クラウドポータルのログイン前およびログイン後のトップページに表示されるお知らせを編集することができます。お知らせを編集するには、以下のHTMLファイルを編集します。
【Windows】
<Interstage Application Serverインストールディレクトリ>\F3FMihs\servers\FJapache\htdocs\sopdocs\pub\html\ja\top_content_ja.html
【Linux】
/var/opt/FJSVihs/servers/FJapache/htdocs/sopdocs/pub/html/ja/top_content_ja.html
注意
HTMLファイルが存在しない場合、トップページが表示されません。HTMLファイルは削除しないでください。
お知らせにスクロールバーを表示させる場合は、以下の操作を実施してください。
【Windows】
top_content_ja.htmlと新規に作成したcontent.htmlを以下のフォルダにコピーしてください。
<Interstage Application Serverインストールディレクトリ>\F3FMihs\servers\ctmg-https-ext\htdocs\sopdocs\pub\html\ja\
お知らせを編集した場合は、編集後のHTMLファイルのバックアップを採取してください。
設定内容
HTMLファイルの2つ目の<table>タグ内にお知らせを記載します。
HTMLの文法にそって編集してください。
編集範囲は2つ目の<table>タグ内だけです。2つ目の<table>タグ内以外は編集しないでください。2つ目の<table>タグ内以外を編集するとトップページが正常に表示されない場合があります。
HTMLファイルの2つ目の<table>タグ内には初期値として以下が記載されています。必要に応じて編集してご利用ください。
<body> <table class="caption"> <tr> <td> <div class="left"> お知らせ </div> </td> <td> <div class="right"> </div> </td> </tr> </table> <table class="text_left_span" border="0"> <!-- ここから編集可能 --> <tr> <th> ・YYYY年MM月DD日 </th> <td> XXXXXXX </td> </tr> <!-- ここまで編集可能 --> </table> </body>
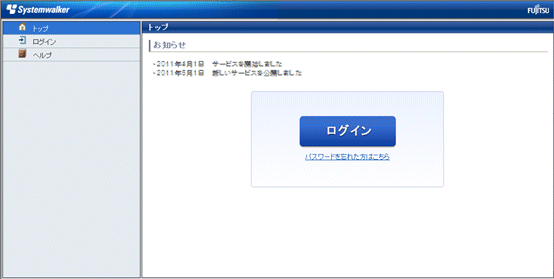
設定例1
<body> <table class="caption"> <tr> <td> <div class="left"> お知らせ </div> </td> <td> <div class="right"> </div> </td> </tr> </table> <table class="text_left_span" border="0"> <!-- ここから編集可能 --> <tr> <th> ・2011年4月1日 </th> <td> サービスを開始しました </td> </tr> <tr> <th> ・2011年5月1日 </th> <td> 新しいサービスを公開しました </td> </tr> <!-- ここまで編集可能 --> </table> </body>
図6.2 表示例1

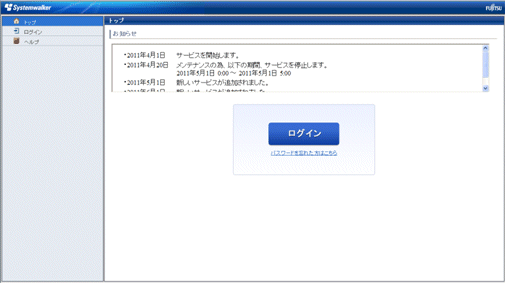
設定例2(スクロールバー表示あり)
top_content_ja.html
<body> <table class="caption"> <tr> <td> <div class="left"> お知らせ </div> </td> <td> <div class="right"> </div> </td> </tr> </table> <table class="text_left_span" border="0"> <!-- ここから編集可能 --> <iframe src="/sopdocs/pub/html/ja/content.html" height=150 width=930></iframe> <!-- ここまで編集可能 --> </table> </body>
content.html
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="/sopdocs/pub/css/caption.css" /> </head> <body> <table class="text_left_span" border="0"> <tr> <th> ・2011年4月1日 </th> <td> サービスを開始します。 </td> </tr> <tr> <th> ・2011年4月20日 </th> <td> メンテナンスの為、以下の期間、サービスを停止します。</br> 2011年5月1日 0:00 ~ 2011年5月1日 5:00 </td> </tr> <tr> <th> ・2011年5月1日 </th> <td> 新しいサービスが追加されました。 </td> </tr> <tr> <th> ・2011年6月1日 </th> <td> 新しいサービスが追加されました。 </td> </tr> </table> </body> </html>
表示例2

ポイント
お知らせを利用して、クラウドポータルの利用者に問合せ先を通知することもできます。