt/FJSVfcdn/sample/window_sample/window_sample.txt