以下に示すページ内のパーツについて、レイアウトを変更できます。
タイトル画像部
ゲスト(利用者)向けメッセージ部
著作権表示部
ログオン・パスワード部(拡張ログオンページ)
ログオンメッセージ部(ポータルページ)
メニュータイトル部(ポータルページ)
ロールパネル部
レイアウトの変更は、以下の操作で行います。
操作
運用管理コンソールを起動し、[システム全般- 画面カスタマイズ]をクリックします。運用管理コンソールの起動方法については、“1.4.3 運用管理機能(運用管理コンソール)の起動”を参照してください。
⇒ [画面カスタマイズ - トップページ]画面が表示されます。
拡張ログオンページ、またはポータルページの[カスタマイズメニュー]から[ページ全体のレイアウト]をクリックします。
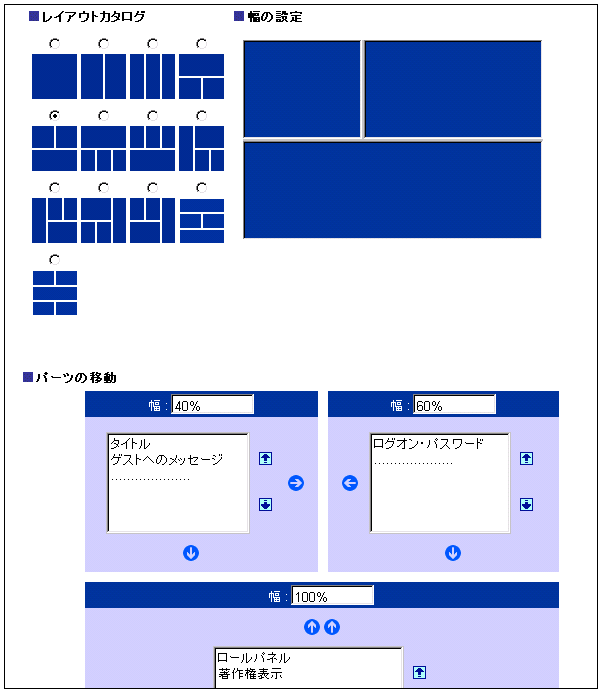
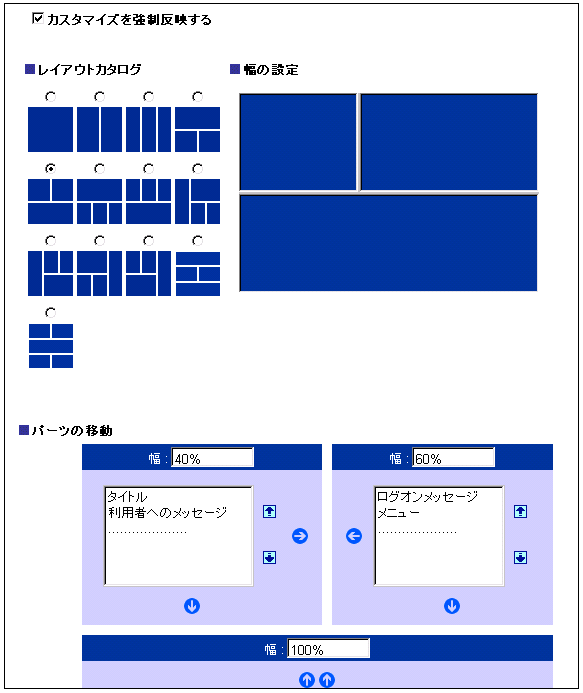
[レイアウトカタログ]でレイアウトを選択します。
⇒ [幅の設定]と[パーツの移動]のボックスが変更されます。
[幅の設定]でフレームをマウスで動かすことでボックスの幅を設定します。
⇒ [パーツの移動]の[幅]に設定された幅は入力されます。
[パーツの移動]で各パーツの配置を変更します。
[更新]ボタンをクリックします。
拡張ログオンページの場合

ポータルページの場合

「カスタマイズを強制反映する」
すでにログオンしたことのある利用者に対しても、カスタマイズを強制的に反映する場合にチェックにします。強制反映されるタイミングは、管理者が画面カスタマイズを行って、最初に利用者がログオンしたときだけです。この項目は、ポータルページの画面カスタマイズの場合にだけ表示されます。
[レイアウトカタログ]
選択可能な配置形式が一覧で表示されます。
パーツを配置するためのボックスのレイアウトを選択します。
[幅の設定]
ボックスの幅をフレームの枠を移動させることで設定します。設定した値は、[パーツの移動]の[幅]に「数値%」の形式で表示されます。ここで大まかな幅を設定し、さらに細かく幅を設定したい場合は、[パーツの移動]の[幅]に直接幅を入力します。
[パーツの移動]
[幅]
ページ内でボックスの幅が占める割合を、「数値%」「数値px」のどちらかの形式で指定します。数値のみで指定した場合は「数値px」とみなします。
入力データについては、“C.1 データ入力制限”を参照してください。
パーツ一覧
各ボックス内に設定されているパーツのタイトルが表示されます。
![]() (上へスライド)
(上へスライド)
ボックス内のパーツの表示順序を、1つ上に移動します。
![]() (パネルから除去)
(パネルから除去)
選択したパーツを、パネルから除去します。
![]() (下へスライド)
(下へスライド)
ボックス内のパーツの表示順序を、1つ下に移動します。
![]() (下へ移動)
(下へ移動)
選択したパーツを、下のボックスに移動します。矢印はボックスと同数表示されるので、移動したいボックスに対応した矢印を選択します。
![]() (下端へ移動)
(下端へ移動)
選択したパーツを、最も下のボックスに移動します。
![]() (上へ移動)
(上へ移動)
選択したパーツを、上のボックスに移動します。
![]() (上端へ移動)
(上端へ移動)
選択したパーツを、最も上のボックスに移動します。
![]() (右へ移動)
(右へ移動)
選択したパーツを、1つ右のボックスに移動します。
![]() (右端へ移動)
(右端へ移動)
選択したパーツを、最も右のボックスに移動します。
![]() (左へ移動)
(左へ移動)
選択したパーツを、1つ左のボックスに移動します。
![]() (左端へ移動)
(左端へ移動)
選択したパーツを、最も左のボックスに移動します。
[更新]
指定内容を反映します。
[デフォルト]
指定内容をシステム標準値に設定します。上記のイメージの様なレイアウトがシステム標準値です。
なお、ボックスに幅を設定しなかった場合やボックスにパーツがない場合、幅は以下のようになります。
パーツなし | パーツあり | |
|---|---|---|
幅の指定なし | 0% | 他のボックスの幅から自動的に設定されます。 |
幅の指定あり | %指定のとき:0% | 設定どおり。 |
|