

| Interstage Application Server スタートガイド |
目次
 
|
| 第4章 J2EEアプリケーションの開発運用 | > 4.1 開発 |
Webアプリケーションの開発手順について説明します。
ここでは、Apdesignerの標準サーブレットプロジェクト作成ウィザードでプロジェクトを作成し、HTMLファイルとJSPファイルを追加してWebアプリケーションを作成します。
プロジェクト作成
アプリケーションクラス作成
JARファイルの追加
Javaファイル編集
HTMLファイル作成
HTMLファイル編集
JSPファイル作成
JSPファイル編集
クラス作成(ビルド)
1. Apdesignerのメニューから[ファイル]>[新規]>[プロジェクト]を選択します。
2. [新規プロジェクト]ダイアログボックスで[J2EE]>[Webアプリケーションプロジェクト]を選択し、[次へ]をクリックします。
3. [新規]ダイアログボックスの[Webアプリケーションプロジェクト]ページで、プロジェクトの情報を入力して[次へ]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
プロジェクト名 |
ShoppingCart |
|
プロジェクトコンテンツ |
[ワークスペース内に新規プロジェクトを作成]を選択 |
4. [新規]ダイアログボックスの[Java設定]ページでは、何も変更せずに[次へ]をクリックします。
5. [選択]ページでは、生成するコードを確認して[終了]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
コード生成 |
[コード生成を行う]を選択 |
|
使用可能なコード生成ウィザード |
[サーブレット]を選択 |
6. [サーブレットプロジェクト]ダイアログボックスの[サーブレットクラス情報]ページでは、サーブレットクラスの情報を設定して[終了]をクリックします。
|
項目名 |
入力値 |
|
|---|---|---|
|
パッケージ |
pkgShoppingCart |
|
|
サーブレットクラス |
ShoppingCart |
|
|
文字セット |
Shift_JIS |
|
|
実装するメソッド |
[doGet()]を選択 |
|
|
サーブレット呼び出すHTMLファイル |
[HTMLファイルの作成]をチェックする |
|
|
ファイル名 |
ShoppingTutorial |
|
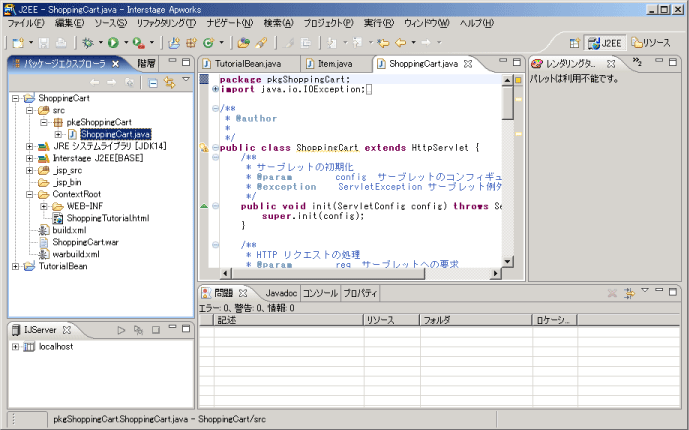
7. Apdesignerの[パッケージエクスプローラ]ビューで、[ShoppingCart]プロジェクトに以下のファイルが生成されていることを確認してください。

8. Apdesignerの[パッケージエクスプローラ]ビューで[ShoppingCart]を選択し、Apdesignerのメニューから[ファイル]>[新規]>[クラス]を選択します。
9. [新規 Javaクラス]ダイアログボックスの[Java クラス]のページで、作成するJavaクラスの情報を入力して[終了]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
ソースフォルダ |
ShoppingCart/src |
|
パッケージ |
pkgShoppingCartBean |
|
エンクロージング型 |
チェックしない |
|
名前 |
ShoppingCartBean |
|
修飾子 |
[public]を選択 |
|
スーパークラス |
Java.lang.Object |
|
インタフェース |
指定しない |
|
どのメソッドスタブを作成しますか? |
チェックしない(すべて) |
|
現在のプロジェクトのプロパティで構成されたとおりコメントを追加しますか |
チェックしない |
10. Apdesignerの[パッケージエクスプローラ]ビューで、[ShoppingCart]プロジェクトに以下のファイルが生成されていることを確認してください。
Enterprise Beanの開発で作成したJARファイルをJavaのビルドパスに追加します。
11. Apdesignerの[パッケージエクスプローラ]ビューで[ShoppingCart]プロジェクトを右クリックし、[プロパティ]を選択します。
12. [ShoppingCartのプロパティ]ダイアログボックスで[Javaのビルドパス]を選択し、ビルドに必要なライブラリを指定するため、[ライブラリ]タブで[JARの追加]をクリックします。
13. [JAR選択]ダイアログボックスで[TutorialBean]>[TutorialBean.jar]を選択し、[OK]をクリックします。
14. [ShoppingCartのプロパティ]ダイアログボックスに戻り、[ビルドパス上のJARおよびクラスフォルダ]にTutorialBean.jarが追加されていることを確認して[OK]をクリックします。
Javaエディタを使用して以下のソースファイルを編集します。
15. Apdesignerの[パッケージエクスプローラ]ビューでソースファイルを右クリックし、[アプリケーションから開く]>[Javaエディタ]を選択します。
package pkgShoppingCart; import java.io.IOException; import java.io.PrintWriter; import java.io.UnsupportedEncodingException; /** 追加ここから **/ import java.util.Hashtable; /** 追加ここまで **/ /** 追加ここから **/ import javax.servlet.RequestDispatcher; /** 追加ここまで **/ import javax.servlet.ServletConfig; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; /** 追加ここから **/ import pkgShoppingCartBean.ShoppingCartBean; /** 追加ここまで **/ /**
* @author
*
*/
public class ShoppingCart extends HttpServlet {
/**
* サーブレットの初期化
* @param config サーブレットのコンフィギュレーション情報
* @exception ServletException サーブレット例外が起こった場合
*/
public void init(ServletConfig config) throws ServletException {
super.init(config);
}
/**
* HTTP リクエストの処理
* @param req サーブレットへの要求
* @param res サーブレットからの応答
* @exception ServletException 要求を処理できない場合
* @exception IOException 要求の処理中に検出された場合
*/
public void doGet(HttpServletRequest req, HttpServletResponse res)
throws ServletException,
IOException {
HttpSession session = req.getSession(true);
try {
/** 削除ここから **
// ヘッダの設定
res.setContentType("text/html; charset=Shift_JIS");
res.setHeader("Pragma", "No-cache");
res.setHeader("Cache-Control", "no-cache");
res.setDateHeader("Expires", 0);
// ブラウザ画面に表示
PrintWriter out;
out = res.getWriter();
out.println("<HTML>");
out.println("<HEAD>");
out.println("<META http-equiv=\"Content-Type\" content=\"text/html; charset=Shift_JIS\">");
out.println("<TITLE>ShoppingCart</TITLE>");
out.println("</HEAD>");
out.println("<BODY>");
out.println("</BODY>");
out.println("</HTML>");
** 削除ここまで **/
/** 追加ここから **/
// アプリケーションオブジェクトの取得
ShoppingCartBean _application =
(ShoppingCartBean) session.getAttribute("cart");
if (_application == null) { // 新規またはSessionTimeOut
_application = new ShoppingCartBean();
session.setAttribute("cart", _application);
}
// パラメータクラスから入力データを取得
Hashtable tbl = getValues(req);
//購入およびキャンセル処理
if (!((String)tbl.get("Purchase")).equals("") ||
!((String)tbl.get("Cancel")).equals("")) {
_application.remove();
session.removeAttribute("cart");
//JSP呼び出し
RequestDispatcher rd =
getServletContext().getRequestDispatcher("/ShoppingCartPurchase.jsp");
rd.forward(req,res);
return;
}
//商品の種類番号を取得
String SType = (String)tbl.get("RadioGroup");
if (!SType.equals("")) {
//Beanに商品を登録
String ItemName = (String)tbl.get("D"+SType);
_application.setItem(ItemName);
}
//JSP呼び出し
RequestDispatcher rd =
getServletContext().getRequestDispatcher("/ShoppingCartBean.jsp");
rd.forward(req,res);
/** 追加ここまで **/
} catch (Exception e) {
// 開発時にエラー情報をブラウザ上に表示したい場合は、
// 以下のコメント化されている記述を有効にしてください。
// ただし、HTML画面へのスタックトレースの出力は、セキュリティ上の問題を内包します。
// 運用時は適切な画面を作成する必要があります。
/** 追加ここから **/
session.removeAttribute("cart");
/** 追加ここまで **/
/*** コメント解除 **/
res.setContentType("text/plain; charset=Shift_JIS");
PrintWriter out = res.getWriter();
e.printStackTrace(out);
out.close();
/*** コメント解除 **/
} } /**
* サーブレットの後処理
*/
public void destroy() {
}
/**
* サーブレット情報の取得
* @return サーブレット情報
*/
public String getServletInfo() {
return "A ShoppingCart";
}
/**
* パラメタを獲得する。
*
* @param name パラメタの名前
* @return パラメタの値
*/
protected static String getParameter(HttpServletRequest req, String name) {
String value = req.getParameter(name);
if (value == null) {
return null;
}
String encodedValue;
try {
encodedValue = new String(value.getBytes("iso-8859-1"), "Shift_JIS");
} catch (UnsupportedEncodingException e) {
// エンコードに失敗したため、未エンコードの値を設定する。
encodedValue = value;
}
return encodedValue;
}
/** 追加ここから **/
public Hashtable getValues(HttpServletRequest req) throws Exception {
String D1;
String D2;
String D3;
String RadioGroup;
String Submit;
String Purchase;
String Cancel;
if ((D1 = getParameter(req, "D1")) == null)
D1 = "";
if ((D2 = getParameter(req, "D2")) == null)
D2 = "";
if ((D3 = getParameter(req, "D3")) == null)
D3 = "";
if ((RadioGroup = getParameter(req, "RadioGroup")) == null)
RadioGroup = "";
if ((Submit = getParameter(req, "Submit")) == null)
Submit = "";
if ((Purchase = getParameter(req, "Purchase")) == null)
Purchase = "";
if ((Cancel = getParameter(req, "Cancel")) == null)
Cancel = "";
Hashtable tbl = new Hashtable(); tbl.put("D1", D1);
tbl.put("D2", D2);
tbl.put("D3", D3);
tbl.put("RadioGroup", RadioGroup);
tbl.put("Submit", Submit);
tbl.put("Purchase", Purchase);
tbl.put("Cancel", Cancel);
return tbl; } /** 追加ここまで **/ } |
package pkgShoppingCartBean; /** 追加ここから **/ import javax.ejb.*; import javax.rmi.*; import java.io.*; import java.util.*; import javax.naming.*; import pkgTutorialBean.*; /** 追加ここまで **/ public class ShoppingCartBean {
/** 追加ここから **/
TutorialBeanRemote TutorialBeanR=null;
public ShoppingCartBean()
throws NamingException,CreateException,java.rmi.RemoteException {
javax.naming.Context initialContext = null;
initialContext = new InitialContext();
Object obj =
(Object)initialContext.lookup("java:comp/env/ejb/TutorialBean");
TutorialBeanHome TutorialBeanH =
(TutorialBeanHome)PortableRemoteObject.narrow(obj, TutorialBeanHome.class);
TutorialBeanR = TutorialBeanH.create();
}
public void setItem(String ItemName) throws java.rmi.RemoteException {
TutorialBeanR.AddCart(ItemName);
}
public Item[] getItem() throws java.rmi.RemoteException {
Item[] item = null;
item = TutorialBeanR.getItems();
return (item);
}
public void remove() throws javax.ejb.RemoveException,java.rmi.RemoteException {
TutorialBeanR.remove();
}
/** 追加ここまで **/
} |
以下のHTMLファイルを作成し、プロジェクトに追加します。
16. Apdesignerのメニューから、[ファイル]>[新規]>[HTML]を選択します。
17. [新規HTML]ダイアログボックスで[標準ページ]を選択して[次へ]をクリックします。
18. [標準HTMLページ生成ウィザード]ダイアログボックスの[標準ページ情報]ページでは、ページ情報を入力して[終了]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
ソースフォルダ |
ShoppingCart/ContextRoot |
|
ファイル名 |
ShoppingTutorialMain |
|
ページタイトル |
ShoppingTutorialMain |
19. 16から18の手順を繰り返して、ShoppingTutorialDummy.htmlを作成します。
|
項目名 |
入力値 |
|---|---|
|
ソースフォルダ |
ShoppingCart/ContextRoot |
|
ファイル名 |
ShoppingTutorialDummy |
|
ページタイトル |
ShoppingTutorialMainbottom |
20. Apdesignerの[パッケージエクスプローラ]ビューで、[ShoppingCart]>[ContextRoot]に作成したHTMLファイルが生成されていることを確認してください。
HTMLエディタを使用して以下のHTMLファイルを編集します。
21. Apdesignerの[パッケージエクスプローラ]ビューでHTMLファイルを右クリックし、[アプリケーションから開く]>[テキストエディタ]を選択します。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <META name="GENERATOR" content="FUJITSU PAGE EDITOR 3.0"> <TITLE>ShoppingTutorial</TITLE> </HEAD> <BODY> <!-- 削除ここから -- <H1>ShoppingTutorial</H1> <P> </P> <P> </P> <FORM method="get" action="ShoppingCart" style="MARGIN-LEFT: 40px" > <INPUT type="text" name="text1" size="15" value=""> <P> </P> <INPUT type="submit" value="Submit"> <INPUT type="reset" value="Reset"> </FORM> <P> </P> -- 削除ここまで --> <!-- 追加ここから --> <P align="center"> <FONT size="6"><STRONG>ショッピングカート</STRONG></FONT></P> <P align="center"> <HR> <P></P>
<P align="center">
<FORM action="/ShoppingCart/cart" method="get" target="rbottom">
<TABLE border="1" width="80%">
<TBODY>
<TR>
<TD bgcolor="#00ffff" width="33%">
<P align="center"><STRONG>テレビ</STRONG></P></TD>
<TD bgcolor="#00ffff" width="33%">
<P align="center"><STRONG>コンピュータ</STRONG></P></TD>
<TD bgcolor="#00ffff" width="33%">
<P align="center"><STRONG>冷蔵庫</STRONG></P></TD>
</TR>
<TR>
<TD>
<P>
<SELECT id="Drop1" name="D1" size="1" style="HEIGHT: 20px; WIDTH: 225px">
<OPTION selected value="19型フラットテレビ">19型フラットテレビ
</OPTION>
<OPTION value="21型テレビBS内蔵">21型テレビBS内蔵
</OPTION>
<OPTION value="21型液晶テレビ">21型液晶テレビ
</OPTION>
</SELECT></P></TD>
<TD>
<P>
<SELECT id="Drop2" name="D2" size="1" style="HEIGHT: 20px; WIDTH: 225px">
<OPTION selected value="ノートパソコン">ノートパソコン
</OPTION>
<OPTION value="デスクトップパソコン">デスクトップパソコン
</OPTION>
</SELECT></P></TD>
<TD>
<P>
<SELECT id="Drop3" name="D3" size="1" style="HEIGHT: 20px; WIDTH: 225px">
<OPTION selected value="2ドア冷蔵庫(100L)">2ドア冷蔵庫(100L)
</OPTION>
<OPTION value="2ドア冷蔵庫(200L)">2ドア冷蔵庫(200L)
</OPTION>
<OPTION value="3ドア冷蔵庫(300L)">3ドア冷蔵庫(300L)
</OPTION>
</SELECT></P></TD>
</TR>
<TR>
<TD align="middle">購入
<INPUT id="Value4" name="RadioGroup" type="radio" value="1"></TD>
<TD align="middle">購入
<INPUT id="Value5" name="RadioGroup" type="radio" value="2"></TD>
<TD align="middle">購入
<INPUT id="Value6" name="RadioGroup" type="radio" value="3"></TD>
</TR>
</TBODY>
</TABLE>
<P align="center">
<INPUT name="Submit" type="submit" value=" 送 信 "></P>
</FORM>
<HR>
<!-- 追加ここまで -->
</BODY> </HTML> |
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=shift_jis"> <META name="GENERATOR" content="FUJITSU PAGE EDITOR 3.0"> <TITLE>ShoppingTutorialMainbottom</TITLE> </HEAD> <BASE target="rtop"> <!-- 追加 --> <BODY> <!-- ここに HTML を挿入してください --> </BODY> </HTML> |
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=shift_jis"> <META name="GENERATOR" content="FUJITSU PAGE EDITOR 3.0"> <TITLE>ShoppingTutorialMain</TITLE> </HEAD> <!-- 追加ここから -->
<FRAMESET frameborder="no" rows="60%,*">
<FRAME name="rtop" src="ShoppingTutorial.html">
<FRAME name="rbottom" src="ShoppingTutorialDummy.html">
</FRAMESET>
<!-- 追加ここまで -->
<!-- 削除ここから <BODY> </BODY> -- 削除ここまで--> </HTML> |
以下のJSPファイルを作成し、プロジェクトに追加します。
22. Apdesignerのメニューから、[ファイル]>[新規]>[JavaServer Pages]を選択します。
23. [新規JSP]ダイアログボックスで[JavaServer Pages]を選択して[次へ]をクリックします
24. [JSP生成ウィザード]ダイアログボックスの[JSP情報]ページでは、JSP情報を入力して[終了]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
ソースフォルダ |
ShoppingCart/ContextRoot |
|
ファイル名 |
ShoppingCartBean |
|
文字セット |
Shift_JIS |
25. 22から24の手順を繰り返して、ShoppingCartPurchase.jspを作成します。
|
項目名 |
入力値 |
|---|---|
|
ソースフォルダ |
ShoppingCart/ContextRoot |
|
ファイル名 |
ShoppingCartPurchase |
|
文字セット |
Shift_JIS |
26. Apdesignerの[パッケージエクスプローラ]ビューで、[ShoppingCart]>[ContextRoot]に作成したJSPファイルが生成されていることを確認してください。
JSPエディタを使用して以下のJSPファイルを編集します。
27. Apdesignerの[パッケージエクスプローラ]ビューでJSPファイルを右クリックし、[アプリケーションから開く]>[テキストエディタ]を選択します。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <%@ page contentType="text/html; charset=Shift_JIS" %> <!-- 追加ここから --> <jsp:useBean id="cart" scope="session" class="pkgShoppingCartBean.ShoppingCartBean"></jsp:useBean> <!-- 追加ここまで --> <!-- 削除ここから
<%!
/**
* パラメタを獲得する。必要に応じて、このメソッドで取得した各入力文字列に'<'、'>'、'&' が
* 含まれていないかどうかのチェックをする必要があります。
*/
protected String getParameter(ServletRequest req, String name) throws Exception {
String value = req.getParameter(name);
if (value == null)
return null;
return new String(value.getBytes("iso-8859-1"), "Shift_JIS");
}
%>
-- 削除ここまで -->
<TITLE>ShoppingCartBean</TITLE> </HEAD> <BODY> <!-- 削除ここから <H1>ShoppingCartBean</H1> <BR> -- 削除ここまで --> <!-- 追加ここから -->
<CENTER>
<H2>現在の購入商品</H2>
<FORM name="Purchase" action="/ShoppingCart/cart" method="get">
<INPUT type="submit" value=" 購 入 " name="Purchase">
<INPUT type="submit" value="キャンセル" name="Cancel">
</FORM>
<TABLE border="1">
<TBODY>
<TR>
<TD align="middle" bgcolor="#00ffff"><STRONG>商品名</STRONG></TD>
<TD align="middle" bgcolor="#00ffff"><STRONG>数量</STRONG></TD>
</TR>
<%
pkgTutorialBean.Item[] items = cart.getItem();
for (int i = 0; i < items.length; i++) {
out.println("<TR><TD align=\"middle\">"+items[i].getName()+"</TD>");
out.println("<TD align=\"middle\">"+items[i].getQuantity()+"</TD></TR>");
}
%>
</TBODY> </TABLE> </CENTER> <BR> <!-- 追加ここまで --> </BODY> </HTML> |
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <%@ page contentType="text/html; charset=Shift_JIS" %> <!-- 削除ここから --
<%!
/**
* パラメタを獲得する。必要に応じて、このメソッドで取得した各入力文字列に'<'、'>'、'&' が
* 含まれていないかどうかのチェックをする必要があります。
*/
protected String getParameter(ServletRequest req, String name) throws Exception {
String value = req.getParameter(name);
if (value == null)
return null;
return new String(value.getBytes("iso-8859-1"), "Shift_JIS");
}
%>
-- 削除ここまで -->
<TITLE>ShoppingCartPurchase</TITLE> </HEAD> <BODY> <!-- 削除ここから -- <H1>ShoppingCartPurchase</H1> <BR> -- 削除ここまで --> <!-- 追加ここから --> <CENTER> <H2>またのご利用お待ちしております。 <BR></H2> </CENTER> <!-- 追加ここまで --> </BODY> </HTML> |
28. Apdesignerのメニューから[ファイル]>[すべて保存]を選択し、編集したファイルを保存します。
ビルドを実行してクラスファイルを作成します。
Apdesignerのメニューで[プロジェクト]>[自動的にビルド] がチェックされている場合は、Webアプリケーションの実装を保存したときにエラーが発生していなければ、WARファイルが作成されています。[問題]ビューにエラーなどのメッセージが表示されていないことを確認します。
[プロジェクト]>[自動的にビルド]がチェックされていない場合は、Apdesignerの[パッケージエクスプローラ]ビューで[ShoppingCart]プロジェクトを選択し、メニューから[プロジェクト]>[プロジェクトのビルド]を選択します。ビルド終了後、[問題]ビューにエラーなどのメッセージが表示されていないことを確認します。
目次
 
|