

| Interstage Application Server Plus / Plus Developer スタートガイド |
目次
 
|
| 第4章 J2EEアプリケーションの開発運用 | > 4.1 開発 |
Webアプリケーションの開発手順について説明します。
ここでは、Apdesignerの標準サーブレットプロジェクト作成ウィザードでプロジェクトを作成し、HTMLファイルとJSPファイルを追加してWebアプリケーションを作成します。
プロジェクト作成
Javaファイル編集
HTMLファイル作成
HTMLファイル編集
JSPファイル作成
JSPファイル編集
クラス作成(ビルド)
1. Apdesignerのメニューから[ファイル]>[新規]>[プロジェクト]を選択します。
2. [新規プロジェクト]ダイアログの左ペインで[Java]>[Web]、右ペインで[Webアプリケーションプロジェクト]を選択し、[次へ]をクリックします。
3. [新規]ダイアログの[Webアプリケーションプロジェクト]ページで、プロジェクトの情報を入力して[次へ]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
プロジェクト名 |
ShoppingCart |
|
プロジェクト内容 |
[デフォルトの使用]をチェックする |
4. [新規]ダイアログの[Java設定]ページでは、何も変更せずに[次へ]をクリックします。
5. [選択]ページでは、生成するコードを確認して[終了]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
コード生成 |
[コード生成を行う]を選択 |
|
選択可能なコード生成ウィザード |
[標準サーブレット]を選択 |
6. [標準サーブレットプロジェクト]ダイアログの[サーブレットクラス情報]ページでは、サーブレットクラスの情報を設定して[次へ]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
パッケージ |
(何も指定しない) |
|
サーブレットクラス |
ShoppingCart |
|
実装するメソッド |
[doGet()]を選択 |
7. [アプリケーションクラス情報]ページでは、アプリケーションクラスの情報を設定して[次へ]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
アプリケーションクラスの使用 |
[セション単位で生成する]を選択 |
|
パッケージ |
pkgShoppingCartBean |
|
アプリケーションクラス |
ShoppingCartBean |
|
オブジェクトキー |
cart |
|
アプリケーションクラスを生成 |
チェックする |
|
JSDK2.0のAPIを使用する |
チェックしない |
8. [サーブレットパラメタクラス情報]ページでは、サーブレットパラメタクラスの情報を設定して[次へ]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
パッケージ |
(何も指定しない) |
|
パラメタクラス |
ShoppingCartParameter |
|
文字セット |
JISAutoDetect |
|
サーブレットを呼び出すHTMLファイルの生成 |
チェックする |
|
サーブレットを呼び出すHTMLファイルのファイル名 |
ShoppingTutorial |
|
サーブレットを呼び出すHTMLファイルのファイルタイトル |
ShoppingTutorial |
9. [サーブレットページクラス情報]ページでは、サーブレットページクラスの情報を設定して[終了]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
パッケージ |
(何も指定しない) |
|
ページクラス |
ShoppingCartPage |
|
サーブレットページタイトル |
ShoppingCart |
|
コンテンツタイプ |
text/html |
|
文字セット |
JISAutoDetect |
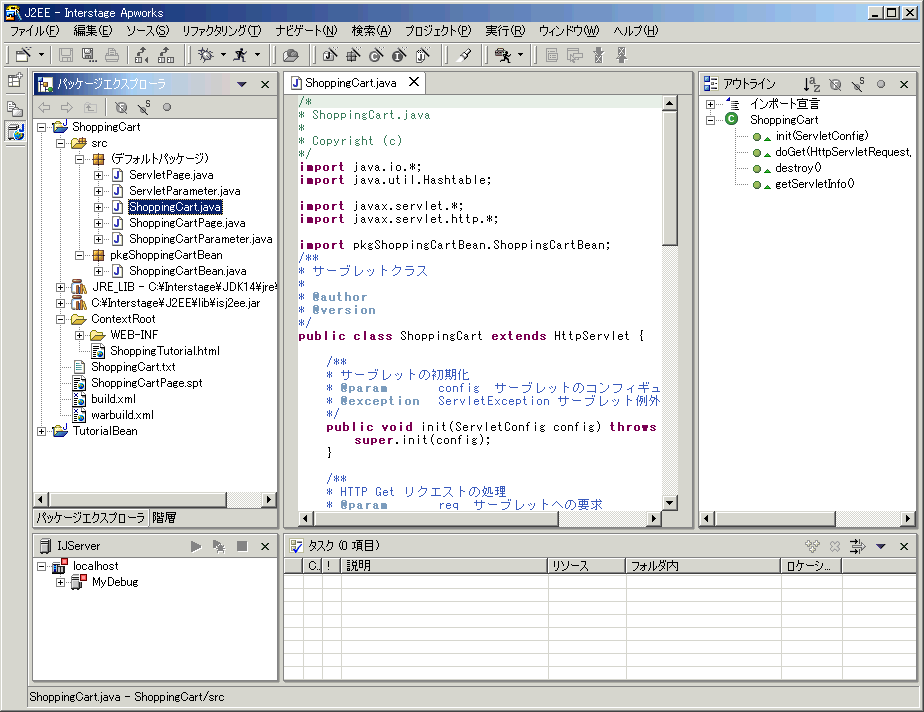
10. Apdesignerの[パッケージエクスプローラ]ビューで、[ShoppingCart]プロジェクトに以下のファイルが生成されていることを確認してください。

Javaエディタを使用して以下のソースファイルを編集します。
11. Apdesignerの[パッケージエクスプローラ]ビューでソースファイルを右クリックし、[アプリケーションから開く]>[Javaエディタ]を選択します。
/*
* ShoppingCart.java
*
* Copyright (c)
*/
import java.io.*;
import java.util.Hashtable;
import javax.servlet.*;
import javax.servlet.http.*;
import pkgShoppingCartBean.ShoppingCartBean;
/**
* サーブレットクラス
*
* @author
* @version
*/
public class ShoppingCart extends HttpServlet {
/**
* サーブレットの初期化
* @param config サーブレットのコンフィギュレーション情報
* @exception ServletException サーブレット例外が起こった場合
*/
public void init(ServletConfig config) throws ServletException {
super.init(config);
}
/**
* HTTP Get リクエストの処理
* @param req サーブレットへの要求
* @param res サーブレットからの応答
* @exception ServletException 要求を処理できない場合
* @exception IOException 要求の処理中に検出された場合
*/
public void doGet(HttpServletRequest req, HttpServletResponse res)
throws ServletException, IOException {
HttpSession session = req.getSession(true);
try {
// アプリケーションオブジェクトの取得
ShoppingCartBean _application =
(ShoppingCartBean) session.getAttribute("cart");
if (_application == null) { // 新規またはSessionTimeOut
_application = new ShoppingCartBean();
session.setAttribute("cart", _application);
}
// 使用するパラメータクラスの決定
ServletParameter inform = new ShoppingCartParameter();
// パラメータクラスに入力されたデータを設定
inform.setRequest(req);
/** 追加ここから **/
// パラメータクラスから入力データを取得
Hashtable tbl = inform.getValues();
//購入およびキャンセル処理
if (!((String)tbl.get("Purchase")).equals("") ||
!((String)tbl.get("Cancel")).equals("")) {
_application.remove();
session.removeAttribute("cart");
//JSP呼び出し
RequestDispatcher rd =
getServletContext().getRequestDispatcher("/ShoppingCartPurchase.jsp");
rd.forward(req,res);
return;
}
//商品の種類番号を取得
String SType = (String)tbl.get("RadioGroup");
if (!SType.equals("")) {
//Beanに商品を登録
String ItemName = (String)tbl.get("D"+SType);
_application.setItem(ItemName);
}
//JSP呼び出し
RequestDispatcher rd =
getServletContext().getRequestDispatcher("/ShoppingCartBean.jsp");
rd.forward(req,res);
/** 追加ここまで **/
/** 削除ここから **
// 表示するページクラスの決定
ServletPage outform = inform.getPage(session);
outform.setResponse(res);
// ページクラスに出力するデータを設定
outform.setContent(session, inform);
// ブラウザ画面に表示
outform.writeTo();
** ここまで **/
} catch (Exception e) {
/* 開発時にエラー情報をブラウザ上に表示したい場合は、
以下のコメント化されている記述を有効にしてください。
ただし、HTML画面へのスタックトレースの出力は、セキュリティ上の問題を内包します。
運用時は適切な画面を作成する必要があります。*/
/** 追加ここから **/
session.removeAttribute("cart");
/** 追加ここまで **/
/*** コメント解除 **/
res.setContentType("text/plain; charset=iso-2022-jp");
PrintWriter out = res.getWriter();
e.printStackTrace(out);
out.close();
/** ここまで ***/
}
}
/**
* サーブレットの後処理
*/
public void destroy() {
}
/**
* サーブレット情報の取得
* @returnサーブレット情報
*/
public String getServletInfo() {
return "A ShoppingCart";
}
} |
/*
* ShoppingCartParameter.java
*
* Copyright (c)
*/
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
import java.util.Hashtable;
import pkgShoppingCartBean.ShoppingCartBean;
/**
* パラメータクラス
*
* @author
* @version
*/
class ShoppingCartParameter implements ServletParameter {
//{{SRVWIZ_GENERATE(DATA)
/** 追加ここから **/
String D1;
String D2;
String D3;
String RadioGroup;
String Submit;
String Purchase;
String Cancel;
/** 追加ここまで **/
/** 削除ここから **
String text1;
** 削除ここまで **/
//{{SRVWIZ_GENERATE
HttpServletRequest _req;
String _charset;
/**
* コンストラクタ
*/
ShoppingCartParameter() {
_charset = "JISAutoDetect";
}
/**
* 入力されたデータを設定します。
* 必要に応じて、取得した各入力データに'<'、'>'、'&' が
* 含まれていないかどうかのチェックをする必要があります。
*
* @param req サーブレットへの要求
* @exception Exception 例外
*/
public void setRequest(HttpServletRequest req) throws Exception {
_req = req;
//{{SRVWIZ_GENERATE(DATAINIT)
/** 追加ここから **/
if ((D1 = getParameter("D1")) == null)
D1 = "";
if ((D2 = getParameter("D2")) == null)
D2 = "";
if ((D3 = getParameter("D3")) == null)
D3 = "";
if ((RadioGroup = getParameter("RadioGroup")) == null)
RadioGroup = "";
if ((Submit = getParameter("Submit")) == null)
Submit = "";
if ((Purchase = getParameter("Purchase")) == null)
Purchase = "";
if ((Cancel = getParameter("Cancel")) == null)
Cancel = "";
/** 追加ここまで **/
/** 削除ここから **
if ((text1 = getParameter("text1")) == null) {
text1 = "";
}
** 削除ここまで **/
//{{SRVWIZ_GENERATE
}
/**
* 入力されたデータをハッシュテーブルとして返します
*
* @return 入力されたデータ
*/
public Hashtable getValues() {
Hashtable tbl = new Hashtable();
//{{SRVWIZ_GENERATE(GETDATA)
/** 追加ここから **/
if (D1 != null)
tbl.put("D1", D1);
if (D2 != null)
tbl.put("D2", D2);
if (D3 != null)
tbl.put("D3", D3);
if (RadioGroup != null)
tbl.put("RadioGroup", RadioGroup);
if (Submit != null)
tbl.put("Submit", Submit);
if (Purchase != null)
tbl.put("Purchase", Purchase);
if (Cancel != null)
tbl.put("Cancel", Cancel);
/** 追加ここまで **/
/** 削除ここから **
if (text1 != null) {
tbl.put("text1", text1);
}
** 削除ここまで **/
//{{SRVWIZ_GENERATE
return tbl;
}
/**
* 入力されたデータを返します
*
* @param nameパラメタの名前
* @return パラメタの値
* @exception Exception 例外
*/
protected String getParameter(String name) throws Exception {
String value = _req.getParameter(name);
if (value == null)
return null;
return new String(value.getBytes("8859_1"), _charset);
}
/**
* サーブレットへの要求を返します
*
* @return サーブレットへの要求
*/
public HttpServletRequest getRequest() {
return _req;
}
/**
* 表示するページクラスを決定します
*
* @return ページクラス
* @exception Exception 例外
*/
public ServletPage getPage(HttpSession session) throws Exception {
/* ここからユーザ定義 */
ShoppingCartBean _application =
(ShoppingCartBean) session.getAttribute("cart");
return new ShoppingCartPage();
/* ここまで */
}
} |
package pkgShoppingCartBean; /* * ShoppingCartBean.java * * Copyright (c) */
/** 追加ここから **/
TutorialBeanRemote TutorialBeanR=null;
public ShoppingCartBean()
throws NamingException,CreateException,java.rmi.RemoteException {
javax.naming.Context initialContext = null;
initialContext = new InitialContext();
Object obj =
(Object)initialContext.lookup("java:comp/env/ejb/TutorialBean");
TutorialBeanHome TutorialBeanH =
(TutorialBeanHome)PortableRemoteObject.narrow(obj, TutorialBeanHome.class);
TutorialBeanR = TutorialBeanH.create();
}
public void setItem(String ItemName) throws java.rmi.RemoteException {
TutorialBeanR.AddCart(ItemName);
}
public Item[] getItem() throws java.rmi.RemoteException {
Item[] item = null;
item = TutorialBeanR.getItems();
return (item);
}
public void remove() throws javax.ejb.RemoveException,java.rmi.RemoteException {
TutorialBeanR.remove();
}
/** 追加ここまで **/ } |
以下のHTMLファイルを作成し、プロジェクトに追加します。
12. Apdesignerのメニューから、[ファイル]>[新規]>[HTML]を選択します。
13. [選択]ダイアログで[標準ページ]を選択して[次へ]をクリックします。
14. [標準HTMLページ生成ウィザード]ダイアログの[標準ページ情報]ページでは、ページ情報を入力して[終了]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
ソースフォルダ |
ShoppingCart/ContextRoot |
|
ファイル名 |
ShoppingTutorialMain |
|
ページタイトル |
ShoppingTutorialMain |
15. 12から14の手順を繰り返して、ShoppingTutorialDummy.htmlを作成します。
|
項目名 |
入力値 |
|---|---|
|
ソースフォルダ |
ShoppingCart/ContextRoot |
|
ファイル名 |
ShoppingTutorialDummy |
|
ページタイトル |
ShoppingTutorialMainbottom |
16. Apdesignerの[パッケージエクスプローラ]ビューで、[ShoppingCart]>[ContextRoot]に作成したHTMLファイルが生成されていることを確認してください。
HTMLエディタを使用して以下のHTMLファイルを編集します。
17. Apdesignerの[パッケージエクスプローラ]ビューでHTMLファイルを右クリックし、[アプリケーションから開く]>[HTMLエディタ]を選択します。
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=shift_jis"> <META name="GENERATOR" content="FUJITSU PAGE EDITOR 3.0"> <TITLE>ShoppingTutorial</TITLE> </HEAD> <BODY> <!-- 追加ここから -->
<P align="center">
<FONT size="6"><STRONG>ショッピングカート</STRONG></FONT></P>
<P align="center">
<HR>
<P></P>
<P align="center">
<FORM action="/ShoppingCart/cart" method="get" target="rbottom">
<TABLE border="1" width="80%">
<TBODY>
<TR>
<TD bgcolor="#00ffff" width="33%">
<P align="center"><STRONG>テレビ</STRONG></P></TD>
<TD bgcolor="#00ffff" width="33%">
<P align="center"><STRONG>コンピュータ</STRONG></P></TD>
<TD bgcolor="#00ffff" width="33%">
<P align="center"><STRONG>冷蔵庫</STRONG></P></TD>
</TR>
<TR>
<TD>
<P>
<SELECT id="Drop1" name="D1" size="1" style="HEIGHT: 20px; WIDTH: 225px">
<OPTION selected value="19型フラットテレビ">19型フラットテレビ
</OPTION>
<OPTION value="21型テレビBS内蔵">21型テレビBS内蔵
</OPTION>
<OPTION value="21型液晶テレビ">21型液晶テレビ
</OPTION>
</SELECT></P></TD>
<TD>
<P>
<SELECT id="Drop2" name="D2" size="1" style="HEIGHT: 20px; WIDTH: 225px">
<OPTION selected value="ノートパソコン">ノートパソコン
</OPTION>
<OPTION value="デスクトップパソコン">デスクトップパソコン
</OPTION>
</SELECT></P></TD>
<TD>
<P>
<SELECT id="Drop3" name="D3" size="1" style="HEIGHT: 20px; WIDTH: 225px">
<OPTION selected value="2ドア冷蔵庫(100L)">2ドア冷蔵庫(100L)
</OPTION>
<OPTION value="2ドア冷蔵庫(200L)">2ドア冷蔵庫(200L)
</OPTION>
<OPTION value="3ドア冷蔵庫(300L)">3ドア冷蔵庫(300L)
</OPTION>
</SELECT></P></TD>
</TR>
<TR>
<TD align="middle">購入
<INPUT id="Value4" name="RadioGroup" type="radio" value="1"></TD>
<TD align="middle">購入
<INPUT id="Value5" name="RadioGroup" type="radio" value="2"></TD>
<TD align="middle">購入
<INPUT id="Value6" name="RadioGroup" type="radio" value="3"></TD>
</TR>
</TBODY>
</TABLE>
<P align="center">
<INPUT name="Submit" type="submit" value=" 送 信 "></P>
</FORM>
<HR>
<!-- 追加ここまで -->
<!-- 削除ここから --
<H1>ShoppingTutorial</H1>
<P> </P>
<P> </P>
<FORM method="get" action="ShoppingCart" style="MARGIN-LEFT: 40px" >
<INPUT type="text" name="text1" size="15" value="">
<P> </P>
<INPUT type="submit" value="Submit">
<INPUT type="reset" value="Reset">
</FORM>
<P> </P>
-- 削除ここまで -->
</BODY>
</HTML> |
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=shift_jis"> <META name="GENERATOR" content="FUJITSU PAGE EDITOR 3.0"> <TITLE>ShoppingTutorialMainbottom</TITLE> <BASE target="rtop"> <!-- 追加 --> </HEAD> <BODY> <!-- ここに HTML を挿入してください --> </BODY> </HTML> |
<HTML> <HEAD> <META http-equiv="Content-Type" content="text/html; charset=shift_jis"> <META name="GENERATOR" content="FUJITSU PAGE EDITOR 3.0"> <TITLE>ShoppingTutorialMain</TITLE> </HEAD> <!-- 追加ここから -->
<FRAMESET frameborder="no" rows="60%,*">
<FRAME name="rtop" src="ShoppingTutorial.html">
<FRAME name="rbottom" src="ShoppingTutorialDummy.html">
</FRAMESET>
<!-- 追加ここまで -->
<!-- 削除ここから --
<BODY>
<!-- ここに HTML を挿入してください >
</BODY>
-- 削除ここまで -->
</HTML> |
以下のJSPファイルを作成し、プロジェクトに追加します。
18. Apdesignerのメニューから、[ファイル]>[新規]>[JavaServer Pages]を選択します。
19. [選択]ダイアログで[JSP標準ページ]を選択して[次へ]をクリックします。
20. [JSP標準ページ生成ウィザード]ダイアログの[標準ページ情報]ページで、ページ情報を入力して[終了]をクリックします。
|
項目名 |
入力値 |
|---|---|
|
ソースフォルダ |
ShoppingCart/ContextRoot |
|
ファイル名 |
ShoppingCartBean |
|
ページタイトル |
ShoppingCart |
21. 18から20の手順を繰り返して、ShoppingCartPurchase.jspを作成します。
|
項目名 |
入力値 |
|---|---|
|
ソースフォルダ |
ShoppingCart/ContextRoot |
|
ファイル名 |
ShoppingCartPurchase |
|
ページタイトル |
ShoppingCart |
22. Apdesignerの[パッケージエクスプローラ]ビューで、[ShoppingCart]>[ContextRoot]に作成したJSPファイルが生成されていることを確認してください。
JSPエディタを使用して以下のJSPファイルを編集します。
23. Apdesignerの[パッケージエクスプローラ]ビューでJSPファイルを右クリックし、[アプリケーションから開く]>[JSPエディタ]を選択します。
<HTML> <HEAD> <TITLE>ShoppingCart</TITLE> <META http-equiv="Content-Type" content="text/html; charset=shift_jis"> <META name="GENERATOR" content="FUJITSU PAGE EDITOR 3.0"> <%@ page contentType="text/html; charset=shift_jis" %> <!-- 追加ここから --> <jsp:useBean id="cart" scope="session" class="pkgShoppingCartBean.ShoppingCartBean"> </jsp:useBean> <!-- 追加ここまで -->
</HEAD>
<BODY>
<!-- 追加ここから -->
<CENTER>
<H2>現在の購入商品</H2>
<FORM name="Purchase" action="/ShoppingCart/cart" method="get">
<INPUT type="submit" value=" 購 入 " name="Purchase">
<INPUT type="submit" value="キャンセル" name="Cancel">
</FORM>
<TABLE border="1">
<TBODY>
<TR>
<TD align="middle" bgcolor="#00ffff"><STRONG>商品名</STRONG></TD>
<TD align="middle" bgcolor="#00ffff"><STRONG>数量</STRONG></TD>
</TR>
<%
pkgTutorialBean.Item[] items = cart.getItem();
for (int i = 0; i < items.length; i++) {
out.println("<TR><TD align=\"middle\">"+items[i].getName()+"</TD>");
out.println("<TD align=\"middle\">"+items[i].getQuantity()+"</TD></TR>");
}
%>
</TBODY>
</TABLE>
</CENTER>
<BR>
<!-- 追加ここまで -->
</BODY>
</HTML> |
<HTML> <HEAD> <TITLE>ShoppingCart</TITLE> <META http-equiv="Content-Type" content="text/html; charset=shift_jis"> <META name="GENERATOR" content="FUJITSU PAGE EDITOR 3.0"> <%@ page contentType="text/html; charset=shift_jis" %> </HEAD> <BODY>
|
24. Apdesignerのメニューから[ファイル]>[すべて保存]を選択し、編集したファイルを保存します。
ビルドを実行してクラスファイルを作成します。
25. Apdesignerの[パッケージエクスプローラ]ビューで[ShoppingCart]プロジェクトを右クリックし、[プロパティ]を選択します。
26. [ShoppingCartのプロパティ]ダイアログで[Javaのビルドパス]を選択し、ビルドに必要なライブラリを指定するため、[ライブラリ]タブで[Jarの追加]をクリックします。
27. [Jar選択]ダイアログで[TutorialBean]>[TutorialBean.jar]を選択し、[OK]をクリックします。
28. [ShoppingCartのプロパティ]ダイアログに戻り、[ビルドパス上のJarおよびクラスフォルダ]にTutorialBean.jarが追加されていることを確認して[OK]をクリックします。
29. Apdesignerの[パッケージエクスプローラ]ビューで[ShoppingCart]プロジェクトを選択し、メニューから[プロジェクト]>[プロジェクトのビルド]を選択します。
30. ビルドが正常に終了すると、[ログコンソール]ビューに以下のメッセージが表示されます。
|
ビルドが正常に行われました |
これでWebアプリケーションの開発は終了です。
目次
 
|