ロール単位にブリック(サービス)のレイアウトを変更できます。
ブリックのレイアウトの変更は、以下の操作で行います。
操作
運用管理コンソールを起動し、[ロール一覧選択]画面を表示します。
運用管理コンソールを起動し、[ロール - 登録/変更/削除]をクリックします。
運用管理コンソールの起動方法については、“1.4.3 運用管理機能(運用管理コンソール)の起動”を参照してください。
変更したいロール名の左にある[![]() ]ボタンをクリックします。
]ボタンをクリックします。
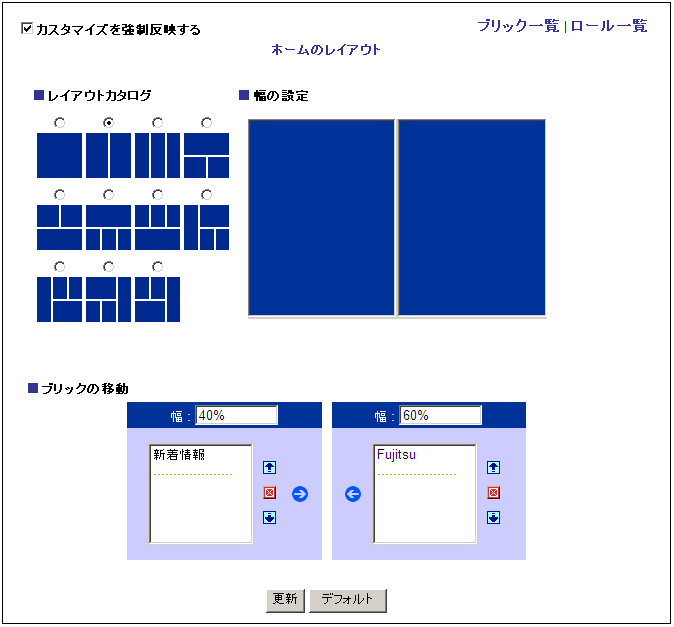
[レイアウトカタログ]でレイアウトを選択します。
⇒ [幅の設定]と[ブリックの移動]のボックスが変更されます。
[幅の設定]でフレームをマウスで動かすことによりボックスの幅を設定します。
⇒ [ブリックの移動]の[幅]に設定された幅は入力されます。
[ブリックの移動]でブリックの配置を変更します。
[更新]ボタンをクリックします。

[ブリック一覧]
[ブリック一覧]画面を表示します。[ブリック一覧]画面では、パネルへの追加・削除などが行えます。
[ロール一覧]
[ロール一覧選択]画面に戻ります。
「カスタマイズを強制反映する」
すでにログオンしたことのある利用者に対しても、設定したレイアウトを強制的に反映する場合にチェックします。強制反映されるタイミングは、管理者が画面カスタマイズを行って最初に利用者がログオンしたときだけです。チェックした場合、ブリックの状態と高さも強制的に反映されます。ブリックの状態と高さについては“9.4.2 ブリックの状態と高さ変更”を参照してください。
[レイアウトカタログ]
選択可能な配置形式が一覧で表示されます。
ブリックを配置するためのボックスのレイアウトを選択します。
[幅の設定]
ボックスの幅をフレームの枠を移動させることで設定します。設定した値は、[ブリックの移動]の[幅]に「数値%」の形式で表示されます。ここで大まかな幅を設定し、さらに細かく幅を設定したい場合は、[ブリックの移動]の[幅]に直接幅を入力します。
入力データについては、“C.1 データ入力制限”を参照してください。
[ブリックの移動]
[幅]
ページ内でボックスの幅が占める割合を、「数値%」または「数値px」のどちらかの形式で指定します。数値のみで指定した場合は「数値px」とみなします。
ブリック一覧
各ボックス内に設定されているブリックのタイトルが表示されます。
![]() (上へスライド)
(上へスライド)
ボックス内のブリックの表示順序を、1つ上に移動します。
![]() (パネルから除去)
(パネルから除去)
選択したブリックを、パネル(ロール)から除去します。
![]() (下へスライド)
(下へスライド)
ボックス内のブリックの表示順序を、1つ下に移動します。
![]() (下へ移動)
(下へ移動)
選択したブリックを、下のボックスに移動します。矢印はボックスと同数表示されるので、移動したいボックスに対応した矢印を選択します。
![]() (上へ移動)
(上へ移動)
選択したブリックを、上のボックスに移動します。
![]() (右へ移動)
(右へ移動)
選択したブリックを、1つ右のボックスに移動します。
![]() (右端へ移動)
(右端へ移動)
選択したブリックを、最も右のボックスに移動します。
![]() (左へ移動)
(左へ移動)
選択したブリックを、1つ左のボックスに移動します。
![]() (左端へ移動)
(左端へ移動)
選択したブリックを、最も左のボックスに移動します。
[更新]
指定内容を反映します。
[デフォルト]
指定内容をシステム標準値に設定します。システム標準値は、上記のレイアウト(レイアウトカタログの左上)で幅の指定がない状態です。
なお、ボックスに幅を設定しなかった場合やボックスにブリックがない場合、幅は以下のようになります。
ブリックなし | ブリックあり | |
|---|---|---|
幅の指定なし | 0% | 他のボックスの幅から自動的に設定されます。 |
幅の指定あり | %指定のとき:設定どおり。 | 設定どおり。 |
|